1.常用的模板标签
- 作用是什么:提供各种逻辑
view.py:
def index(request):
#模板标签
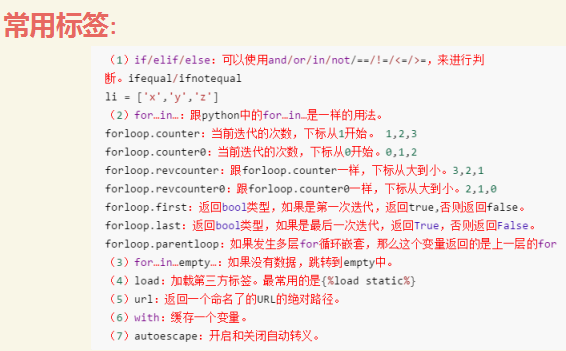
--常用标签
总结:语法
{% tag %} {% endtag %}
{% tag 参数 参数 %}




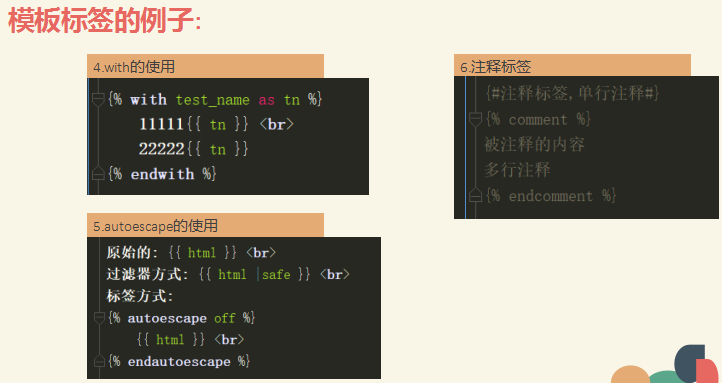
示例
展示页index.html,包含for标签,if标签,url标签
{% extends 'teacher/base.html' %} {% load static %} {% load customer_filter %} {% load customer_tags %} {% block title %}首页{% endblock %} {% block link %} <link href="{% static 'teacher/css/starter-template.css' %}" rel="stylesheet"> {% endblock %} {% block content %} <body> ..... <table class="table"> <tr> <th>序号</th> <th>姓名</th> <th>年龄</th> <th>性别</th> </tr> <tr> {% for stu in student %} <tr {% if stu.sex == 0 %}style="color: red" {% endif %}> #女性显示为红色 <td><a href="{% url 'teacher:detail' stu.id %}">{{ forloop.counter }}</a></td><td>{{ stu.name }}</td> <td>{{ stu.age }}</td> <td>{{ stu.sex|male:'en' }}</td></tr> {% endfor %} </tr> </table> </div> </div><!-- /.container --> <div style='position: fixed;bottom: 0px;'> {% include 'teacher/ad.html' %} </div> .... </body> {% endblock %}
views.py代码如下:
def index(request): students = [ {'id':10,'name':'tuple','age':18,'sex':1}, {'id':20,'name':'xinlan','age':15,'sex':0}, {'id':30,'name':'xiaopo','age':21,'sex':0}, {'id':40,'name':'gulu','age':19,'sex':1}, {'id':50,'name':'shiwei','age':20,'sex':0}, ] format_str = '%Y-%m-%d %H:%M:%S' return render(request,'teacher/index.html',context={ 'student':students, 'format_str':format_str })
页面效果如下:

2.模板的继承与引用
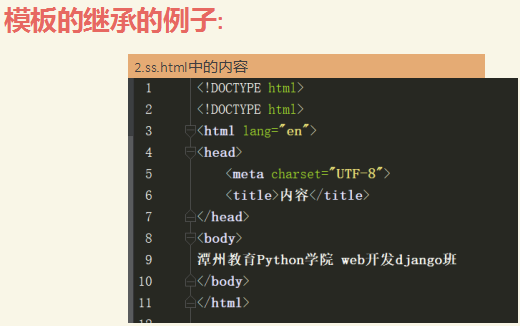
-引用 include 标签 广告插入,在index.html中使用include标签引用广告页。
<div style='position: fixed;bottom: 0px;'> {% include 'teacher/ad.html' %} </div>
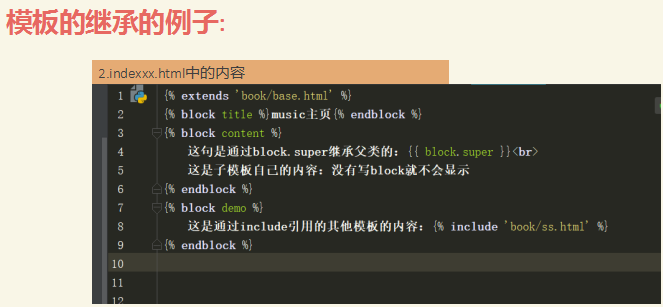
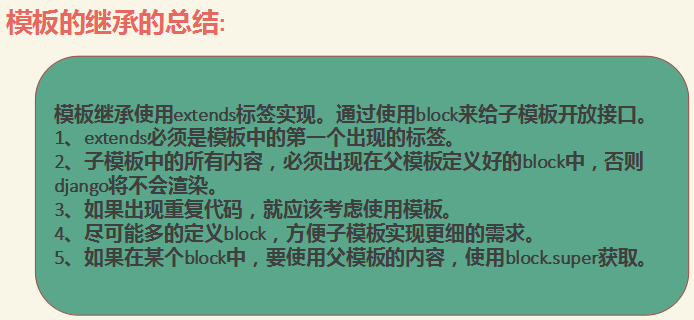
继承 extends 标签
block