rem和em其实都是相对单位,但rem是想对于html根元素字号,而em是相当于使用em单位的元素字号大小
教程帮你梳理清楚!
html布局:
<div class="container">
<div class="use_em"></div>
<div class="use_rem"></div>
</div>
css样式:
html{
font-size: 40px;
}
.container{
font-size: 20px;
}
.use_em{
2em;
height: 2em;
background-color: blue;
}
.use_rem{
2rem;
height: 2rem;
background-color: green;
}
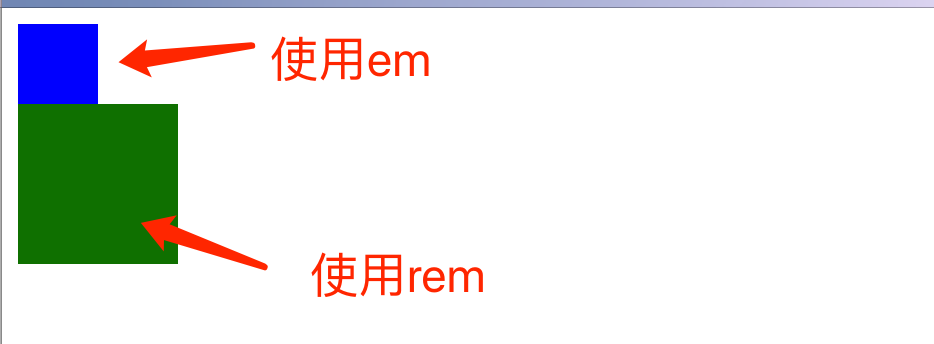
结果:

这时候你可以看到,使用rem单位的盒子继承的是html根字号大小;在这里em是继承了父盒子的字号大小,但有一个比较普遍的误解,认为单位就是相对于父元素的字体大小。 事实上,根据W3标准,它们是相对于使用单位的元素的字体大小。
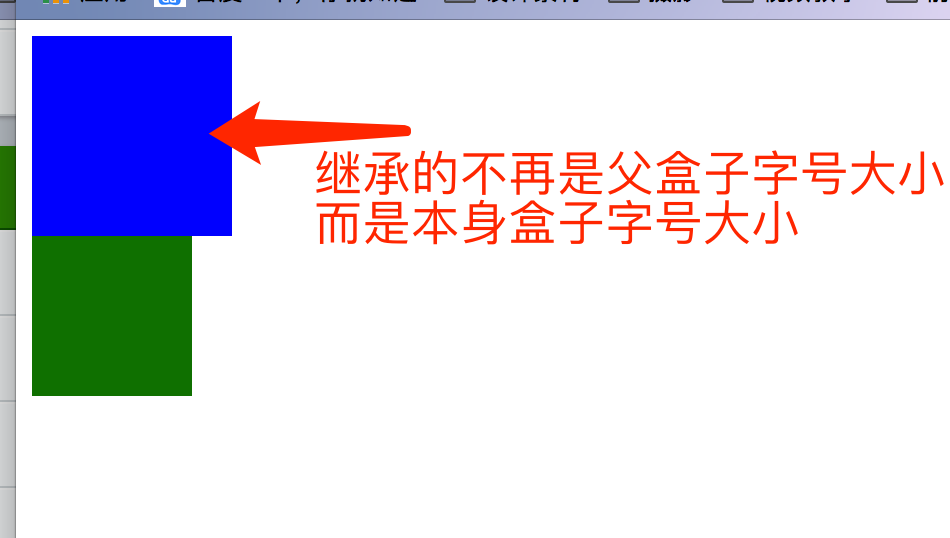
我们再来验证下这个说法,当我们在使用em的.use_em盒子上加font-size: 50px;,这时候你会发现盒子变大了,继承的不再是父盒子container的字号大小,这时变成了相对于使用em单位的盒子的字号
html{
font-size: 40px;
}
.container{
font-size: 20px;
}
.use_em{
font-size: 50px;
2em;
height: 2em;
background-color: blue;
}
.use_rem{
2rem;
height: 2rem;
background-color: green;
}