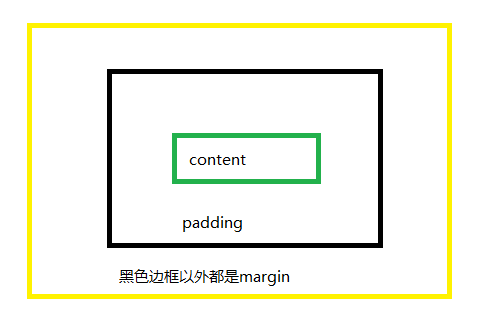
CSS 盒模型

line-height也就是行高,指的是content的高度;也就是绿色边框框内高度;
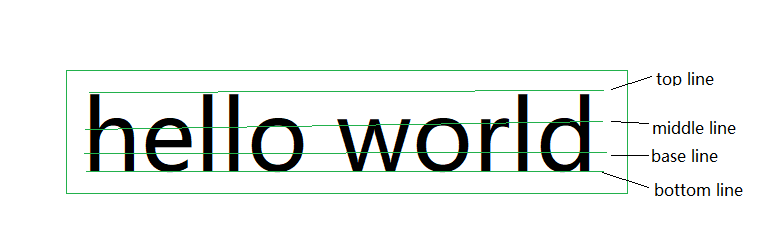
content 内部层次如下图(绿色边框为content区域,也就是行高):

在chrome下次测试不设置行高,默认line-height值大于font-size;设置行高为字体高度时,border刚好在top-line与bottom-line;猜测font-size大小为top-line 与 bottom-line之间高度;
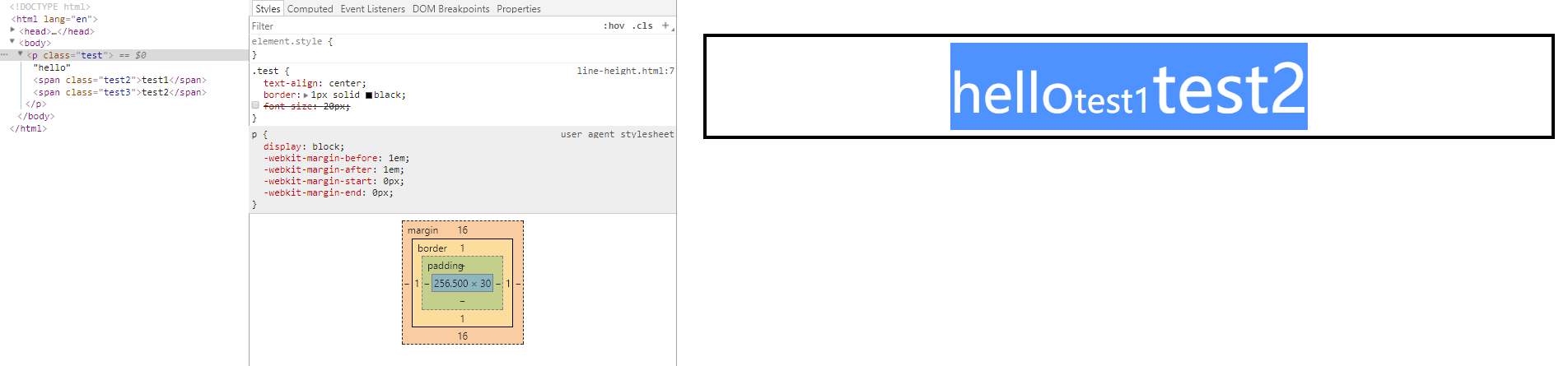
当设置行高为0时;
页面显示是这样的(黑色实线为border)

结论:字体图形本身不占页面位置,所有位置都是由盒模型决定的
所谓的行内框也就是content区域;行内框高度就是行高;
行框:行框是所有行高中最大值构成的行内框
.test{
text-align: center;
border: 1px solid black;
/*font-size: 20px;*/
}
.test2{
font-size: 10px;
line-height: 10px;
}
.test3{
font-size: 20px;
}
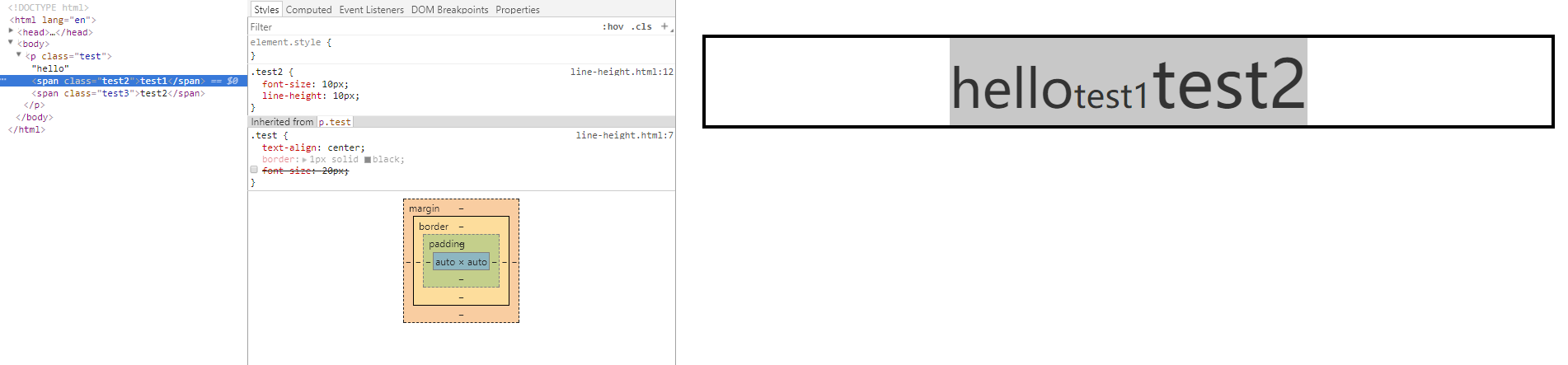
<p class="test">hello<span class="test2">test1</span><span class="test3">test2</span></p>
所以设置 test2 line-height 时 元素的行高为auto;

当设置test3 line-height 为 30px时;行内框高度为30;(但为什么又有留白?);

参考资料:http://www.jianshu.com/p/f1019737e155