
前言
现在谷歌等厂商大力推行https协议,如果你的网站不支持https,在使用谷歌浏览器时,会被警告网站不安全。w(゚Д゚)w,不安全?哪里不安全了?OK,那我改成支持https好吧。关于http怎么不安全,https又怎么安全了,下篇文章再讨论。
一 申请证书
申请阿里云免费SSL证书
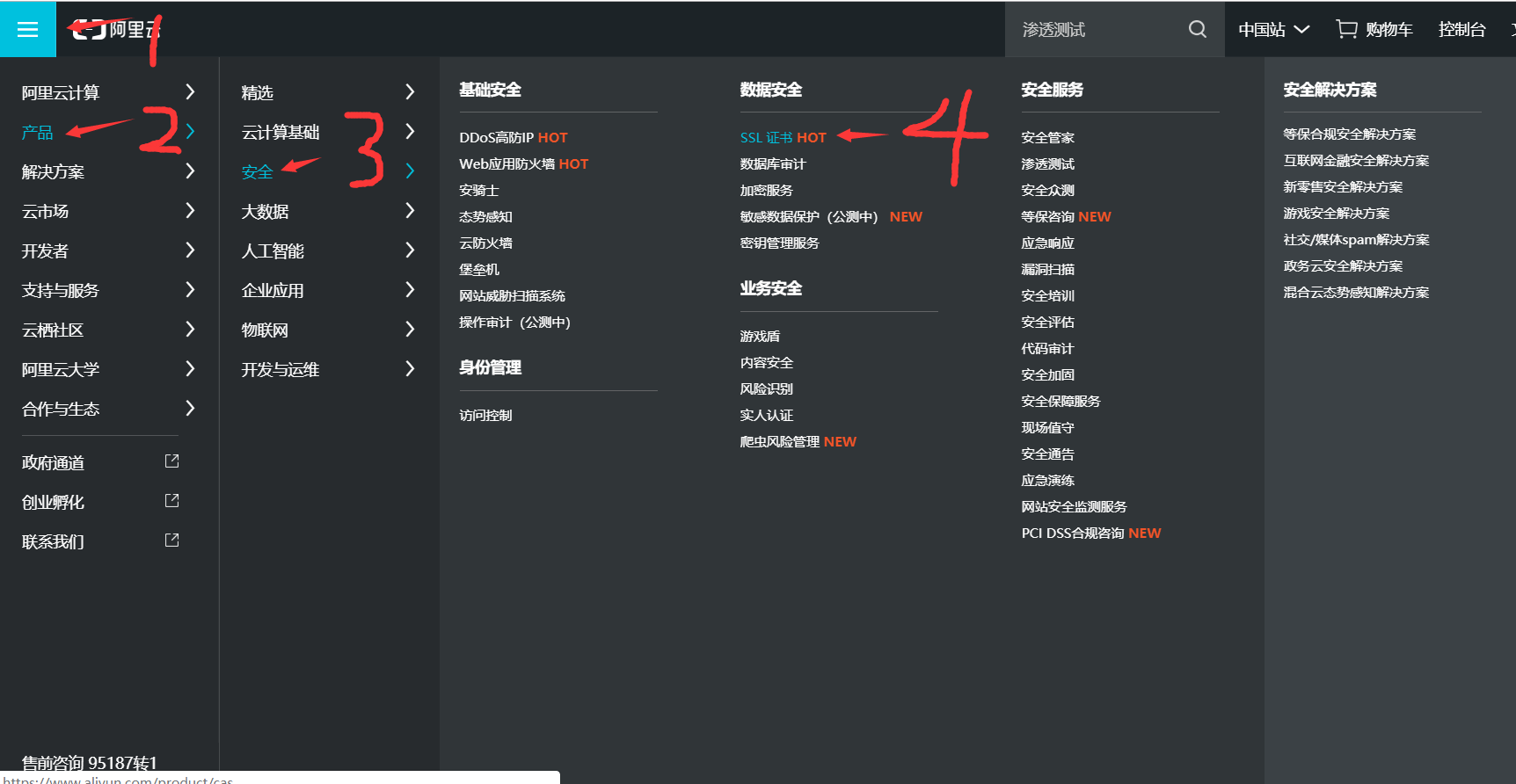
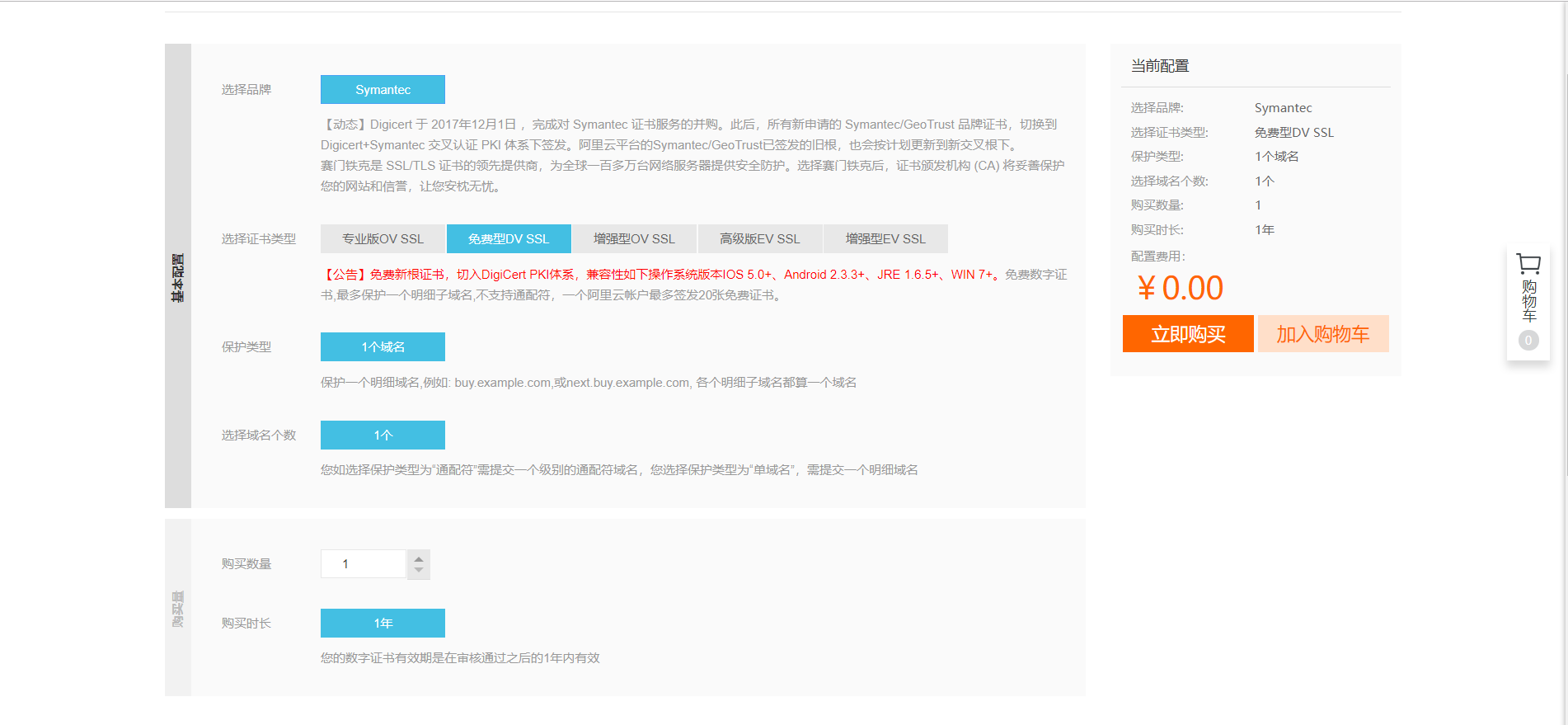
首先,我们需要去购买一个SSL证书。目前阿里云上有免费证书购买,有效期一年。



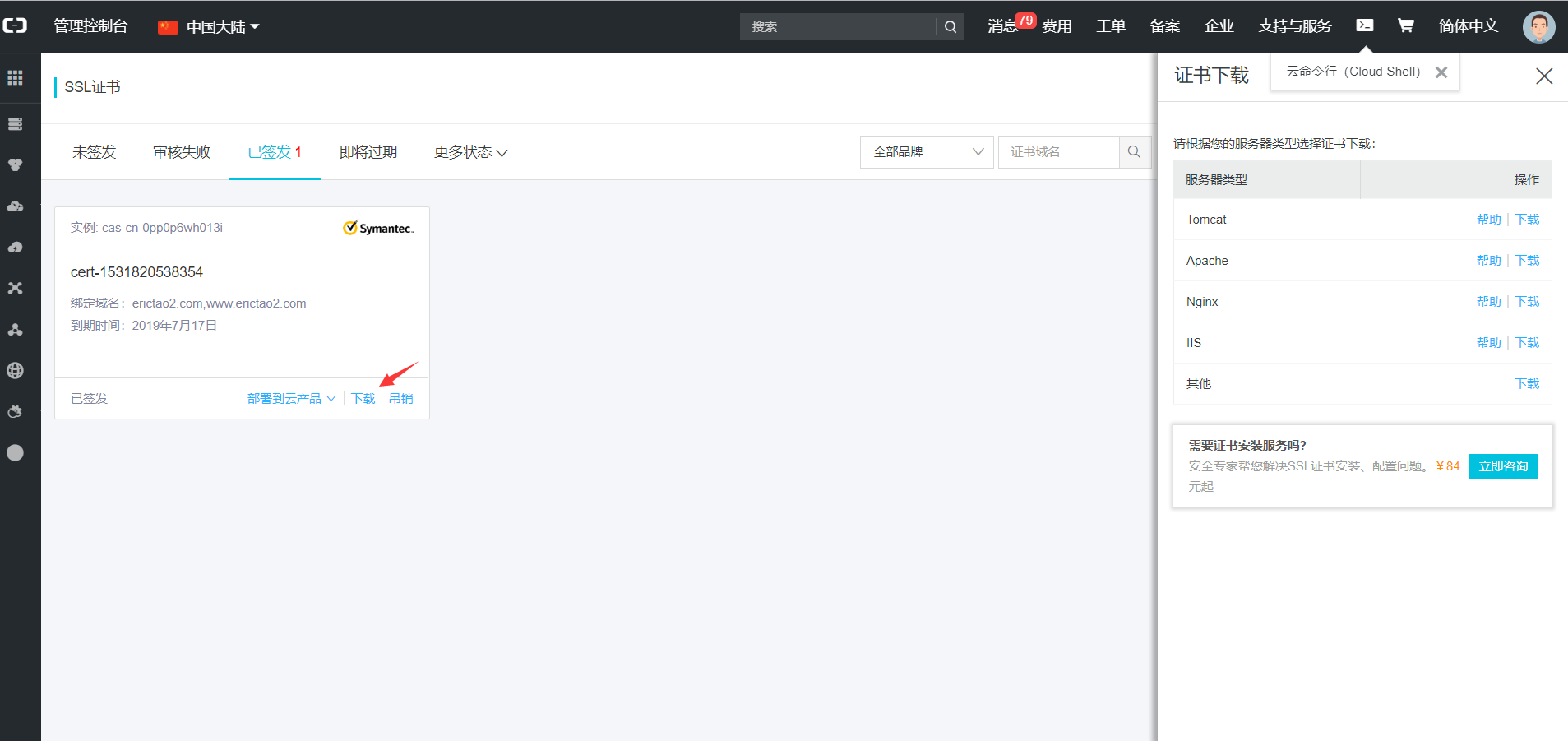
依次点击完成申请,审核过后即可在控制台的SSL证书页面看到自己的证书了。
选择需要使用的服务器类型。

二 安装证书到服务器
2.1 Tomcat服务器
如上图所示,点击对应服务器类型的帮助按钮可以查看Tomcat7的证书安装方法,但是我使用的是Tomcat8,踩了一些坑,在这里额外说一下。
- 在Server.xml中可以找到有两个Connector 端口为8843的注释, 一种是使用Http11NioProtocol 另一种是Http11AprProtocol , 根据注释我们使用第一种。
- keystoreFile文件路径的配置,如果按照说明里面的配置,提示找不到文件。因此可以配置了绝对地址:/etc/apache-tomcat-8.5.15/cert/xxxx.pfx。
- tomcat8 配置ssl的方式是有所改变的,多了SSLHostConfig、Certificate标签,因此百度上的配置大部分都是不适用的,tomcat启动是会报错。这里附上官网文档,感兴趣可以自行查看:https://tomcat.apache.org/tomcat-8.5-doc/config/http.html。
基本配置完成后如下:
<Connector port="8443" protocol="org.apache.coyote.http11.Http11NioProtocol"
maxThreads="150" SSLEnabled="true">
<SSLHostConfig>
<Certificate certificateKeystoreFile="D:/apache-tomcat-8.5.15/cert/xxx.pfx"
certificateKeystoreType="PKCS12" certificateKeystorePassword="填写密码" />
</SSLHostConfig>
</Connector>
2.2 Nginx代理
最近我给自己的服务器添加了Nginx代理,所以学习了下Nginx配置Https。如果使用了Nginx来作为网站入口,那么Tomcat就不必配置SSL证书了。直接配置Nginx的SSL证书即可。
修改Nginx配置文件nginx.conf,将原本的http配置全删掉,直接改成重定向到https即可。(除非你想要http和https都支持)
如下:
server {
listen 80;
server_name erictao2.com www.erictao2.com;
rewrite ^ https://$http_host$request_uri? permanent;
}
添加一段配置rewrite ^ https://$http_host$request_uri? permanent;即可重定向到https。
然后再新增一个server配置:
server {
listen 443 ssl;
server_name erictao2.com www.erictao2.com;
ssl_certificate /etc/nginx/cert/1157188_erictao2.com.pem;
ssl_certificate_key /etc/nginx/cert/1157188_erictao2.com.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
if ($host != 'www.erictao2.com'){
rewrite ^/(.*)$ www.erictao2.com/$1 permanent;
}
location / {
root html;
index index.html index.htm;
proxy_pass http://127.0.0.1:8080/;
}
}
将其中的ssl_certificate和ssl_certificate_key改成自己对应的文件即可。然后重载Nginx配置,输入命令nginx -s reload。
完成以上步骤后,再次访问自己的网站就能看到url上多了https,谷歌浏览器也承认你的网站是安全网站了。