代码和人一样都是有自己的周期的,只有好好的了解代码的周期才可以更好的完成项目开发,今天我们来讲讲vue中提到的"生命周期"和"生命周期钩子".
第一步我们来了解一下她俩的含义
a.生命周期:vue实例从创建到销毁过程中发生的一系列的状态
b.生命周期钩子:钩子的作用是提供给用户在不同阶段添加自己的代码的机会
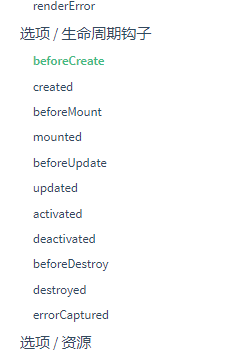
第二步我们来看看vue官网中关于"生命周期钩子"的选项有哪些?如下图(官网:https://cn.vuejs.org/v2/api/#beforeCreate)

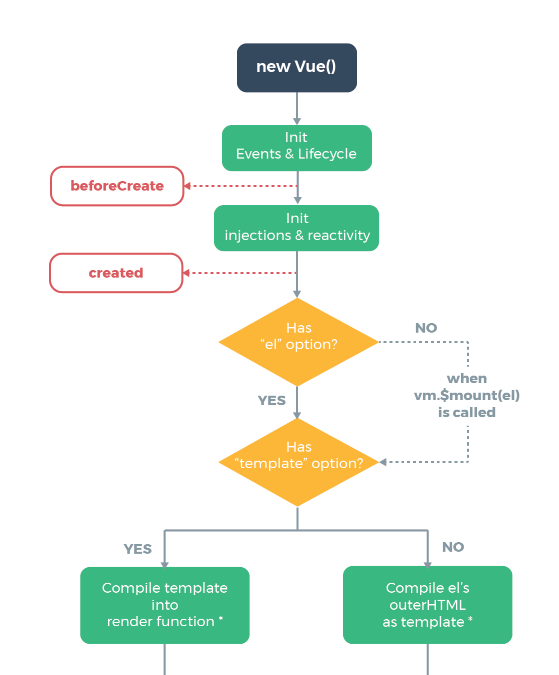
第三步我们来了解并解释一下官网的生命周期流程图.如图(https://cn.vuejs.org/v2/guide/instance.html#%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F%E5%9B%BE%E7%A4%BA)

a.初始化vue实例
b.初始化事件和读取生命周期函数
c.beforeCreate()....这个时候你什么都获取不了,数据和dom也操作不了
d.读取data,computed,watch,methods....以及属性的监听,数据观测(data observer),属性和方法的运算等
e.created().....这个时候就可以操作属性和方法了
f.判断是否有el配置项,如果没有就判断是否执行了$mont()(注释:$mount("#app")叫动态挂载,等价于配置项中的el:#app),若两者都没有的话就不再往下执行了
g.判断是否有template,如果有,就将template渲染到el上,没有就执行render

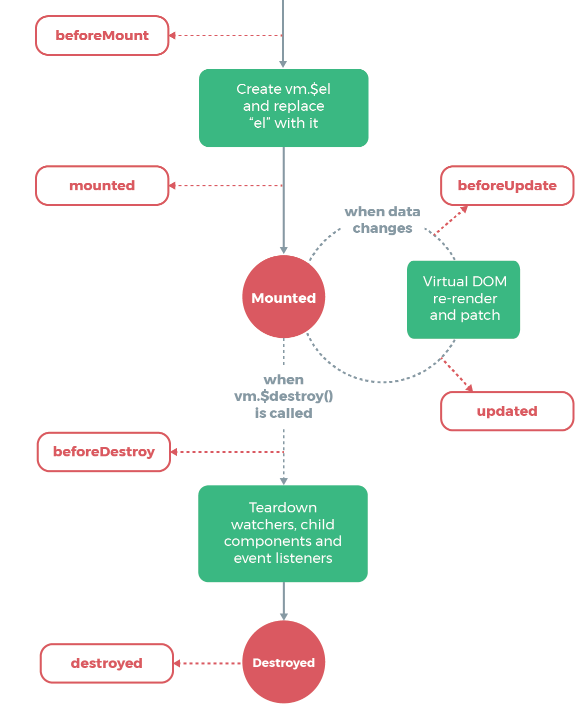
h.beforeMount()...这个时候还没有获取到dom,不可以操作dom
i.mounted()...这个时候你就可以操作dom了(操作dom结构的方式不建议使用document,采用ref)
数据发生变化后
dom更新的流程
j.beforeUpdate()....数据以经更新但是dom没有重新渲染,如果获取页面中的数据还是原来的值
k.updated()....数据和dom以及更新,打补丁完成(这个时候就可以重新计算滚动条的长度,轮播图中的页面数量等)
销毁
l.beforeDestroy()
m.Vue 实例指示的所有东西都会解绑,所有的事件监听会被移出,所有的子实例也会被销毁.
n.destroyed()
附录,vue.js需要自己去官网下载
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 在vue的作用范围内的标签的唯一标识符 -->
<p ref="p1">{{message}}</p>
<p ref="p2">{{message}}</p>
<p ref="p3">{{message}}</p>
<p ref="p4">{{message}}</p>
<p ref="p5">{{title}}</p>
<p><input type="text" v-model="message"></p>
<button @click="print()">按钮</button>
<div class="box" v-if="isShow"></div>
</div>
<div id="app2">
<p>{{message}}</p>
<p><input type="text" v-model="message"></p>
<button @click="print()">按钮</button>
</div>
<script src="vue.js"></script>
<script>
// 生命周期:vue实例从创建到销毁发生的一系列的状态
// 生命周期钩子:钩子的作用给用户在不同阶段添加自己的代码的机会。
// 创建
var vm = new Vue({
// el: '#app',
data: {
message: 'hello vue',
title: '',
isShow: true
},
methods: {
print(){
console.log(this.message);
}
},
// 生命周期钩子/生命周期函数/钩子函数
beforeCreate(){
console.log('beforeCreate--------------------------------');
//无效:
// console.log(this.message);
// this.print();
},
created(){
console.log('created--------------------------------');
//可以使用属性和方法等了
// console.log(this.message);
// this.print();
},
beforeMount(){
console.log('beforeMount--------------------------------');
console.log(document.querySelector('p').innerText);
console.log(this.$refs);
},
mounted(){
console.log('mounted--------------------------------');
console.log(document.querySelector('p').innerText);
console.log(this.$refs);
console.log(this.$refs.p1.innerText);
},
beforeUpdate(){
console.log('beforeUpdate--------------------------------');
console.log(this.message);
console.log(this.$refs.p1.innerText);
},
updated(){
console.log('updated--------------------------------');
console.log(this.message);
console.log(this.$refs.p1.innerText);
},
beforeDestroy(){
console.log('beforeDestroy--------------------------------');
},
destroyed(){
console.log('destroyed');
},
//捕获子组件的异常
// errorCaptured(){
// console.log('errorCaptured');
// }
})