//关于Seek的自定义样式,之前也有总结过,但是,一直做不出随着滑块移动的效果,查询了很多资料终于解决了这个问题,现在把代码写出来有bug的地方
希望大家批评指正。
Step 1 :自定义一个Viewgroup的类:
package com.example.seekbartest; import android.content.Context; import android.util.AttributeSet; import android.view.ViewGroup; public class TextMoveLayout extends ViewGroup { public TextMoveLayout(Context context, AttributeSet attrs) { super(context, attrs); // TODO Auto-generated constructor stub } @Override protected void onLayout(boolean changed, int l, int t, int r, int b) { // TODO Auto-generated method stub } public TextMoveLayout(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); // TODO Auto-generated constructor stub } public TextMoveLayout(Context context) { super(context); // TODO Auto-generated constructor stub } }
Step 2 : 在布局文件中放置简单的布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <com.example.seekbartest.TextMoveLayout android:id="@+id/textLayout" android:layout_width="match_parent" android:layout_height="50dp" /> <SeekBar android:id="@+id/seekBar1" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout>
Step 3 :在MainActivity中进行业务逻辑的操作
package com.example.seekbartest; import android.support.v7.app.ActionBarActivity; import android.annotation.SuppressLint; import android.graphics.Color; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.ViewGroup; import android.widget.SeekBar; import android.widget.SeekBar.OnSeekBarChangeListener; import android.widget.TextView; @SuppressLint("NewApi") public class MainActivity extends ActionBarActivity { private SeekBar sb; private int step; private TextMoveLayout textLayout; private TextView text; private int screenWidth; private ViewGroup.LayoutParams params; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); sb = (SeekBar)findViewById(R.id.seekBar1); text = new TextView(this); textLayout = (TextMoveLayout)findViewById(R.id.textLayout); screenWidth = getWindowManager().getDefaultDisplay().getWidth(); /* screenWidth = getWindowManager().getDefaultDisplay().getWidth(); text = new TextView(this); text.setBackgroundColor(Color.rgb(245, 245, 245)); text.setTextColor(Color.rgb(0, 161, 229)); text.setTextSize(16); layoutParams = new ViewGroup.LayoutParams(screenWidth, 50); textMoveLayout = (TextMoveLayout) findViewById(R.id.textLayout); textMoveLayout.addView(text, layoutParams); text.layout(0, 20, screenWidth, 80);*/ text.setBackgroundColor(Color.rgb(240, 240, 240)); text.setTextColor(Color.rgb(0, 161,229)); text.setTextSize(12); params = new ViewGroup.LayoutParams(screenWidth, 50); textLayout.addView(text, params); text.layout(0, 20, screenWidth, 80); sb.setOnSeekBarChangeListener(new OnSeekBarChangeListener() { @Override public void onStopTrackingTouch(SeekBar seekBar) { // TODO Auto-generated method stub hideText(); } @Override public void onStartTrackingTouch(SeekBar seekBar) { // TODO Auto-generated method stub showText(); } @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { // TODO Auto-generated method stub /* text.layout((int) (progress * moveStep), 20, screenWidth, 80); text.setText(getCheckTimeBySeconds(progress, startTimeStr));*/ showText(); text.layout((int)progress*sb.getWidth()/sb.getMax(), 20, screenWidth, 80); text.setText(progress+"%"); } }); } public void hideText(){ text.setAlpha(0); } public void showText(){ text.setAlpha(1); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int id = item.getItemId(); if (id == R.id.action_settings) { return true; } return super.onOptionsItemSelected(item); } }
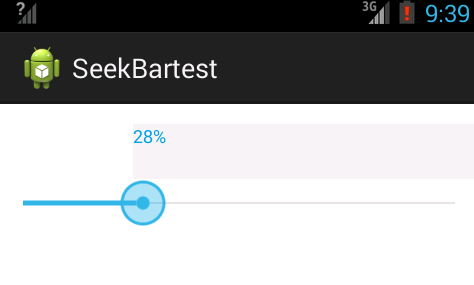
Step :效果图
不拖动滑块时的效果:

拖动滑块时的效果