事件冒泡有空补充(印象笔记里)
事件捕获
浏览器默认,由里向外逐渐触发事件,这种行为叫做事件冒泡。
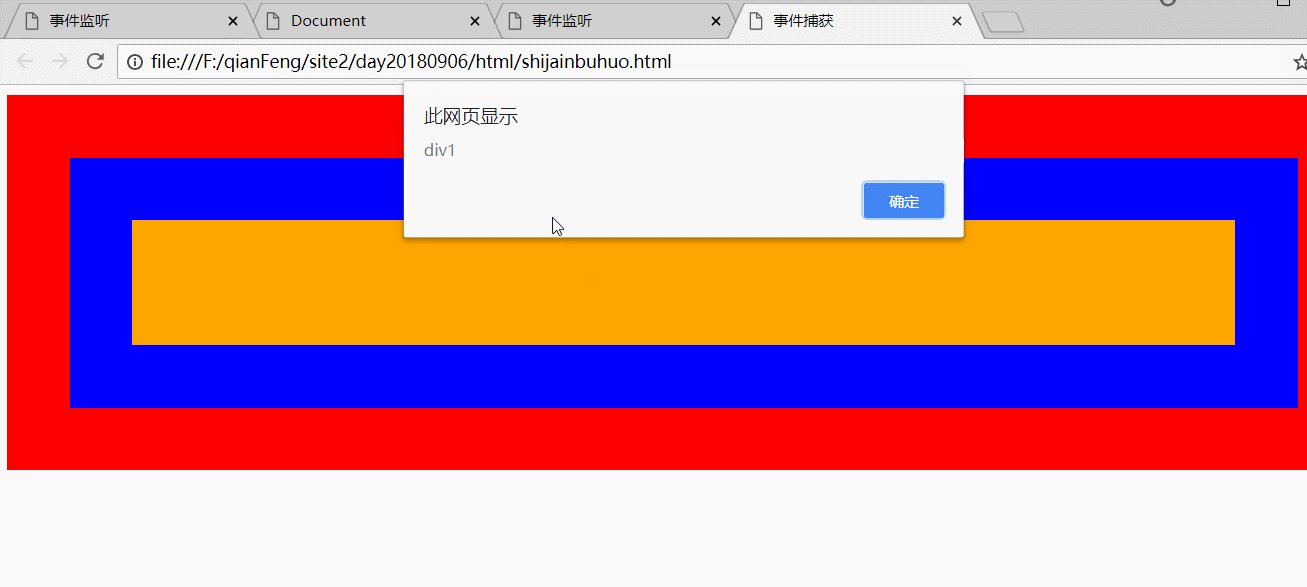
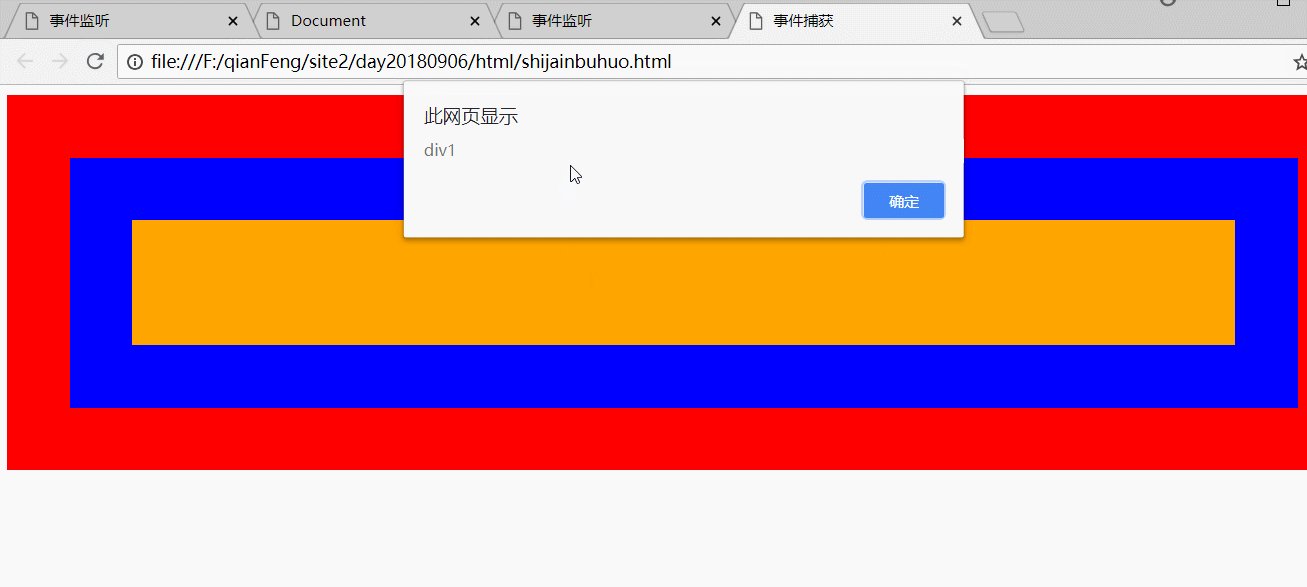
利用事件监听可以使浏览器,由外向里逐渐触发事件,这种行为叫做事件捕获。
事件流:
事件冒泡,由里向外逐渐触发事件。
事件捕获,由外向里逐渐触发事件。
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件捕获</title>
<style>
div{padding: 50px}
#div1{background-color: red}
#div2{background-color: blue}
#div3{background-color: orange}
</style>
<script>
window.onload = function(){
var aDivs = document.getElementsByTagName('div');
for(var i = 0; i < aDivs.length; i++){
//通过事件监听的方式添加事件就会 看到的现象就会和事件冒泡的方向相反
aDivs[i].addEventListener("click", function(){
alert(this.id);
}, true);
}
/*
事件冒泡的浏览器兼容写法
*/
/*
function stopBubble(e){
if(e.cancelBubble){
e.cancelBubble = true;
}else{
e.stopPropagation();
}
}
*/
/*
阻止事件冒泡
*/
}
/*
上述的行为是浏览器的默认行为。
浏览器默认,由里向外逐渐触发事件,这种行为叫做事件冒泡。
事件流:
事件冒泡,由里向外逐渐触发事件。
事件捕获,由外向里逐渐触发事件。
*/
</script>
</head>
<body>
<div id = 'div1'>
<div id = 'div2'>
<div id = 'div3'></div>
</div>
</div>
</body>
</html>
浏览器效果: