Scripts/Category.js
调用方法:
$(function () {
BindCategory();
//默认绑定文本框中的值
BindCategoryData($("#txtCategoryId").val());
})
View Code
绑定三级联动(详情见:http://www.cnblogs.com/haozhenjie819/p/3887279.html)
function BindCategory() {
var $txtCategory = $("#txtCategoryId");
var _selectId = ["selBigClass", "selSmallClass", "selThreeClass"];
for (var i = 0; i < _selectId.length; i++) {
var select = document.createElement("select");
select.id = _selectId[i];
select.name = _selectId[i];
$txtCategory.parent().append(select);
}
var $selBigClass = $("#selBigClass");
var $selSmallClass = $("#selSmallClass");
var $selThreeClass = $("#selThreeClass");
$selSmallClass.hide();
$selThreeClass.hide();
$.getJSON("/Scripts/CategoryJson.js", function (json) {
var html = ['<option value="">请选择大类</option>'];
for (var key in json) {
if (json[key].pid == 0) {
html.push('<option value="' + json[key].id + '">' + json[key].name + '</option>');
}
}
//第一级类别
$selBigClass.empty().append(html.join('')).change(function () {
$txtCategory.val(this.value);
$selThreeClass.hide();
$selSmallClass.show();
var html = ['<option value="">请选择小类</option>'];
for (var data in json) {
if (json[data].pid == $("#selBigClass").val()) {
html.push('<option value="' + json[data].id + '">' + json[data].name + '</option>');
}
}
//第二级类别
$selSmallClass.empty().append(html.join('')).change(function () {
$txtCategory.val(this.value);
$selThreeClass.show();
var html = ['<option value="">请选择小类</option>'];
for (var data in json) {
if (json[data].pid == $selSmallClass.val()) {
html.push('<option value="' + json[data].id + '">' + json[data].name + '</option>');
}
}
//第三级类别
$selThreeClass.empty().append(html.join('')).change(function () {
$txtCategory.val(this.value);
});
//如果不存在第三级类别则隐藏第三级类别控件
if ($selThreeClass.get(0).options.length <= 1) {
$selThreeClass.hide();
return false;
}
});
//如果不存在第二级类别则隐藏第二级类别控件
if ($selSmallClass.get(0).options.length <= 1) {
$selSmallClass.hide();
return false;
}
});
});
};
View Code
根据参数显示默认值
var setBigClassTime;
//绑定数据
function BindCategoryData(CategoryId) {
if (document.getElementById("selBigClass") == null || document.getElementById("selBigClass").length <= 0)
setBigClassTime = setTimeout("BindCategoryData('" + CategoryId + "')", 200);
else
clearTimeout(setBigClassTime);
$.getJSON('/Scripts/CategoryJson.js', function (json) {
for (var key in json) {
if (json[key].id == CategoryId) {
json[key].id = CategoryId;
var str = json[key].itemvalue;
var _p = str.split("|")[2];
var _c = json[key].pid;
if (_p == _c) {
if (_p != "") {
$("#selBigClass").val(_p).change();
$("#selSmallClass").val(CategoryId);
}
else {
$("#selBigClass").val(CategoryId);
}
}
else {
$("#selBigClass").val(_p).change();
$("#selSmallClass").val(_c).change();
$("#selThreeClass").val(CategoryId).change();
}
}
}
});
}
Scripts/CategoryJson.js(如何生成json数据详见:http://www.cnblogs.com/haozhenjie819/p/3601676.html)
[{ "id": 31, "name": "u65b0u95fbu4e2du5fc3", "pid": 0, "itemvalue": "|0|" },
{ "id": 59, "name": "u52a0u76dfu5408u4f5c", "pid": 0, "itemvalue": "|0|" },
{ "id": 65, "name": "u4ea7u54c1u670du52a1", "pid": 0, "itemvalue": "|0|" },
{ "id": 60, "name": "u52a0u76dfu987bu77e5", "pid": 59, "itemvalue": "|0|59|" },
{ "id": 61, "name": "u52a0u76dfu6d41u7a0b", "pid": 59, "itemvalue": "|0|59|" },
{ "id": 62, "name": "u52a0u76dfu533au57df", "pid": 59, "itemvalue": "|0|59|" },
{ "id": 70, "name": "u63a8u8350u670du52a1", "pid": 65, "itemvalue": "|0|65|" },
{ "id": 71, "name": "u8ba1u8d39u65b9u5f0f", "pid": 65, "itemvalue": "|0|65|" },
{ "id": 72, "name": "u7528u6237u987bu77e5", "pid": 65, "itemvalue": "|0|65|" },
{ "id": 73, "name": "u7981u5bc4u8303u56f4", "pid": 65, "itemvalue": "|0|65|" },
{ "id": 75, "name": "u666eu901au5febu9012", "pid": 70, "itemvalue": "|0|65|70|" },
{ "id": 76, "name": "u7279u79cdu5febu4ef6", "pid": 70, "itemvalue": "|0|65|70|" },
{ "id": 77, "name": "u9650u65f6u6d3eu9001", "pid": 70, "itemvalue": "|0|65|70|" },
{ "id": 78, "name": "u4ee3u6536u8d37u6b3e", "pid": 70, "itemvalue": "|0|65|70|" },
{ "id": 79, "name": "u4fddu4ef7u670du52a1", "pid": 70, "itemvalue": "|0|65|70|" },
{ "id": 80, "name": "u4ee3u7b7eu56deu5355", "pid": 70, "itemvalue": "|0|65|70|"}]
View Code
web页面(给hidden赋值,类别编号为75)
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>三级联动</title>
<script src="/Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="/Scripts/Category.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<table>
<tr>
<td >新闻类别:</td>
<td > <input id="txtCategoryId" name="txtCategoryId" type="hidden" runat="server" value="75" /></td>
</tr>
</table>
</form>
</body>
</html>
效果图
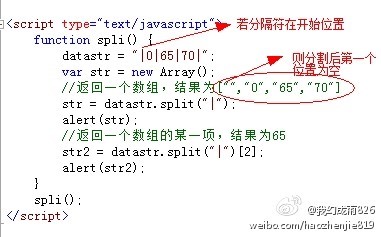
涉及的知识点:【JavaScript split() 方法】返回值是一个字符串数组。