浅析WebSocket 原理
长恨此身非我有,何时忘却营营。
简介:先简单了解下WebSocket 原理,日后的使用中再进一步深入研究~
一、什么是WebSocket
WebSocket 是HTML5 开始提供的一种在单个TCP 连接上进行全双工通讯的协议,其最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,属于双向平等对话。更深层次的解释就是WebSocket 是应用层第七层上的一个应用层协议,它必须依赖 HTTP 协议进行一次握手 ,握手成功后,数据就直接从 TCP 通道传输,与 HTTP 无关了。也就是说WebSocket 分为握手和数据传输阶段,即进行了HTTP握手 + 双工的TCP连接,当然还有关闭连接。
二、WebSocket 应用场景
1、直播发弹幕、身份认证。
2、社交订阅。
3、多玩家游戏。
4、协通编辑/编程。
5、点击流数据。
6、股票基金报价。
7、体育实况更新。
8、多媒体聊天。
9、基于位置的应用。
10、在线教育等。
三、WebSocket 特点
-
建立在 TCP 协议之上,服务器端的实现比较容易。
-
与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
-
数据格式比较轻量,性能开销小,通信高效。
-
可以发送文本,也可以发送二进制数据。
-
没有同源限制,客户端可以与任意服务器通信。
-
协议标识符是ws(如果加密,则为wss),服务器网址就是 URL。
四、WebSocket 协议内容
WebSocket 最新的协议是 13 RFC 6455。协议主要包括两个部分,一个是握手的规则,另一个是数据传输的方式及载体格式。
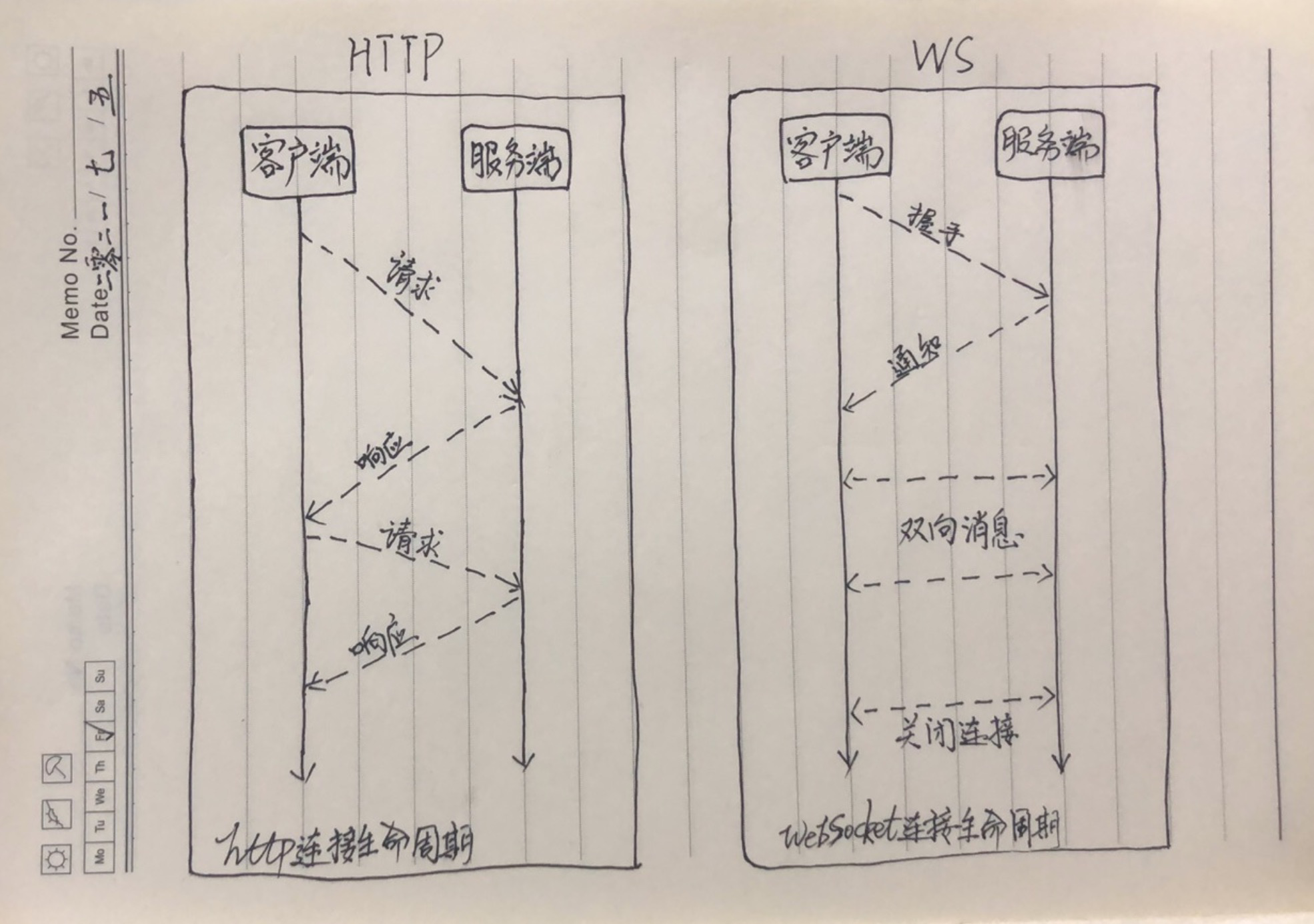
WS连接生命周期

五、握手阶段
因为 WebSocket 是基于 HTTP 协议的,它借用了 HTTP 协议来完成一部分握手。
所以,握手阶段WebSocket 首先发起一个 HTTP 请求,在请求头加上 Upgrade 字段,该字段用于改变 HTTP 协议版本或者是换用其他协议,把 Upgrade 的值设为 websocket ,即将它升级为 WebSocket 协议。
一个典型的 WebSocket 握手:
1 GET /chat HTTP/1.1
2 Host: server.example.com
3 Upgrade: websocket
4 Connection: Upgrade
5 Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
6 Sec-WebSocket-Protocol: chat, superchat
7 Sec-WebSocket-Version: 13
8 Origin: http://example.com
熟悉 HTTP 的一眼就可以看出这段类似 HTTP 协议的握手请求中,多了Upgrade、Connection、Sec-WebSocket-Key、Sec-WebSocket-Protocol、Sec-WebSocket-Version 几个属性。
1 Upgrade: websocket
2 Connection: Upgrade
这几个属性就是 WebSocket 的核心了,Upgrade:websocket属性通知 Apache 、 Nginx 等服务器,此次发起的请求要用 WebSocket 协议,而不是http。
1 Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
2 Sec-WebSocket-Protocol: chat, superchat
3 Sec-WebSocket-Version: 13
Sec-WebSocket-Key 字段,它由客户端生成并发给服务端,用于证明服务端接收到的是一个可受信的连接握手,可以帮助服务端排除自身接收到的由非 WebSocket 客户端发起的连接,该值是一串随机经过 base64 编码的字符串。即该字段用于验证服务器端是否采用WebSocket 协议。
收到请求后,服务端做一次响应:
1 HTTP/1.1 101 Switching Protocols
2 Upgrade: websocket
3 Connection: Upgrade
4 Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk=
5 Sec-WebSocket-Protocol: chat
响应里面重要的是 Sec-WebSocket-Accept ,服务端通过从客户端请求头中读取 Sec-WebSocket-Key 与一串全局唯一的标识字符串(俗称魔串)“258EAFA5-E914-47DA- 95CA-C5AB0DC85B11”做拼接,生成长度为160位的 SHA-1 字符串,然后进行 base64 编码,作为 Sec-WebSocket-Accept 的值回传给客户端。
此时成功建立了WebSocket 连接,Upgrade:websocket 字段也标志着这里开始就是 HTTP 最后负责的区域了,通知客户端服务端已切换为WebSocket 协议。至此,HTTP 已经完成它所有工作了,接下来就是完全按照 WebSocket 协议进行了。
六、数据传输阶段
Websocket 的数据传输是以frame 形式传输的,比如将一条消息分为几个frame,按照先后顺序传输出去。这样做会有几个好处:
- 1、大数据的传输可以分片传输,不用考虑到数据大小导致的长度标志位不足够的情况。
- 2、和http 的chunk 一样,可以边生成数据边传递消息,极大提高了传输效率。
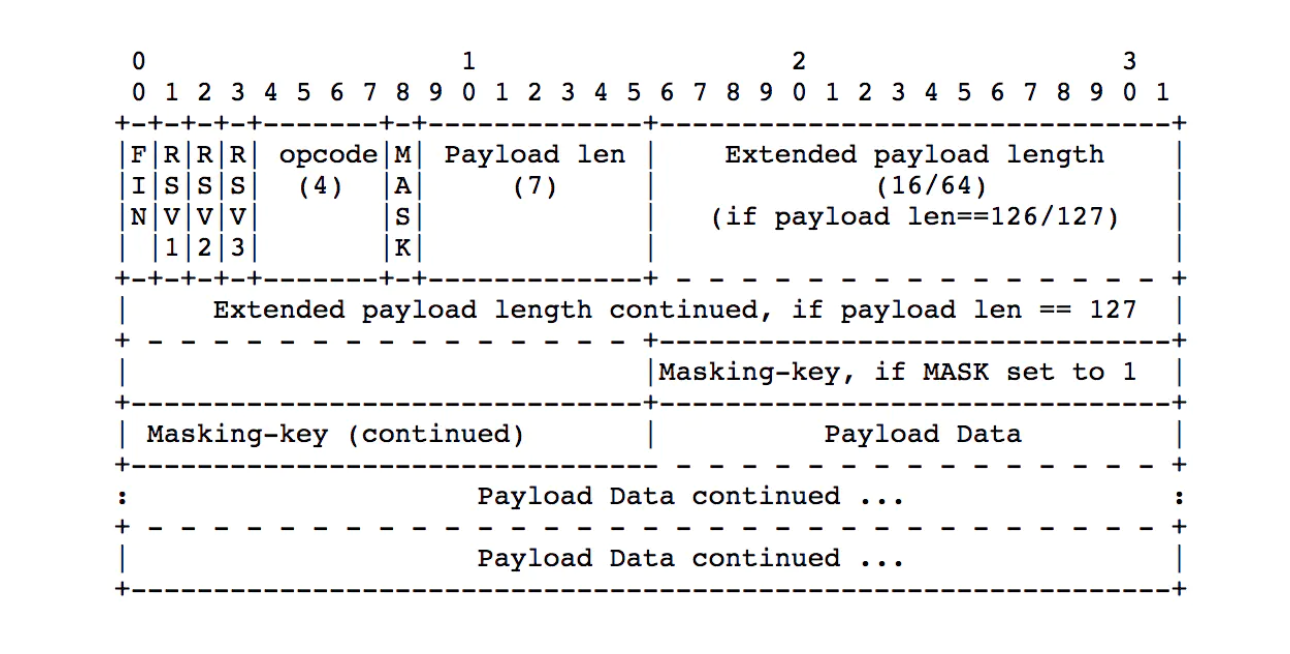
websocket传输协议图

吃透WebSocket 传输协议图请听下回分解~
七、WebSocket 初体验
后端使用SpringBoot,前端使用VUE,通过WebSocket 实现后端发送讯息,前端接收到讯息后即刻播放声音提示。
长恨此身非我有
何时忘却营营