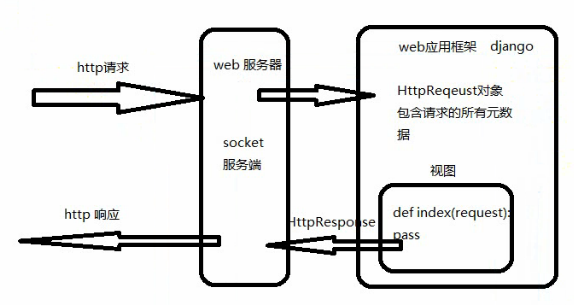
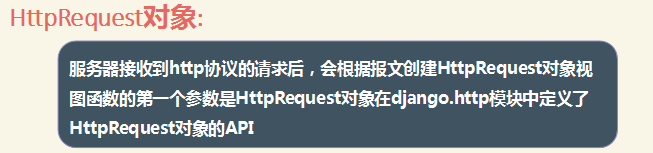
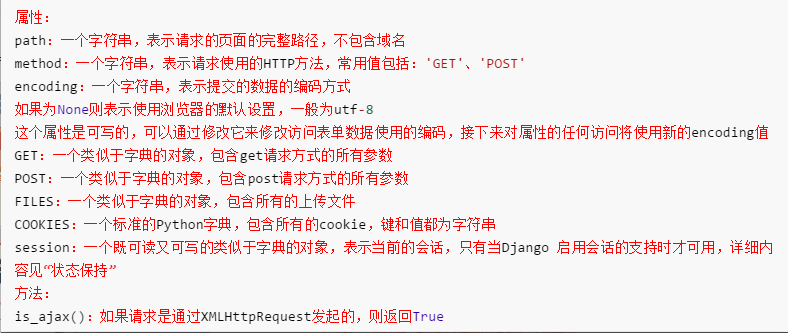
一、HttpRequest的常用属性和方法



二、前端form表单
在HTML中,form表单的作用是收集标签中的内容,<form>...</form> 中间可以由访问者添加类似于文本,选择,或者一些控制模块等等.然后这些内容将会被送到服务端。
一个表单必须指定两样东西:
1. form的method参数用于设置表单的提交方式,默认使用POST.
2. action用于设置表单的提交url,如果不写或者保持空字符串,那么将使用当前的URL.
form表单,login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin: 0; padding: 0; } </style> </head> <body> <h1>登录</h1> <form action="" method="post"> #action指的是提交地址,不写或者为空代表提交单当前页。method请求方法,默认不写为post请求。收集表单数据,返回给页面 {% csrf_token %} #解决403 Forbidden。每一次form表单都要加这个令牌,标签 <p>用户名:<input type="text" name="username"></p> <p>密码:<input type="password" name="password"></p> <p><input type="submit" value="登录"></p> </form> </body> </html>
添加teacher.views
from django.shortcuts import render,redirect,reverse from django.http import HttpResponse,JsonResponse from datetime import datetime from django.template.loader import get_template from teacher.models import Student,Grade,StudentDetail,Course,Enroll from crm.settings import UPLOAD_ROOT from django.db.models import Q import os # Create your views here. def index(request): students = Student.objects.all() arg = { '_meta':'aaaa' } format_str = '%Y-%m-%d %H:%M:%S' return render(request,'teacher/index.html',context={ 'student':students, 'format_str':format_str }) def login(request): if request.method == 'POST': username = request.POST.get('username','') password = request.POST.get('password','') if username == 'xinlian' and password == '111': return redirect(reverse('teacher:index')) return render(request,'teacher/login.html')
添加teacher.urls.py
urlpatterns = [ path('index/', views.index,name='index'), path('login/', views.login),
]
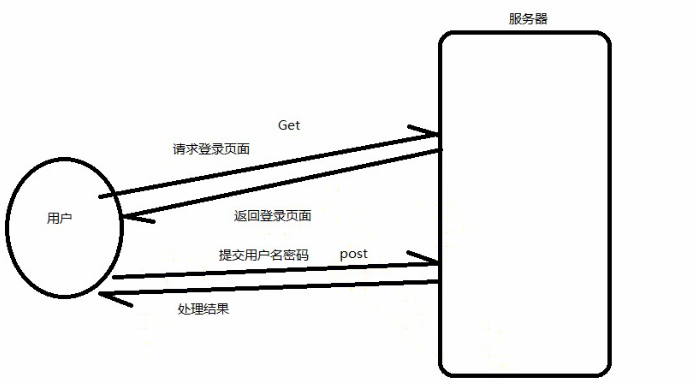
三、前后端交互登录小案例(代码如上面所示)

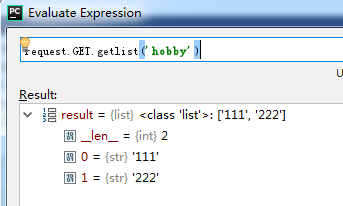
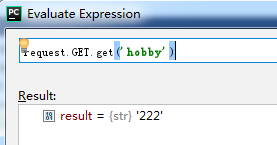
如果GET或者POST请求方法中传递两个相同的参数,案例:提交订单时候的爱好
http://127.0.0.1:8000/teacher/login/?hobby=111&hobby=222
需要使用getlist方法才能获取到完整数据,使用get方法只能拿到一个数据


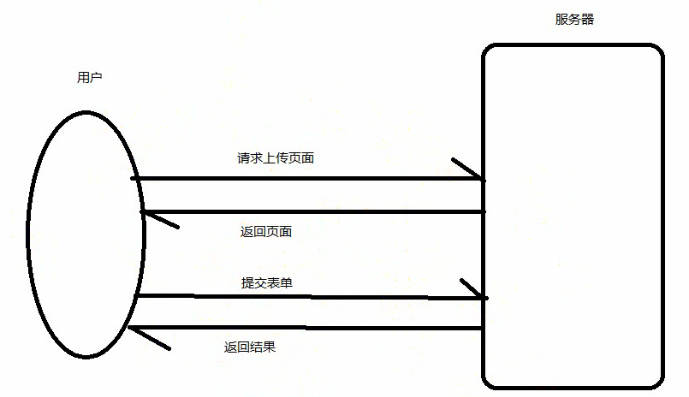
四.文件上传

1.设置存储路径
在项目目录的settings.py中添加,在项目目录下添加目录upload
UPLOAD_ROOT = os.path.join(BASE_DIR,'upload')
2.前端页面upload.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin: 0; padding: 0; } </style> </head> <body> <h1>上传文件</h1> <form action="" method="post" enctype="multipart/form-data"> #表单只有multipart/form-data才能具有上传的功能 <p>请选择需要上传的文件: <input type="file" name="file" multiple> </p> #name定义的名称传递到后台与后台对应 #mutiple参数说明可以上传多个文件 <p><input type="submit" value="提交"></p> {% csrf_token %} #post请求都需要验证 </form> </body> </html>
后端代码views.py添加
from crm.settings import UPLOAD_ROOT #导入响应的路径
def upload(request): if request.method == 'POST': files = request.FILES.getlist('file',None) #使用getlist可以获取相同名称的列表 for file in files: day_dir = datetime.now().strftime('%Y%m%d') #按天获取时间 pre_dir = os.path.join(UPLOAD_ROOT,day_dir) #文件名全路径 if not os.path.exists(pre_dir): #创建当天时间的文件夹 os.mkdir(pre_dir) #确认当前用户是否有权限操作创建文件 filename = os.path.join(pre_dir,file.name) 文件全路径 with open(filename,'wb') as f: #二进制写入 for line in file.chunks(): #文件流 f.write(line) return HttpResponse('上传成功') return render(request,'teacher/upload.html')
添加url路由
path('upload/', views.upload,name='upload'),
程序执行结果:

五、HttpResponse对象
****content为字节类型,图片勘误

实例演示:
In [1]: from django.http import HttpResponse In [2]: response = HttpResponse('hello') In [3]: response.content Out[3]: b'hello' In [4]: response.charset Out[4]: 'utf-8' In [5]: response = HttpResponse() In [6]: response Out[6]: <HttpResponse status_code=200, "text/html; charset=utf-8"> In [7]: response.write('hello') In [8]: response.write('world') In [9]: response.content Out[9]: b'helloworld'
---------------------------------------
In [7]: response.write('你好') #如果是中文,需要解密
In [8]: response.write('世界')
In [9]: response.content.decode('utf-8')

JsonResponse实例,只能接受字典
view.py中添加:
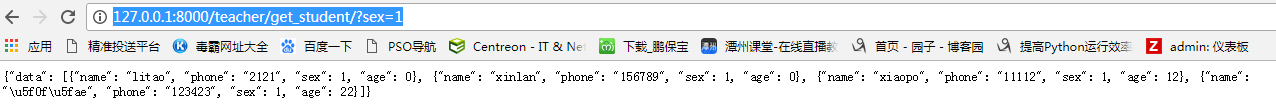
from django.http import HttpResponse,JsonResponse def students_api(request): sex = request.GET.get('sex') sex = int(sex) students = Student.objects.values('name','age','sex','phone').filter(sex = sex) students = list(students) res = {'data':students} #JsonResponse只接收字典类型 return JsonResponse(res)
url.py中添加:
path('get_student/', views.students_api,name='students_api'),
url页面手动传参:
http://127.0.0.1:8000/teacher/get_student/?sex=1
结果如下: