1、问题描述
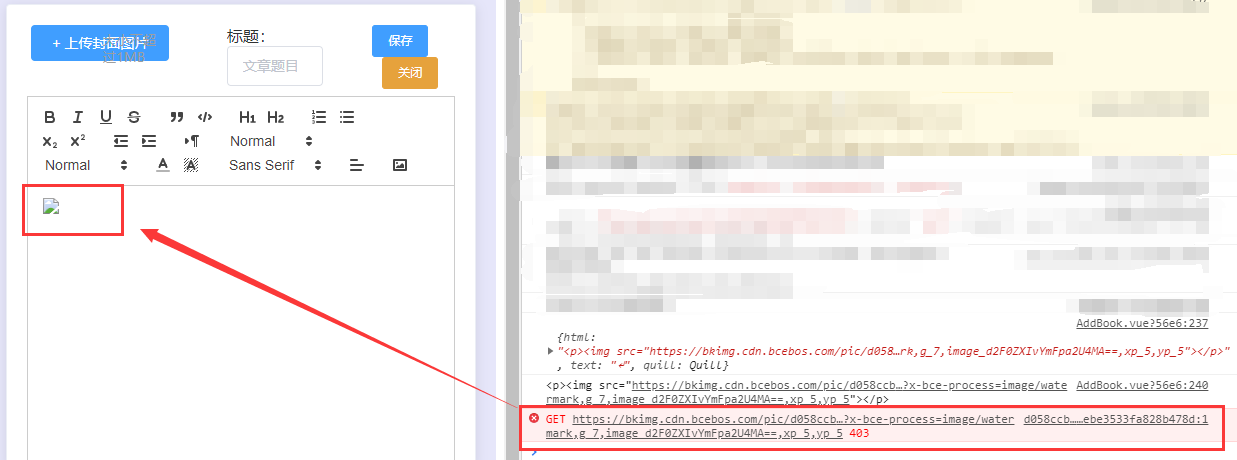
在项目中使用富文本编辑器时,粘贴图片之后出现了一个问题,就是该图片通过地址可以打开,但是在富文本编辑器中却无法显示,报错GET https://bkimg.cdn.bcebos.com/pic/d058ccbf6c81800a0ff13a1ebe3533fa828b478d?x-bce-process=image/watermark,g_7,image_d2F0ZXIvYmFpa2U4MA==,xp_5,yp_5 403
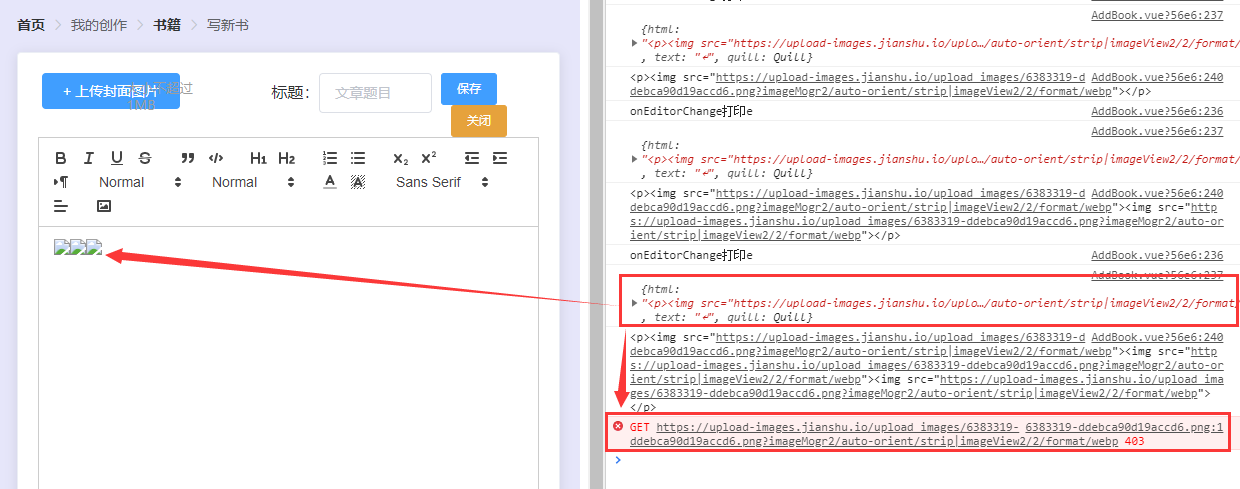
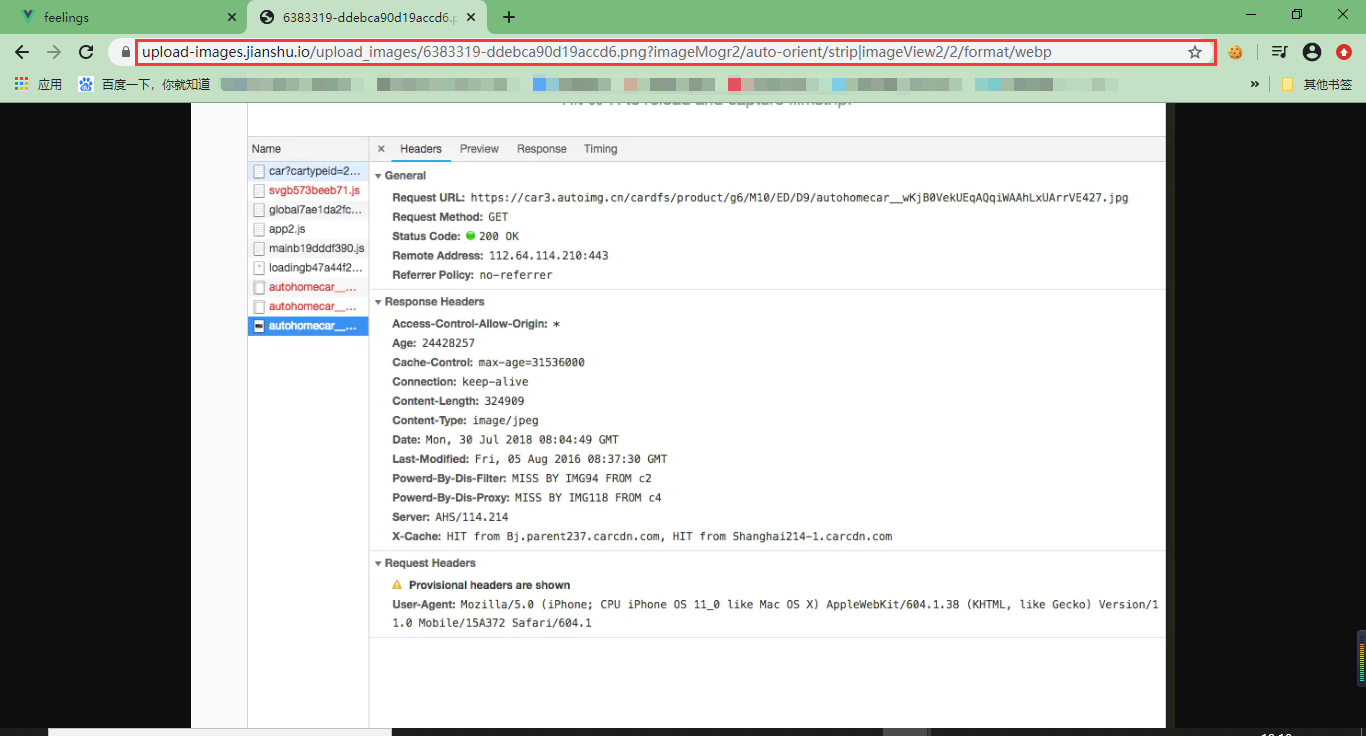
在富文本编辑框中不显示图片,地址直接查看,可以查看图片:




2、报错原因
2.1 403
出现403是因为服务器拒绝了你的地址请求,很有可能是你根本就没权限访问网站,就算你提供了身份验证也没用。讲真,很有可能是你被禁止访问了。
除非你与Web服务器管理员联系,否则一旦遇到403状态码都无法自行解决。
2.2 注意看图片地址
上面图片的地址分别来自bkimg.cdn.bcebos.com和upload-images.jianshu.io这两个网站,而我对于这两个网站的资源是没有访问权限的
3、解决方法
在HTML代码的head中添加一句 <meta name="referrer" content="no-referrer" /> 即可(去掉referrer字段)
原理
服务器针对http协议请求的拦截
http请求中的referrer
http请求体的header中有一个referrer字段,用来表示发起http请求的源地址信息,这个referrer信息是可以省略但是不可修改的,就是说你只能设置是否带上这个referrer信息,不能定制referrer里面的值。
服务器端在拿到这个referrer值后就可以进行相关的处理,比如图片资源,可以通过referrer值判断请求是否来自本站,若不是则返回403或者重定向返回其他信息,从而实现图片的防盗链。上面出现403就是因为,请求的是别人服务器上的资源,但把自己的referrer信息带过去了,被对方服务器拦截返回了403。
在前端可以通过meta来设置referrer policy(来源策略),具体可以设置哪些值以及对应的结果参考这里。所以针对上面的403情况的解决方法,就是把referrer设置成no-referrer,这样发送请求不会带上referrer信息,对方服务器也就无法拦截了。