参考:https://blog.csdn.net/bangyiqing/article/details/104966135 官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/media/audio/InnerAudioContext.html
Page({
data: {
show: true,
current: 0,
playTwo: true,
},
// 点击领取礼包
getward: function() {
this.setData({
show: false
})
},
// 点击在看一次
gofirst: function() {
this.setData({
show: true,
current: 0
})
},
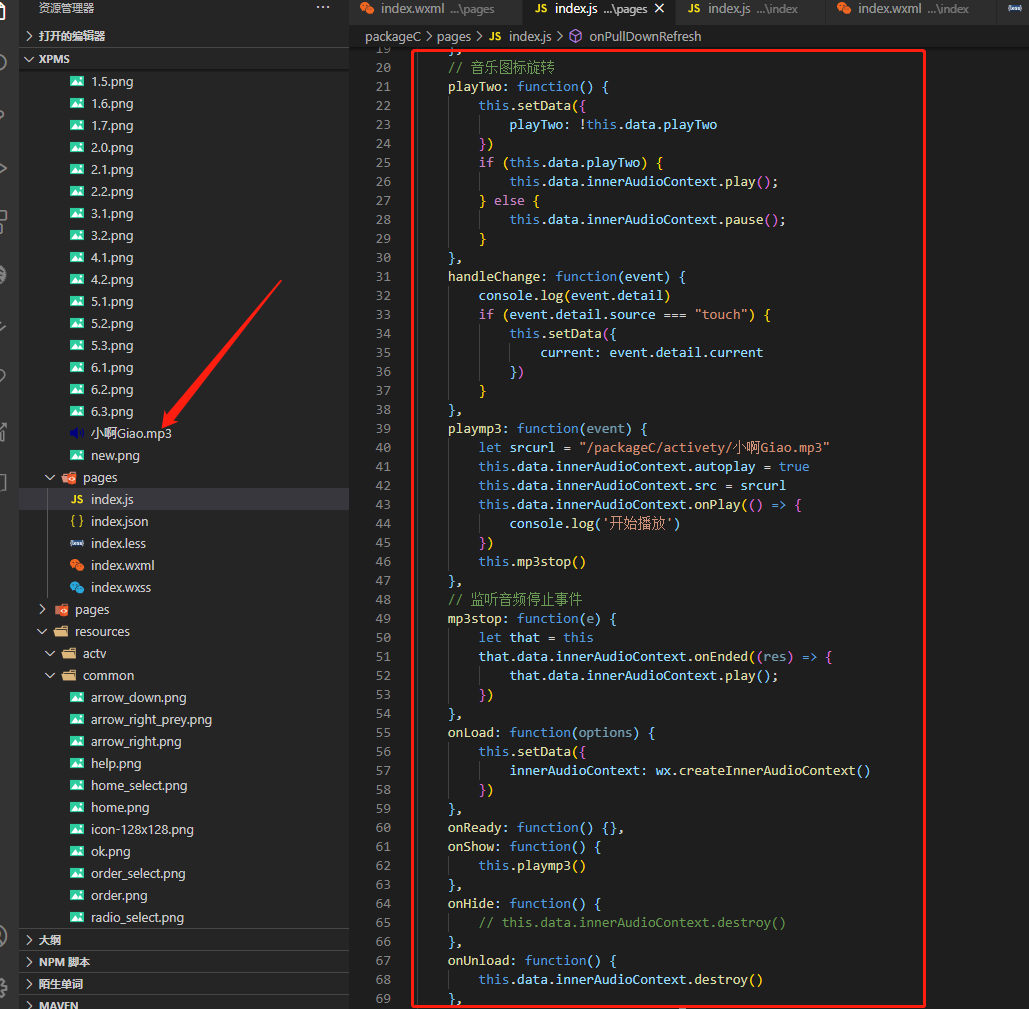
// 音乐图标旋转
playTwo: function() {
this.setData({
playTwo: !this.data.playTwo
})
if (this.data.playTwo) {
this.data.innerAudioContext.play();
} else {
this.data.innerAudioContext.pause();
}
},
handleChange: function(event) {
console.log(event.detail)
if (event.detail.source === "touch") {
this.setData({
current: event.detail.current
})
}
},
playmp3: function(event) {
let srcurl = "/packageC/activety/小啊Giao.mp3"
this.data.innerAudioContext.autoplay = true
this.data.innerAudioContext.src = srcurl
this.data.innerAudioContext.onPlay(() => {
console.log('开始播放')
})
this.mp3stop()
},
// 监听音频停止事件
mp3stop: function(e) {
let that = this
that.data.innerAudioContext.onEnded((res) => {
that.data.innerAudioContext.play();
})
},
onLoad: function(options) {
this.setData({
innerAudioContext: wx.createInnerAudioContext()
})
},
onReady: function() {},
onShow: function() {
this.playmp3()
},
onHide: function() {
// this.data.innerAudioContext.destroy()
},
onUnload: function() {
this.data.innerAudioContext.destroy()
},
onPullDownRefresh: function() {
//Do some when page pull down.
}
})