wget -qO - https://artifacts.elastic.co/GPG-KEY-elasticsearch | sudo apt-key add -
apt-get install apt-transport-https
echo "deb https://artifacts.elastic.co/packages/7.x/apt stable main" | sudo tee -a /etc/apt/sources.list.d/elastic-7.x.list
sudo apt-get update && sudo apt-get install elasticsearch
编辑配置文件:
/etc/elasticsearch/elasticsearch.yml
network.host: 127.0.0.1
network.bind_host: 127.0.0.1
transport.tcp.port: 9300
http.port: 9200
/usr/share/elasticsearch/bin/elasticsearch -d
ES中使用restful api对数据进行增删查改
1)GET:查询数据
2)POST:插入或更改数据
3)PUT:创建库或表
4)DELETE:删除库
Index:数据库
type:表
Document:行
Field:列,字段
Mapping:元信息
创建数据库:http://localhost:9200/sinamail/ PUT
查看所有数据库:http://localhost:9200/_cat/indices/ GET
删除数据库:http://localhost:9200/sinamail/ DELETE
旧版本创建表,并且定义字段:http://localhost:9200/sinamail/webmail/_mapping PUT
插入数据:
http://localhost:9200/sinamail/webmail/ POST
{
"accessLog": "测试一下"
}
查询数据:
http://localhost:9200/sinamail/_search POST
{"query":{"bool":{"must":[{"match":{"accessLog":"测试下"}}]}},"from":0,"size":10}
使用CURL命令操作数据:
curl http://127.0.0.1:9200 查看状态
curl -XPUT http://127.0.0.1:9200/sinamail 创建数据库
curl http://127.0.0.1:9200/_cat/indices/ 查看所有数据库
创建表,并且定义字段
curl -XPUT http://127.0.0.1:9200/sinamail/webmail/_mapping -d '{ "webmail": { "properties": { "accessLog": { "type": "string" } } } }'
插入数据
curl -XPOST http://127.0.0.1:9200/sinamail/webmail -d '{ "accessLog":"我是一个好人的测试" }'
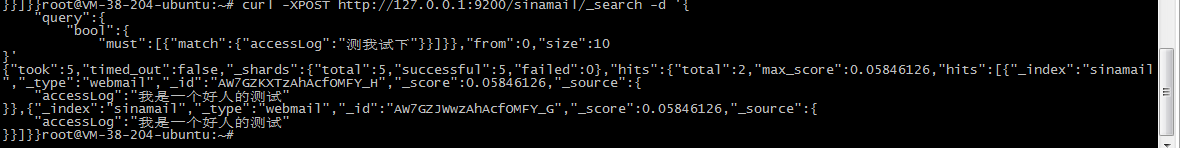
查询数据
curl -XPOST http://127.0.0.1:9200/sinamail/_search -d '{ "query":{ "bool":{ "must":[{"match":{"accessLog":"测我试下"}}]}},"from":0,"size":10 }'