一:概念
观察者模式,属于行为型模式的一种,它定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个主题对象。这个主题对象在状态变化时,会通知所有的观察者对象,使他们能够自动更新自己。
注意:有些人认为观察者模式就是发布订阅模式,但实际上观察者模式和发布订阅模式是有区别的。
区别:观察者模式只有两个,一个是观察者一个是被观察者。发布订阅模式不一样,发布订阅模式还有一个中间层,发布订阅模式的实现是,发布者通知给中间层 => 中层接受并通知订阅者 => 订阅者收到通知并发生变化
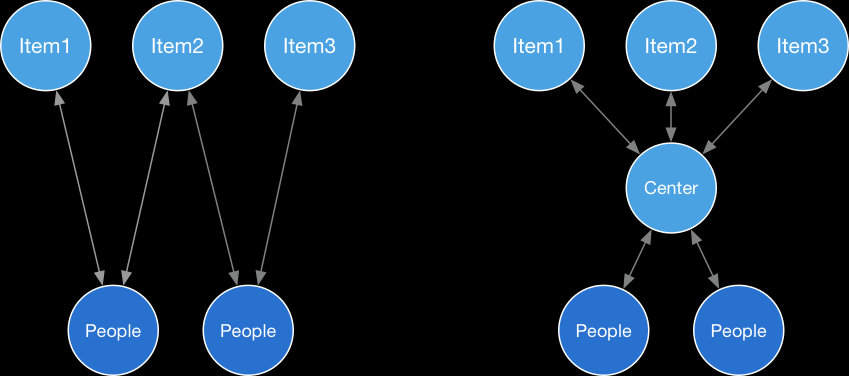
如下图所示:

上图左边是观察者模式右边是发布订阅模式
二:解释
举个栗子:
以学生为例,上课和下课的铃声就是被观察者,学生就是观察者,当下课铃声响了,学生就知道下课了,就出去跑着玩了,然后过了10分钟,上课铃声又响了,然后学生听到上课铃,又开始从外面往教室跑,去上课。
其实我们在平时也用到过观察者模式,只是我们没有注意到而已,举一个简单的例子:我们曾经在DOM节点上面绑定过事件函数,那我们就使用过观察者模式,因为JS和DOM之间就是实现了一种观察者模式。
document.body.addEventListener("click", function() {
alert("Hello World")
},false)
document.body.click() //模拟用户点击
以上 js 就是观察者,DOM 就是被观察者,给 DOM 添加点击事件就相当于订阅了 DOM,当 DOM 被点击,DOM 就会通知 js 触发 alert("Hello World")
在实际项目中,我们所用的 vue 框架就采用了这种观察者模式的思想,下面我们模仿一下 vue 的 v-model 双向绑定的实现:
// 创建对象
var targetObj = {
name:'小李'
}
var targetObj2 = {
name:'小李'
}
// 定义值改变时的处理函数(观察者)
function observer(oldVal, newVal) {
// 其他处理逻辑...
targetObj2.name = newVal
console.info('targetObj2的name属性的值改变为 ' + newVal);
}
// 定义name属性及其set和get方法(name属性为被观察者)
Object.defineProperty(targetObj, 'name', {
enumerable: true,
configurable: true,
get: function() {
return targetObj2.name;
},
set: function(val) {
//调用处理函数
observer(targetObj2.name, val)
targetObj2.name = val
}
});
targetObj.name = '张三';
targetObj.name = '李四';
console.log(targetObj2.name)
以上代码输出的结果为:
targetObj2的name属性的值改变为 张三
targetObj2的name属性的值改变为 李四
李四
可以看出,虽然我们只是改变了 targetObj 的 name 属性,但是因为观察者模式的设计,targetObj2 的 name 属性同样被改变,这就实现了一个简单的观察者模式。