获取WebView对象
调用WebView对象的getSettings()方法,获取WebSettings对象
调用WebSettings对象的setJavaScriptEnabled()方法,设置js可用,参数:布尔值
在判断是否支持js的时候,不要用alert(),默认不起作用,可以先用document.write()测试
调用WebView对象的addJavascriptInterface(obj, interfaceName)方法,添加js接口,参数:Object对象,String接口名称(这个对象在js中的别名)
定义一个内部类MyJavascript
定义一个方法showToast(),显示吐司,api版本大于17需要加注解@JavascriptInterface
java代码:
package com.tsh.mywebview; import android.annotation.SuppressLint; import android.app.Activity; import android.app.ProgressDialog; import android.graphics.Bitmap; import android.os.Bundle; import android.view.KeyEvent; import android.view.Menu; import android.view.MenuItem; import android.view.Window; import android.webkit.JavascriptInterface; import android.webkit.WebSettings; import android.webkit.WebView; import android.webkit.WebViewClient; import android.widget.Toast; public class MainActivity extends Activity { private WebView webview; private ProgressDialog pd; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); pd=new ProgressDialog(this); pd.setMessage("正在加载..."); //webview的简单设置 webview=(WebView) findViewById(R.id.wv_internet); //http://100.65.187.106/test.php webview.loadUrl("http://100.65.187.106/test.php"); WebSettings websettings=webview.getSettings(); websettings.setSupportZoom(true); websettings.setBuiltInZoomControls(true); //js交互 new MyJavascript().showToast("111"); websettings.setJavaScriptEnabled(true); webview.addJavascriptInterface(new MyJavascript(), "Android"); webview.loadUrl("javascript:documentWrite('测试')"); webview.setWebViewClient(new WebViewClient(){ @Override public void onPageStarted(WebView view, String url, Bitmap favicon) { pd.show(); } @Override public void onPageFinished(WebView view, String url) { pd.dismiss(); } }); } //暴露给js的功能接口 public class MyJavascript{ //显示吐司 // 如果target 大于等于API 17,则需要加上如下注解 @JavascriptInterface public void showToast(String text) { Toast.makeText(MainActivity.this, text, 1).show(); } //显示loading @JavascriptInterface public void showProgressDialog(String text) { pd.setMessage(text); pd.show(); } } //后退键 @Override public boolean onKeyDown(int keyCode, KeyEvent event) { if(keyCode==KeyEvent.KEYCODE_BACK&&webview.canGoBack()){ webview.goBack(); return true; } return super.onKeyDown(keyCode, event); } //菜单键 @Override public boolean onCreateOptionsMenu(Menu menu) { menu.add(0, 0, 0, "刷新"); menu.add(0, 0, 1, "后退"); menu.add(0, 0, 2, "前进"); return super.onCreateOptionsMenu(menu); } //菜单点击事件 @Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getOrder()) { case 0: webview.reload(); break; case 1: if(webview.canGoBack()){ webview.goBack(); } break; case 2: if(webview.canGoForward()){ webview.goForward(); } break; } return super.onOptionsItemSelected(item); } }
js代码:
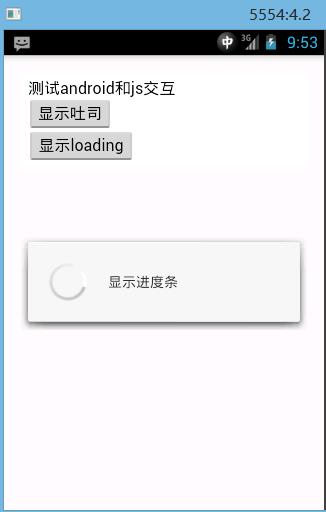
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>测试android程序</title> </head> <body> 测试android和js交互 <br/> <button onClick="showToast()">显示吐司</button> <br/> <button onClick="showProgressDialog()">显示loading</button> <script type="text/javascript"> function showToast(){ Android.showToast("显示吐司"); } function showProgressDialog(){ Android.showProgressDialog("显示进度条"); } </script> </body> </html>