一、执行环境
执行环境定义了变量或函数有权访问的其他数据,决定了它们的各自行为。每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个对象中。
在Web浏览器中,全局执行环境被认为是window对象,因此所有全局变量好函数都是作为window对象的属性和方法创建的。某个执行环境中的所有代码执行完毕后,该环境被销毁,保存在其中的所有变量和函数定义也随之销毁(全局执行环境直到应用程序退出----例如关闭网页或浏览器时才会被销毁)
当代码在一个环境中执行时,会创建变量对象的一个作用域链。作用域链的作用,是保证对执行环境有权访问的所有变量和函数的有序访问。
看示例代码:
var color = "blue"; function changeColor () { if (color === "blue") { color = "red"; } else { color = "blue"; } } changeColor(); alert ("Color is bow"+color);
上面的函数作用域链中包含两个对象:它自己的变量对象(其中定义着 arguments对象)和全局环境的变量对象。可以在函数内部访问到变量color,就是因为可以在这个作用域链中找到它。
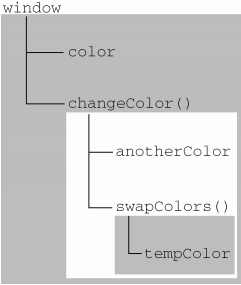
var color = "blue"; function changeColr() { var anotherColor = “red"; fucntion swapColors() { var tempColor = anotherColor; anotherColor = color; color = tempColor; // 这里可以访问color、anotherColor和tempColor } // 这里可以访问color、anotherColor,但不能访问tempColor swapColors(); } // 这里只能访问color changeColor();
以上代码涉及3个执行环境:全局环境、changColor()的局部环境和swapColor()的局部环境。全局环境中 子执行环境可以访问父执行环境,父执行环境无权访问子执行环境

如图所示,内部环境可以通过作用域链访问所有的外部环境,但是外部环境不能访问内部环境中的任何变量合函数。这些环境之间的联系是线性、有次序的。每个环境都可以向上搜索作用域链,以查询变量和函数名;但任何环境都不能通过向下搜索作用域链而进入另一个执行环境。