牛刀小试
- 简谈Django
- 搭建开发环境
- 做一个简单的博客网站
写在开始之前:
要求:python基础、HTML基础、浏览器上网的基本原理
以下环境为:windows10专业版 64位 、Django1.11.1 、python2.79
简谈Django
官方介绍:
Django是一个高级的Web框架,鼓励快速开发和简洁,有着实用的设计。
由经验丰富的开发人员构建,解决了大部分Web开发的麻烦,因此使用Django可以专注于编写自己所需要的应用程序,而不需要重新创建轮子。
Django是免费的和开放源代码的。
搭建开发环境
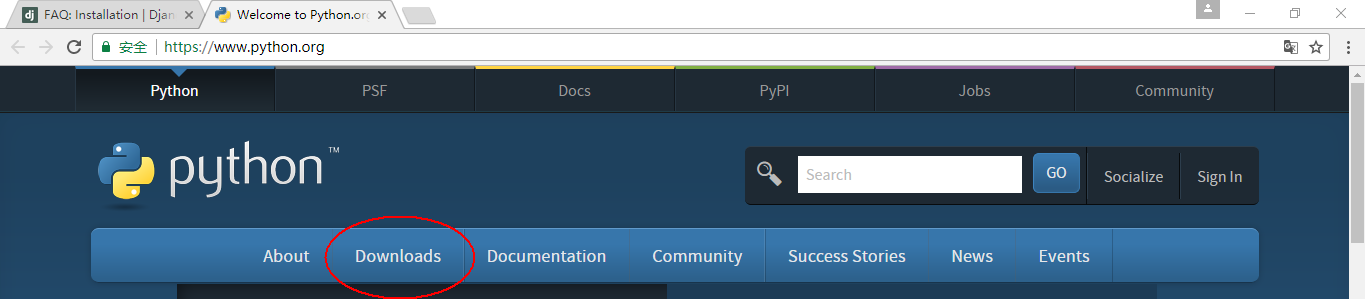
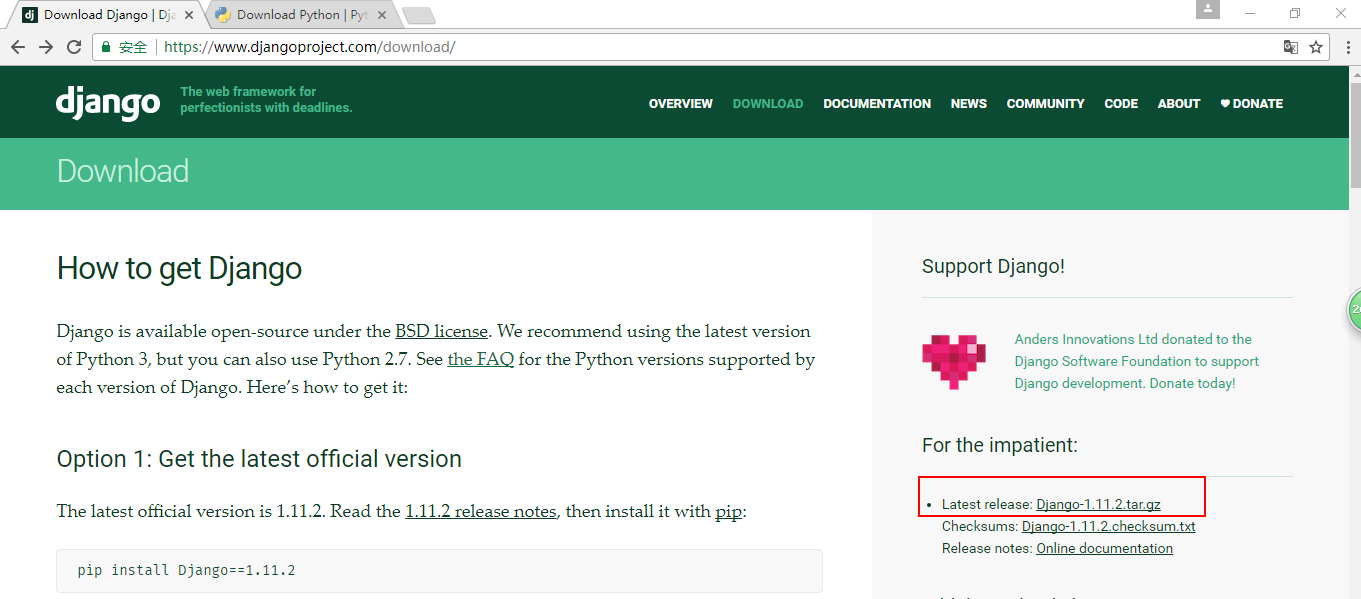
1.进入Django官方网站 https://www.djangoproject.com/ 点击 DOWNLOAD 进入 DOWNLOAD 页面

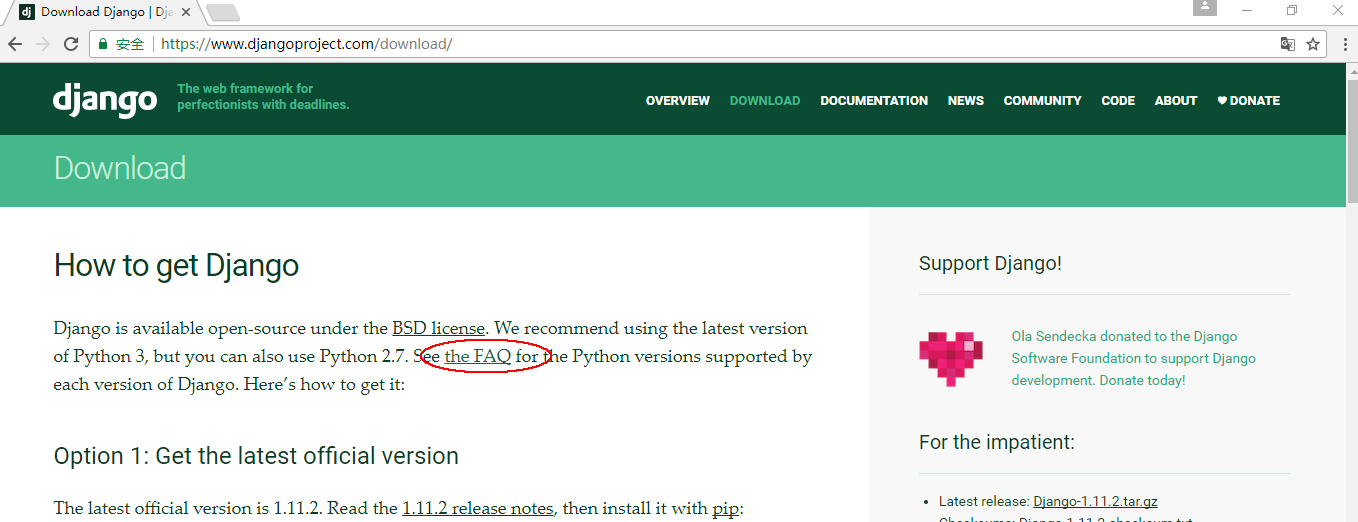
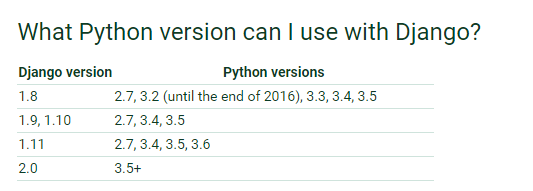
2.在 DOWNLOAD 页面点击 the FAQ,了解 Django不同版本所支持的python版本



4.安装Django
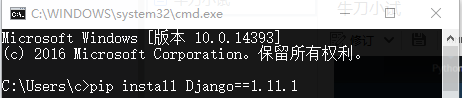
方法一(pip安装):在windows DOS界面下,运行 pip install Django==版本
pip install Django==1.11.1

方法二(源码安装):在官网DOWNLOAD页面下载tar.gz包然后解压

在DOS界面下进入解压后的源码包的目录,运行 python setup.py install

方法三(git下载):git clone https://github.com/django/django.git
5.查看Django是否安装成功
DOS界面下 运行python -m django --version

或者进入python IDE界面下导入django模块
DOS界面下运行python
import django

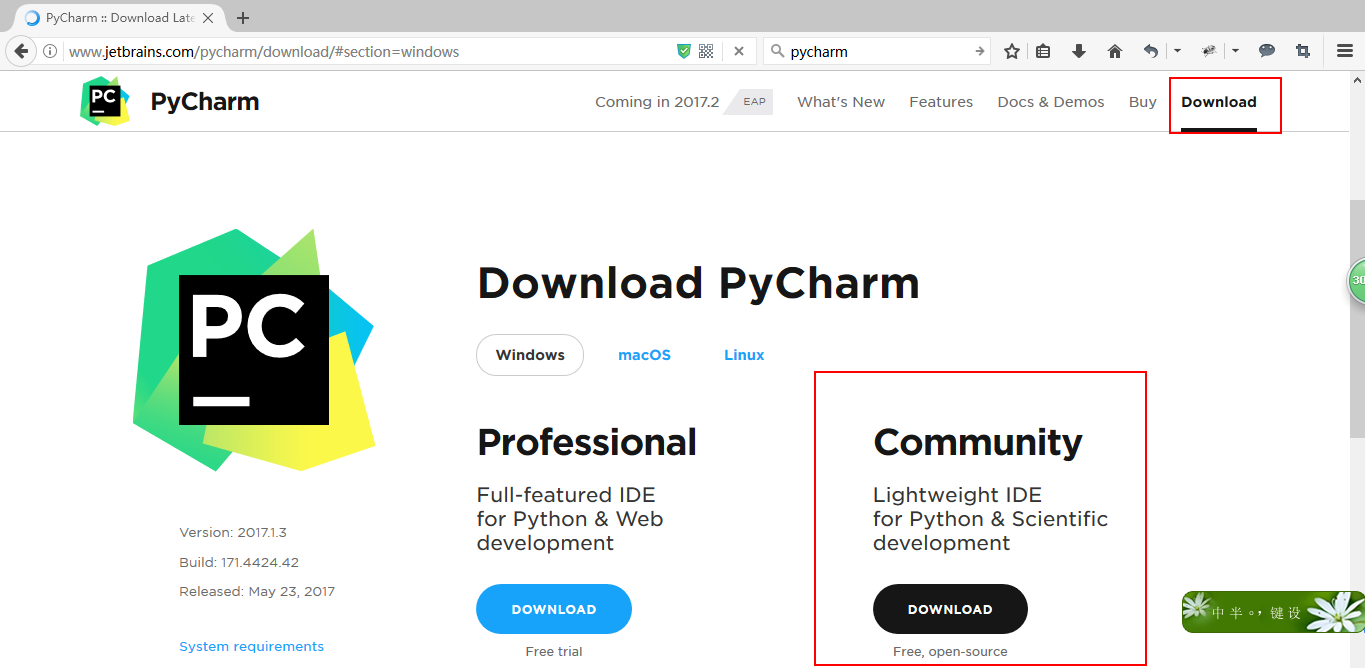
6.编译器,pycharm 的安装,进入pycharm的官网的 DOWNLOAD 页面下载

做一个简单的博客网站
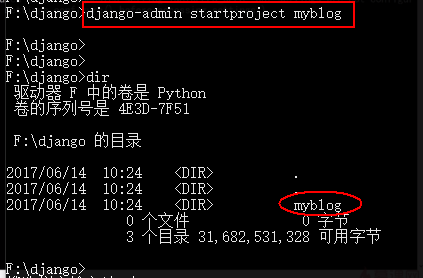
1.创建项目,DOS界面下运行 django-admin startproject 项目名称,此时在该目录下将多一个以项目名称为名的文件夹



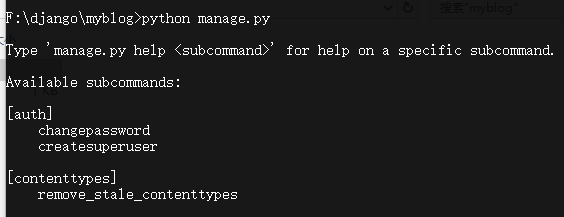
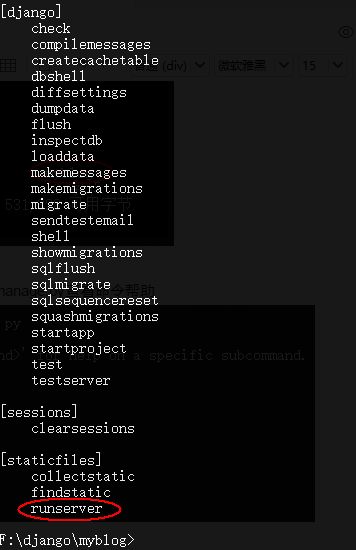
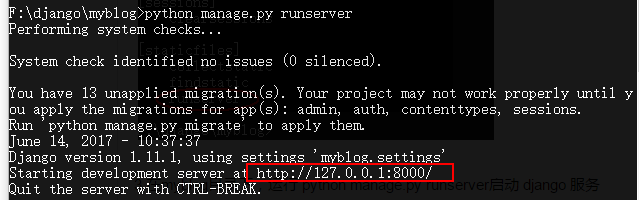
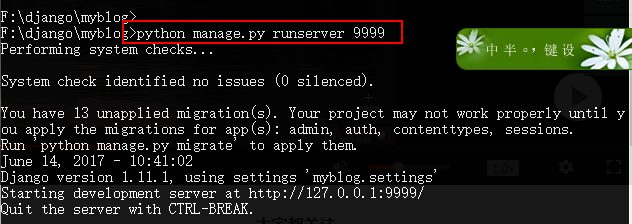
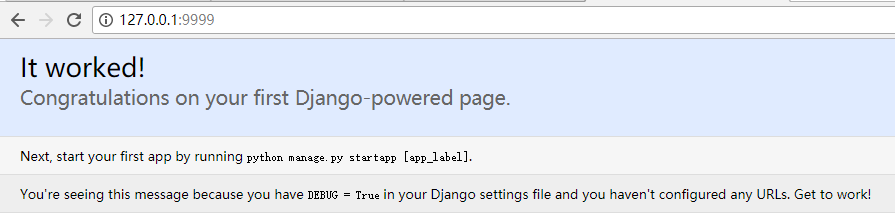
3.在myblog目录下,运行 python manage.py runserver 启动 django 服务

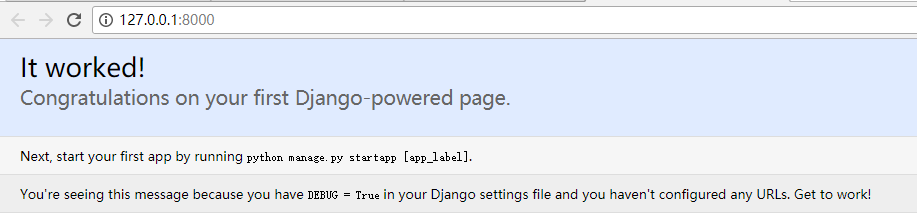
4.打开浏览器输入网址 http://127.0.0.1:8000/
服务启动成功将显示以下界面



├── manage.py 与项目进行交互的命令行工具集的入口,即项目管理器。
└── myblog
├── __init__.py python中声明模块的文件
├── settings.py 该Django项目的设置与配置文件
├── urls.py url配置文件
└── wsgi.py python服务器网关接口,python应用与web服务器之间的接口 7.创建应用
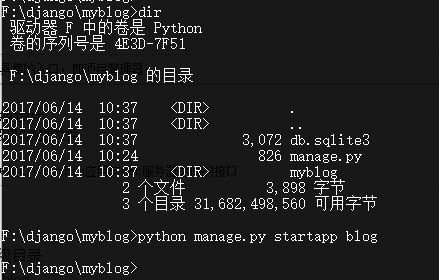
创建步骤:进入项目中manage.py的同级目录
运行 python manage.py startapp blog
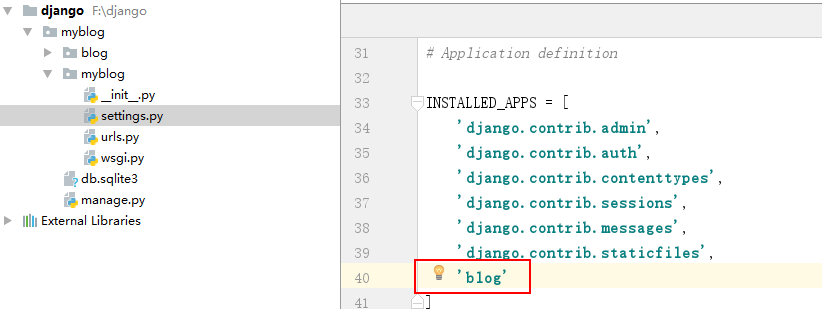
添加应用名到 setting.py 中的 INSTALLED_APPS 里


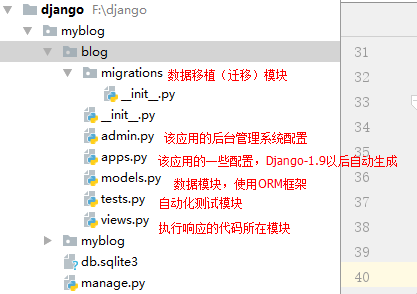
8.应用目录介绍

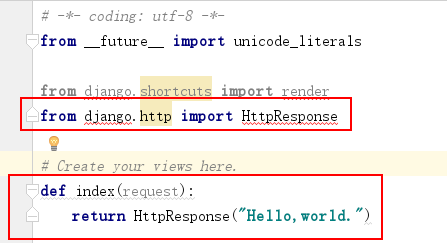
创建第一个页面(响应)
编辑views.py
每个响应对应一个函数,函数必须返回一个响应,函数必须存在一个参数,一般约定为request
每个响应函数对应一个URL

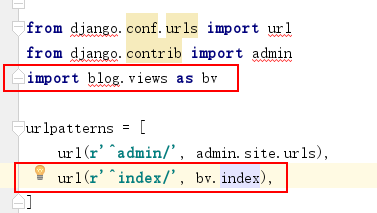
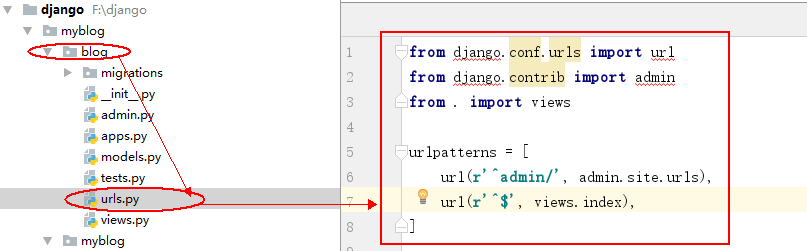
编辑URL(第一种URL配置)
每个URL都以URL的函数形式写出来
URL函数放在urlpatterns列表中
URL函数三个参数:URL(正则)、对应方法、名称

DOS界面下启动服务


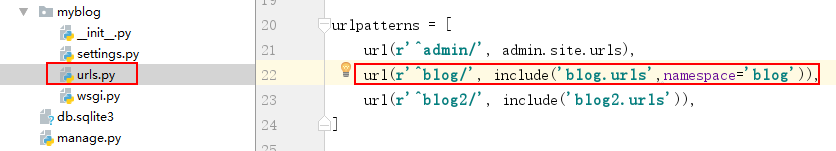
* 编辑URL(第二种URL配置)
包含其他URL
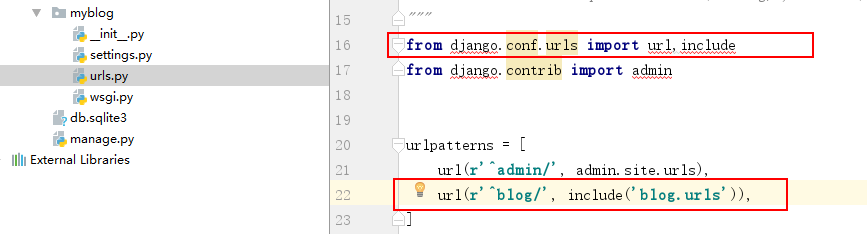
在根 urls.py 中引入 include

在根APP目录创建urls.py文件,格式与根urls.py相同

根urls.py中urls函数第二个参数改为 include('blog.urls')
注意事项:
根 urls.py 针对APP配置的URL名称是该APP所有url的总路径
配置url时注意正则表达式结尾符$和/
DOS界面下启动服务

打开浏览器输入 127.0.0.1:8000/blog

9.Templates
什么是Templates?HTML文件,使用了Django模板语言(Django Templates Language,DTL),也可以使用第三方语言,修改setting.py中TEMPLATES中的BACKEND的值
开发第一个Templates
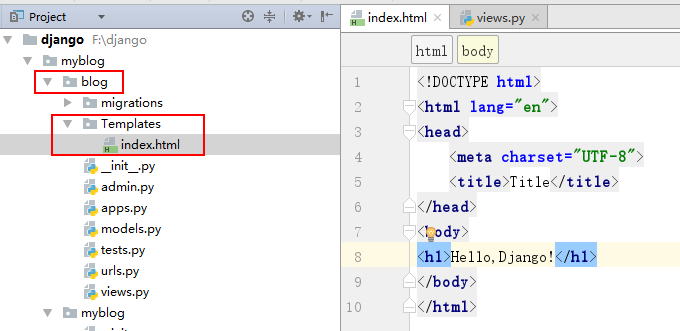
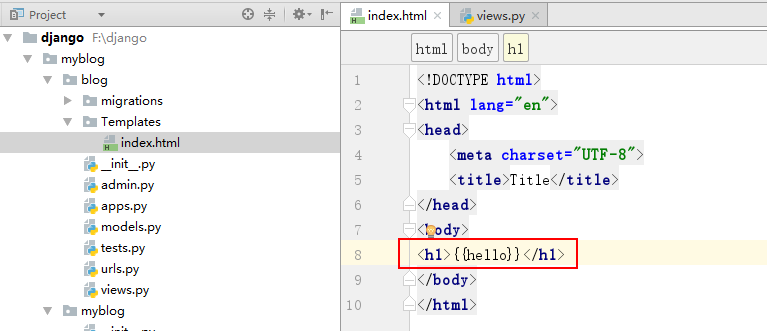
在APP的根目录下创建名叫 Templates 的目录,在该目录下创建HTML文件

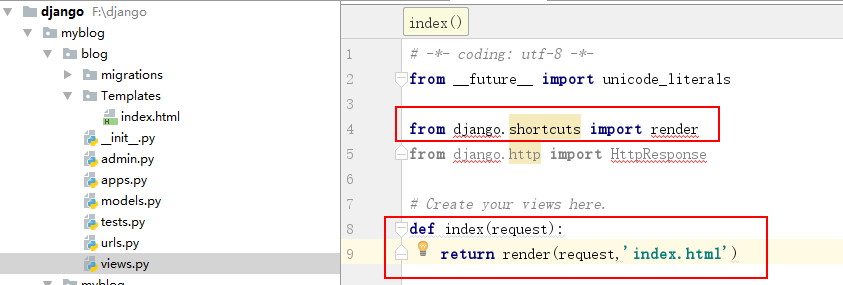
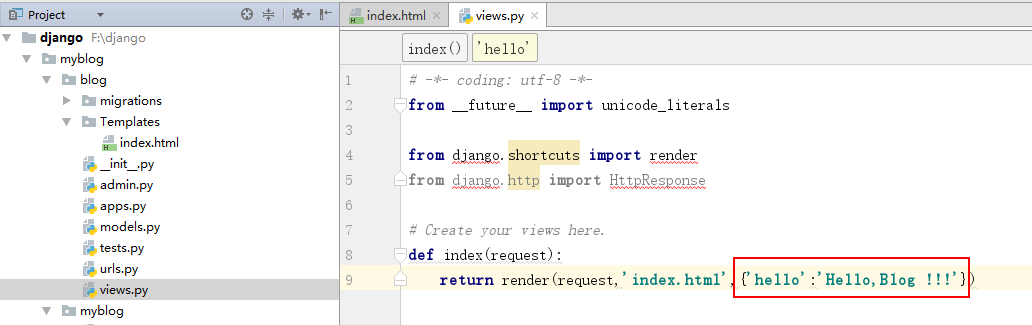
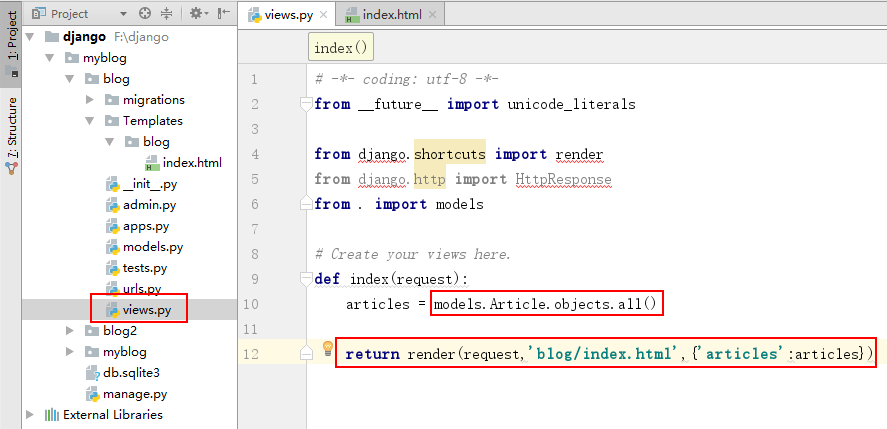
在views.py中返回render()

打开浏览器,输入

DTL的简单使用
render()函数中支持一个dict类型参数,该字典是后台传递到模板的参数,键为参数名
在模板中使用 {{参数名}} 来直接使用



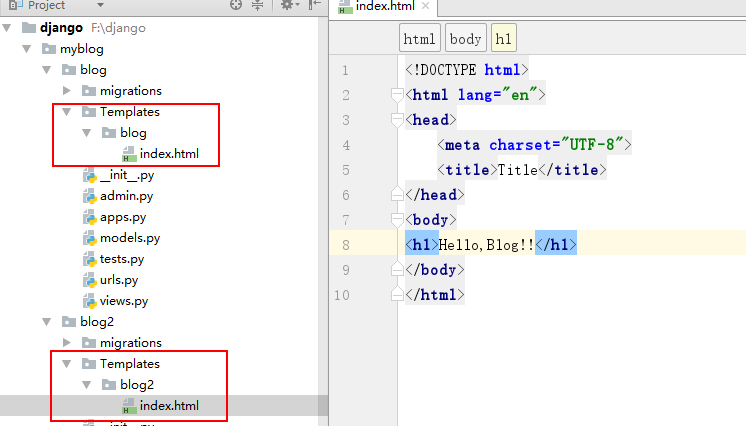
*Django查找Templates
Django按照INSTALLED_APPS中的添加顺序查找Templates,不同APP下T emplates目录下的同名html文件会造成冲突
解决方案:在APP下的Templates目录下创建以APP名为名称的目录,将HTML文件放入新创建的目录下,然后修改对应的相关urls文件

Models是什么?
通常,一个Model对应数据库的一张数据表
Django中Models以类的形式表现,它包含了一些基本字段以及数据的一些行为
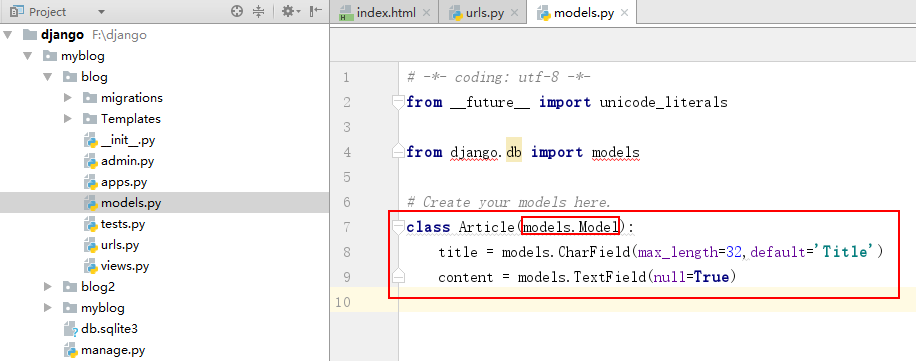
在应用根目录下创建models.py,并引入models模块,Django已自动完成
创建类,继承models.Model,该类即一张数据表
字段创建,字段即类里面的属性(变量)
attr = models.CharField(max_length=64)

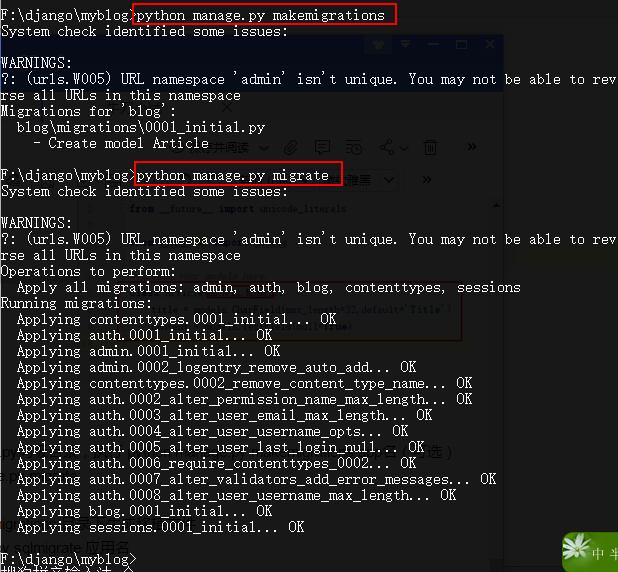
生成数据表
命令行中进入manage.py同级目录,执行 python manage.py makemigrations app名(可选)
再执行 python manage.py migrate

查看
Django会自动在 app/migrations/ 目录下生成移植文件

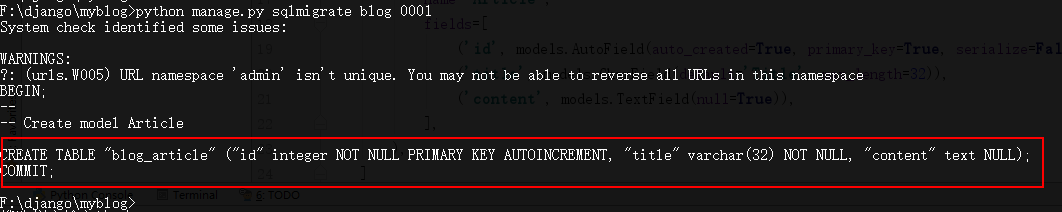
执行python manage.py sqlmigrate 应用名 文件ID //查看SQL语句

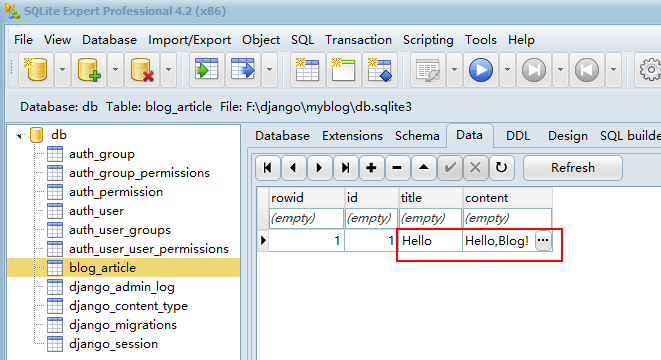
查看并编辑db.sqlite3,使用第三方软件sqlite expert personal(轻量级完全免费)

页面呈现数据
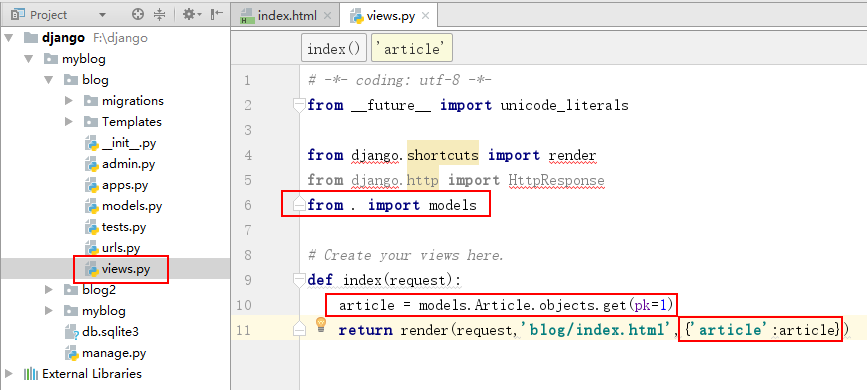
后台步骤:编辑views.py中的import models
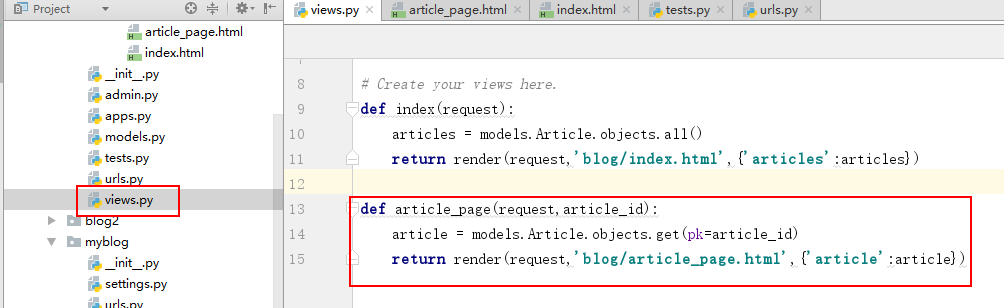
article = models.Article.objects.get(pk=1)

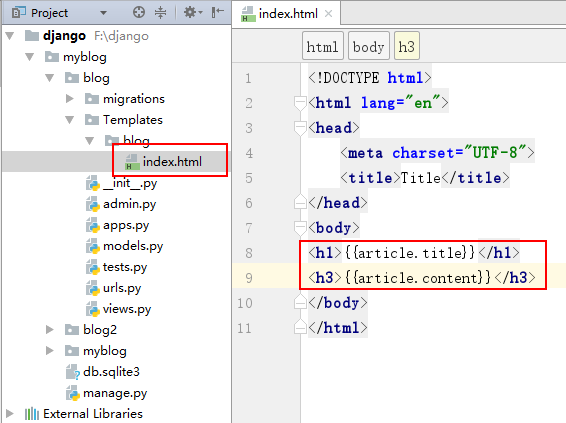
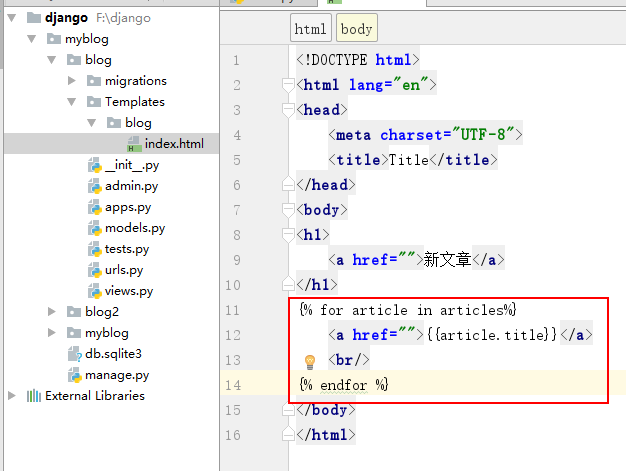
前端步骤:模板可直接使用对象以及对象的‘.’操作
{{ article.title }}

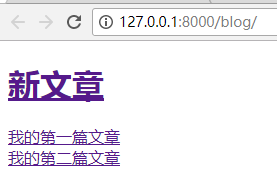
打开浏览器测试

Admin简介
什么是Admin?一个Django自带的后台管理系统
配置Admin
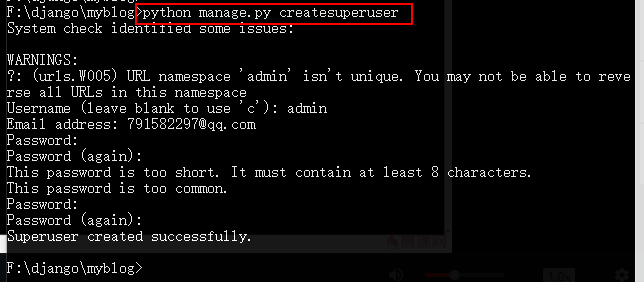
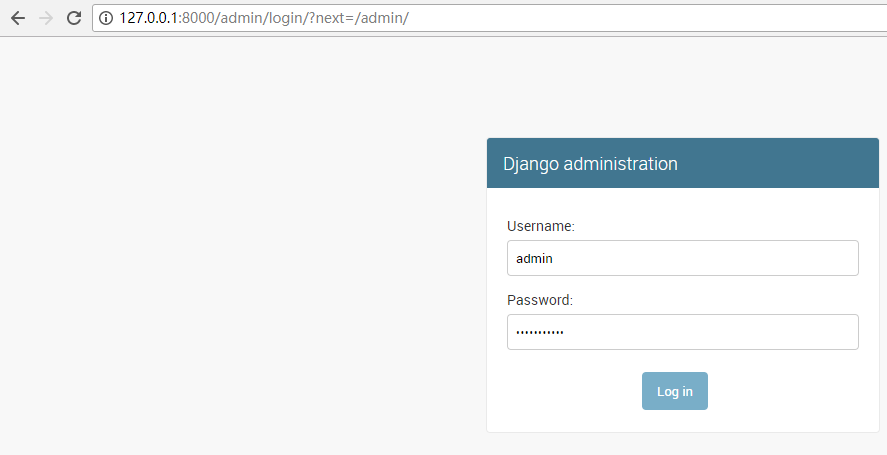
创建用户(创建超级用户) python manage.py createsuperuser

WEB登陆后台 127.0.0.1:8000/admin

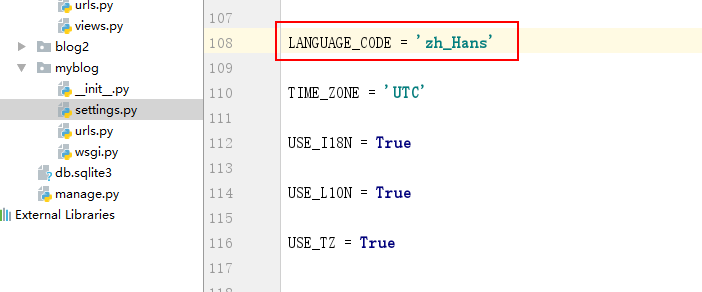
修改setting.py中的 LANGUAGE_CODE='zh_Hans' ,使后台界面以中文界面呈现

配置应用
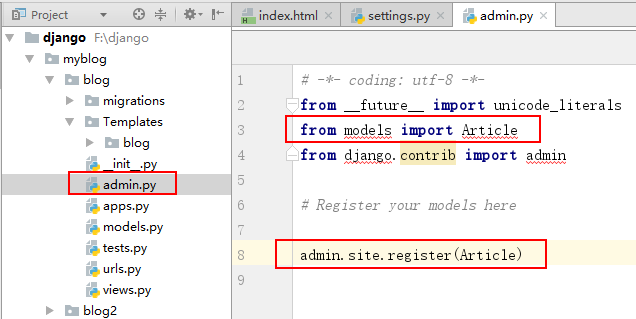
在应用下admin.py中引入自身的models模块(或里面的模型类)
编辑admin.py:添加admin.site.register(Article)

创建数据默认显示名称
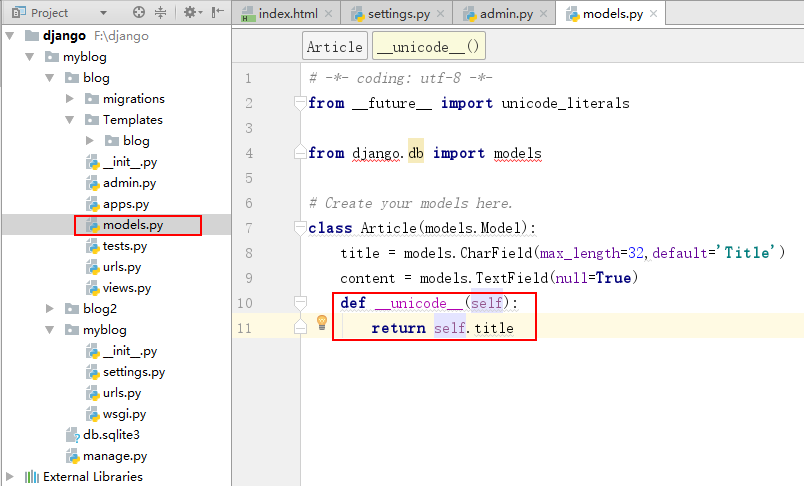
在Artcile类下添加一个方法(在models.py中)
根据python版本选择__str__(self)或 __unicode__(self),一般选择__unicode__(self)
return self.title

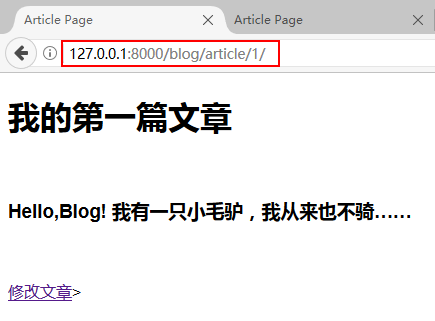
完善博客页面
修改views.py

修改.html文件

测试

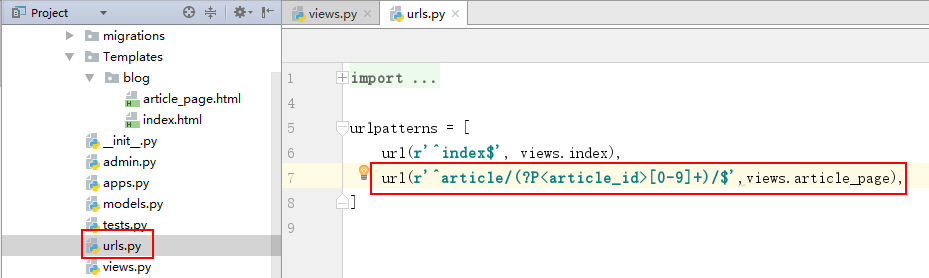
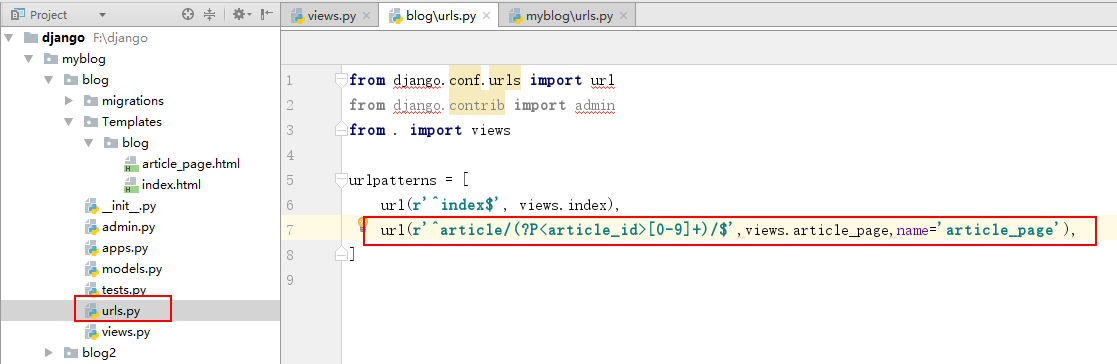
完善博客文章页面:编辑views.py,创建相应的html文件,再修改应用下的urls.py




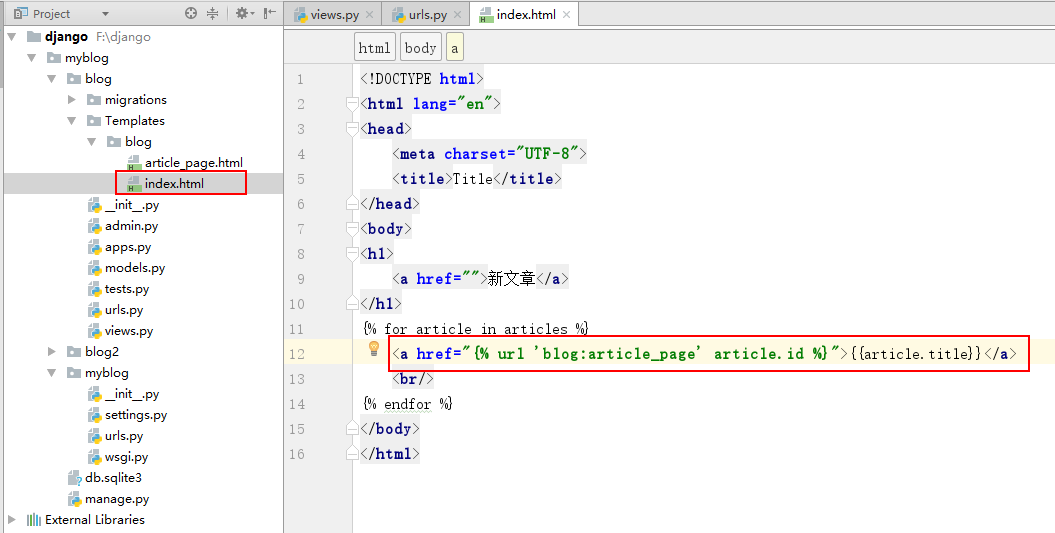
配置Django中的超链接
template中可以用"{% url 'app_name:url_name' param %}"
再配URL
url 函数的名称参数
根urls,写在include()的第二个参数位置,namespace='blog'

应用下则写在url()的第三个参数位置,name='article'

主要取决于是否使用include引用了另一个url配置文件
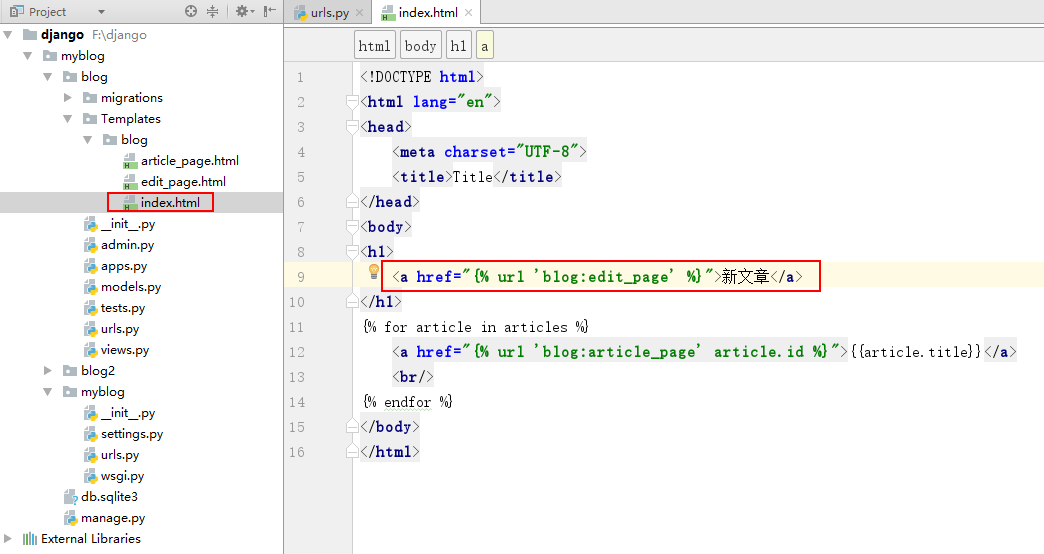
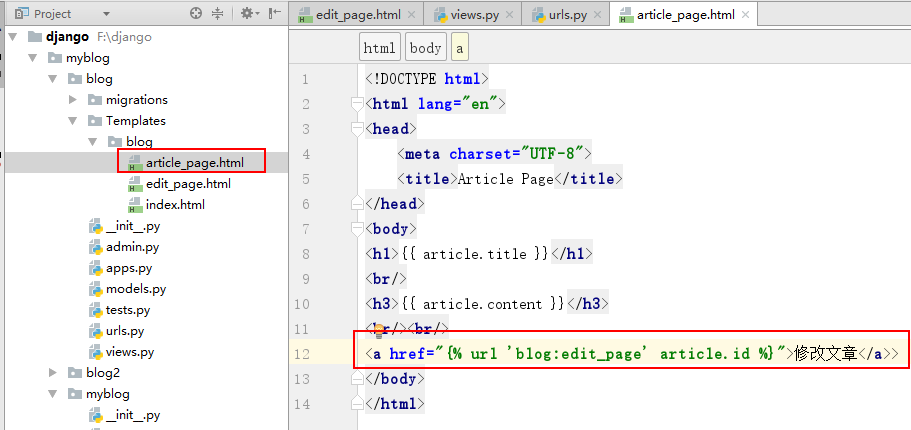
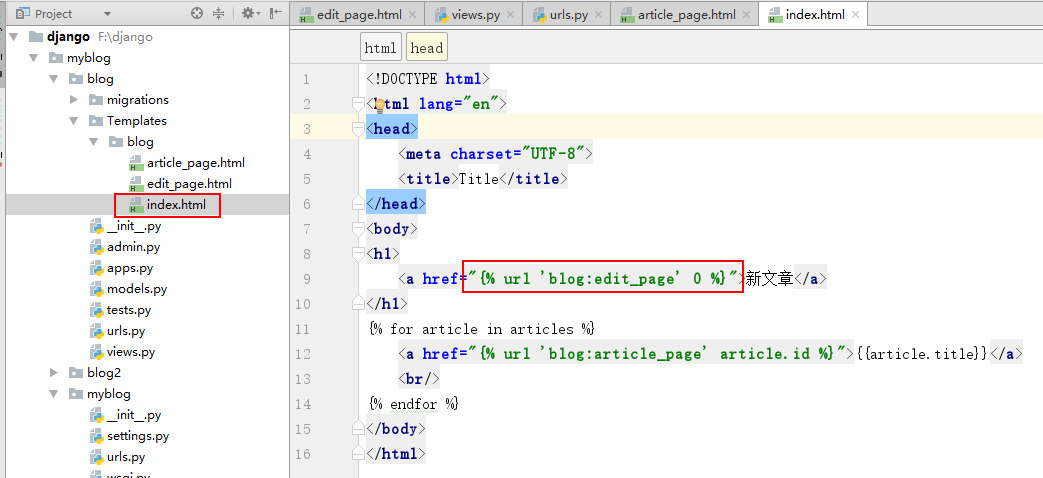
修改html文件中的a标签

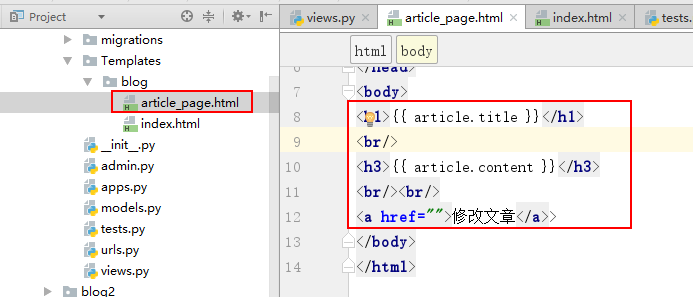
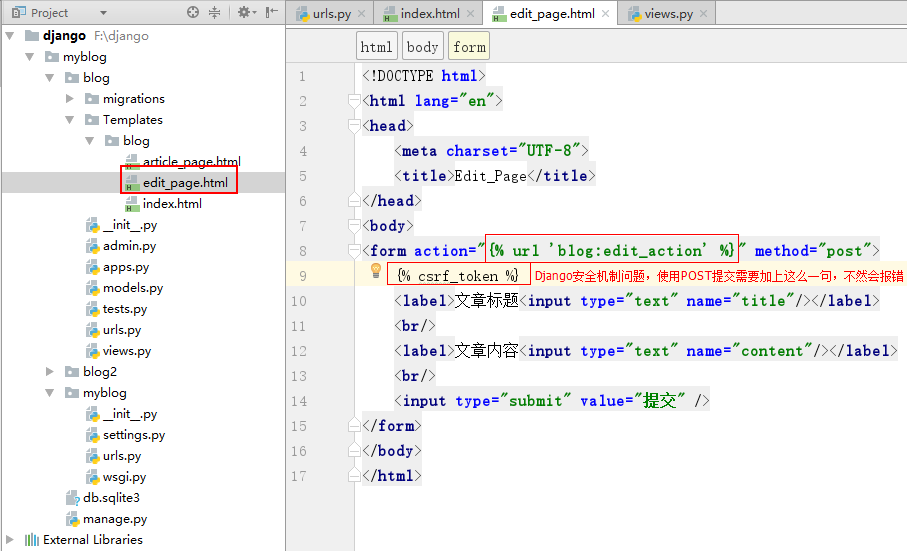
完善博客撰写页面
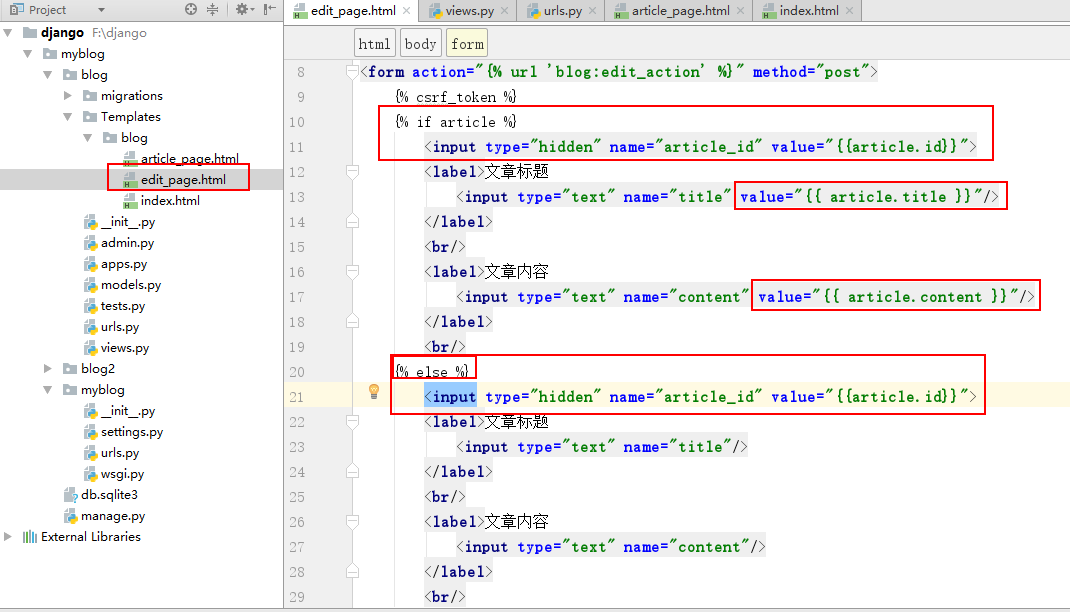
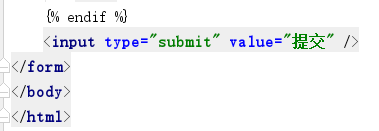
编辑html文件

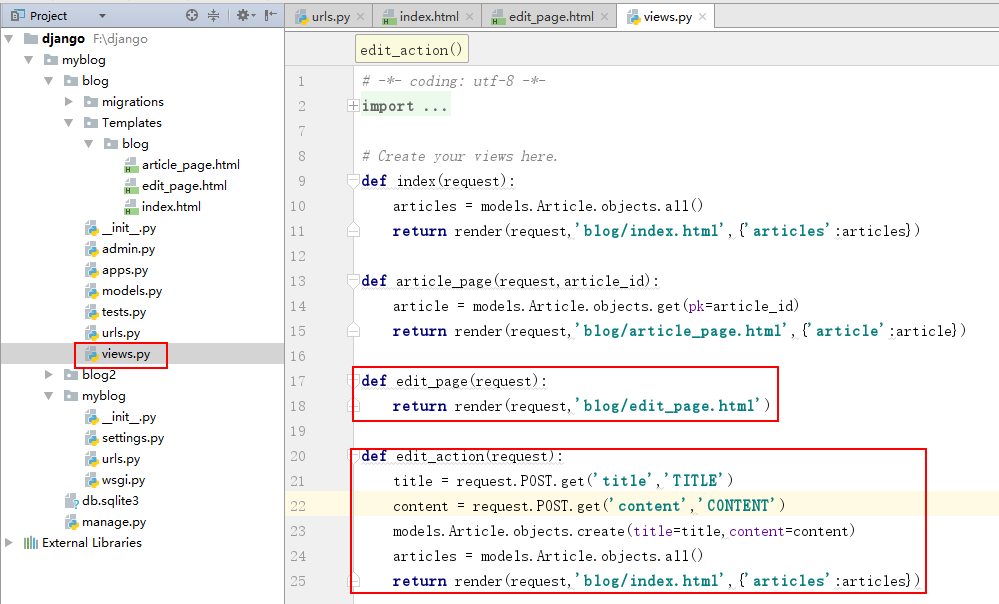
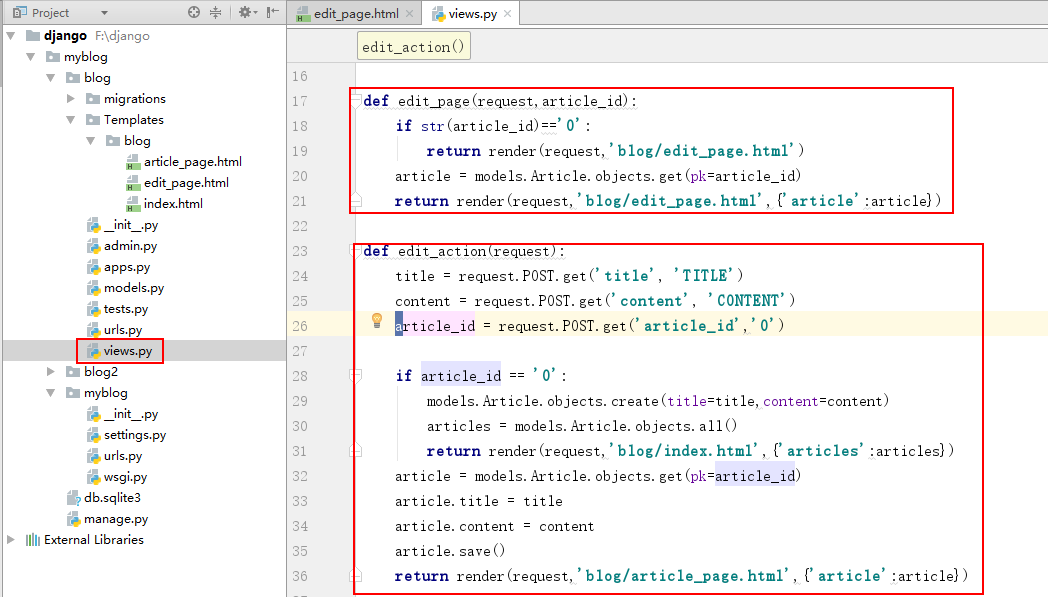
编辑views.py

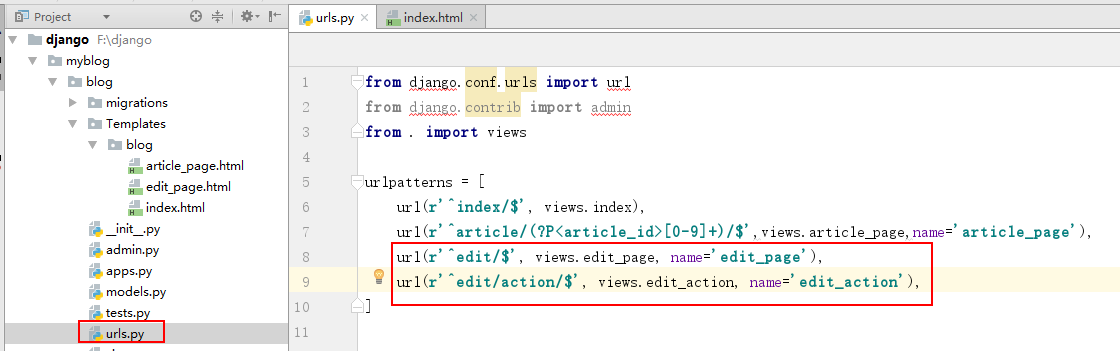
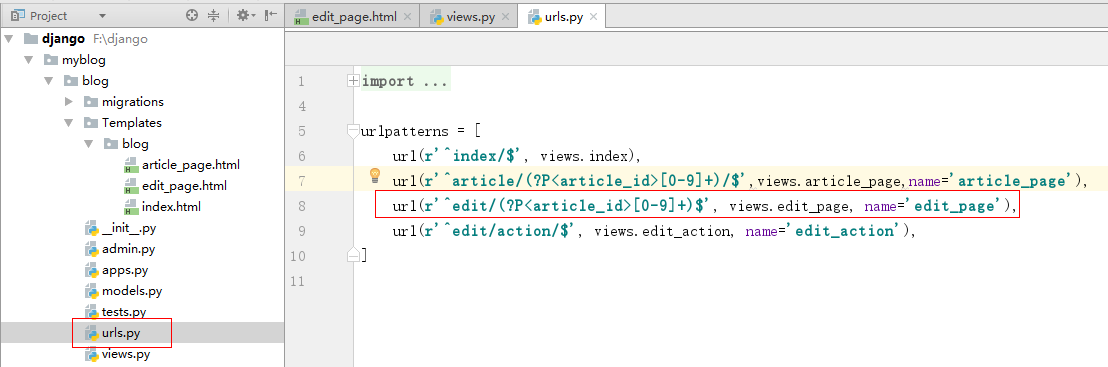
编辑urls.py

再编辑html文件

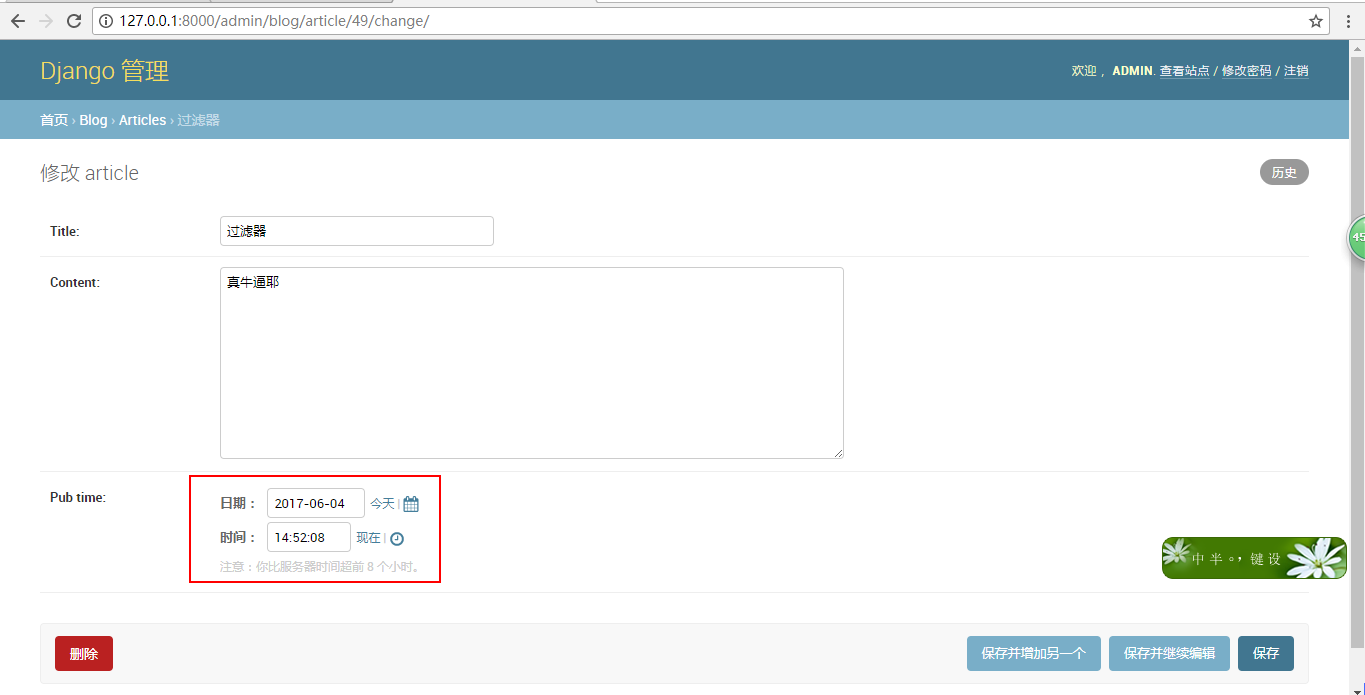
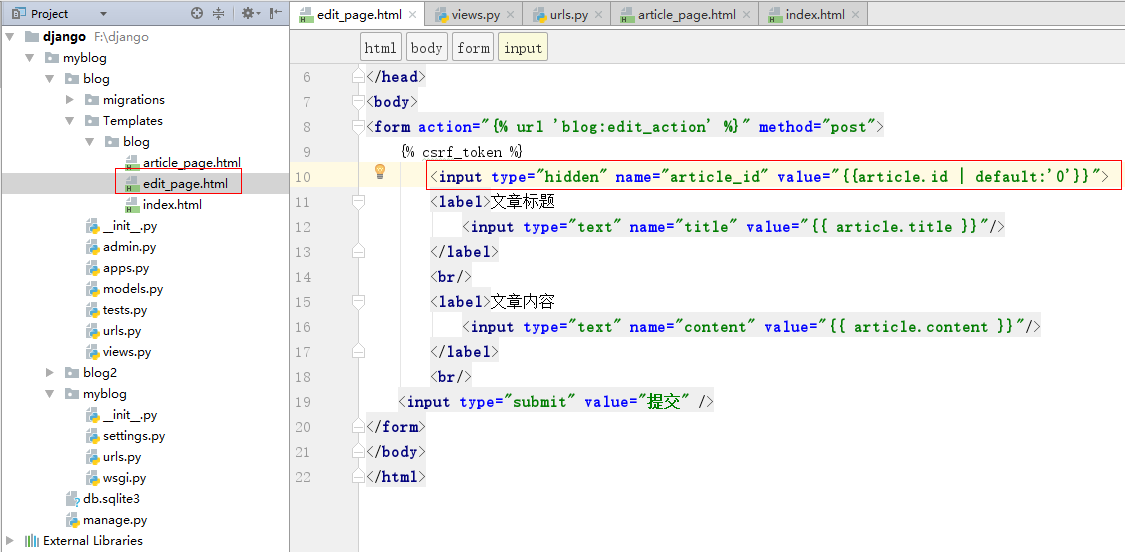
完善编辑文章页面
编辑views.py
编辑urls.py

编辑html文件




补充内容
Tempaltes过滤器
什么是过滤器?
写在模板中,属于Django模板语言
可以修改模板中的变量,从而显示不同的内容
怎么使用?
{{ value | filter }}
例子:{{ list_nums | length }}
过滤器可叠加:{{ value | filter1 | filter2 | …… }}
修改.html文件

Django shell
什么是Django shell?
它是一个python的交互式命令行程序,它自动引入了我们的项目环境
我们可以使用它与我们的项目进行交互
如何使用?
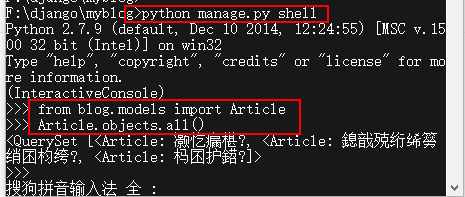
python manage.py shell
from blog.models import Article
Article.objects.all()
有什么作用?
可以使用Django shell来进行一些调试工作
测试未知的方法

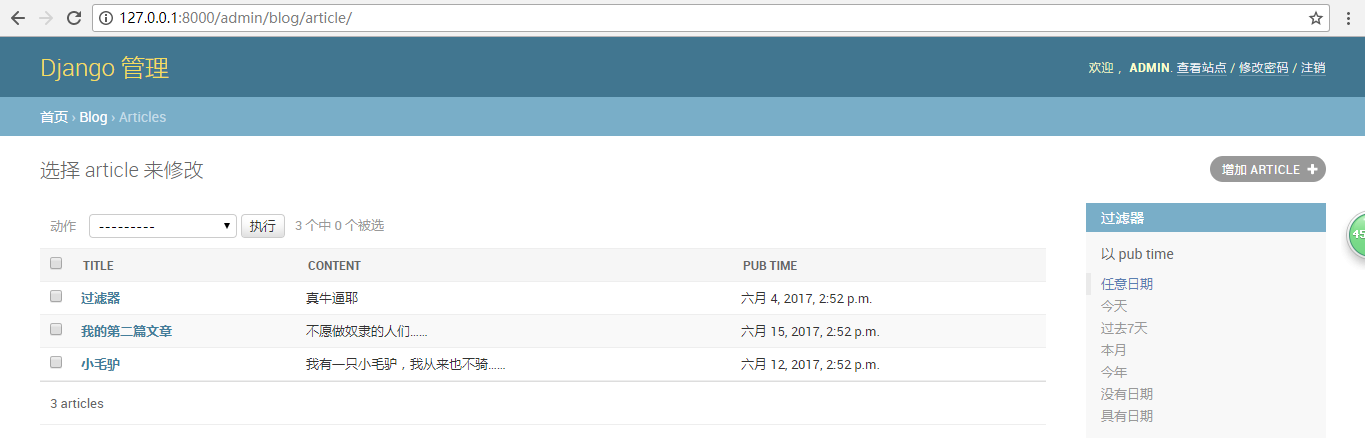
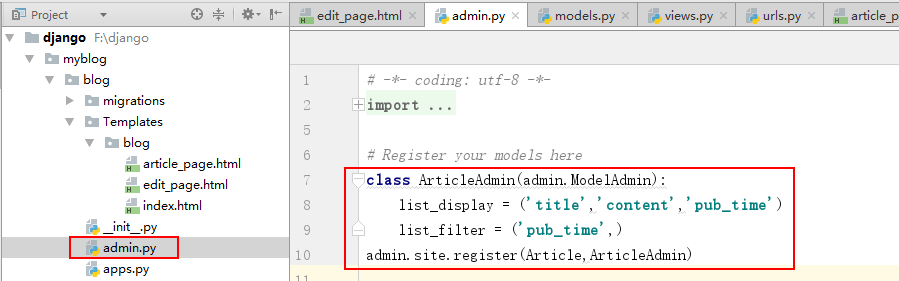
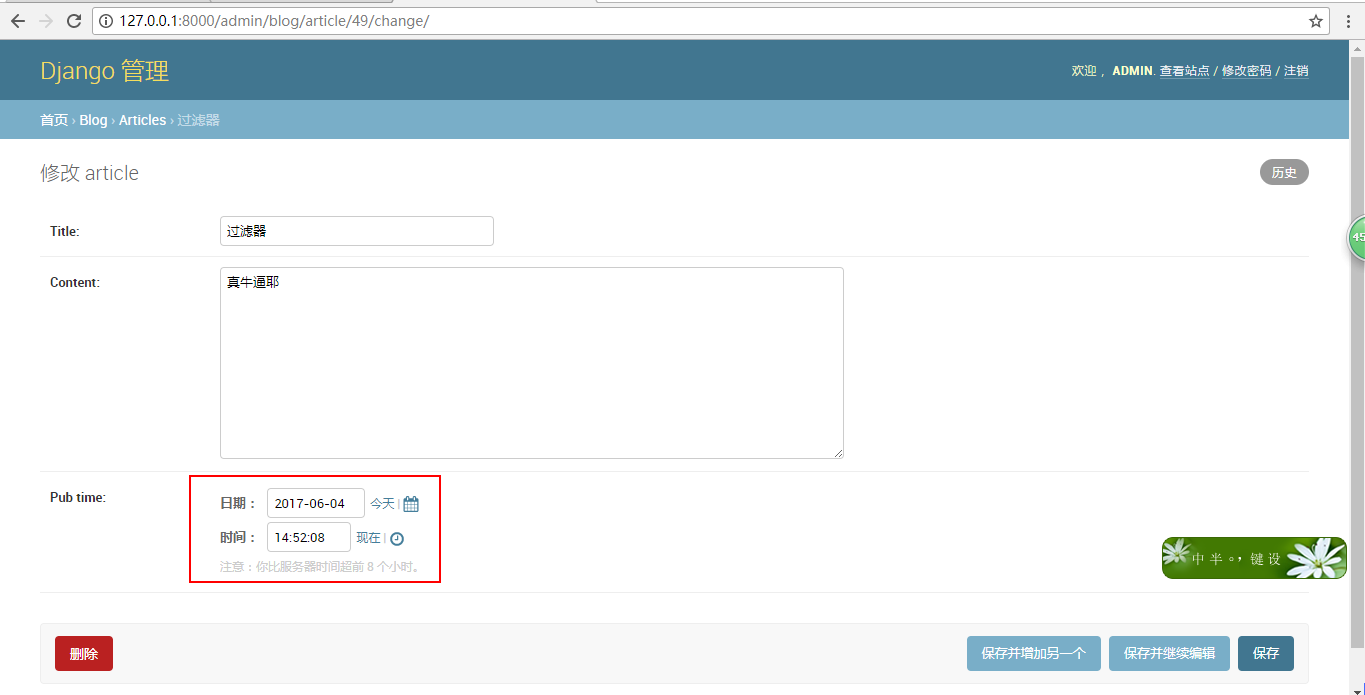
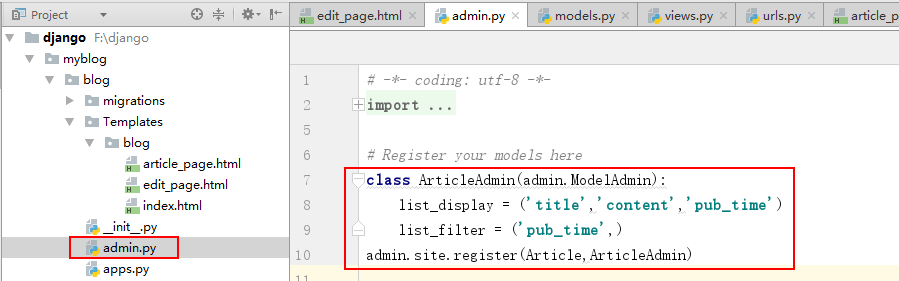
class ArticleAdmin(admin.ModelAdmin)
注册:admin.site.register(Article,ArticleAdmin)







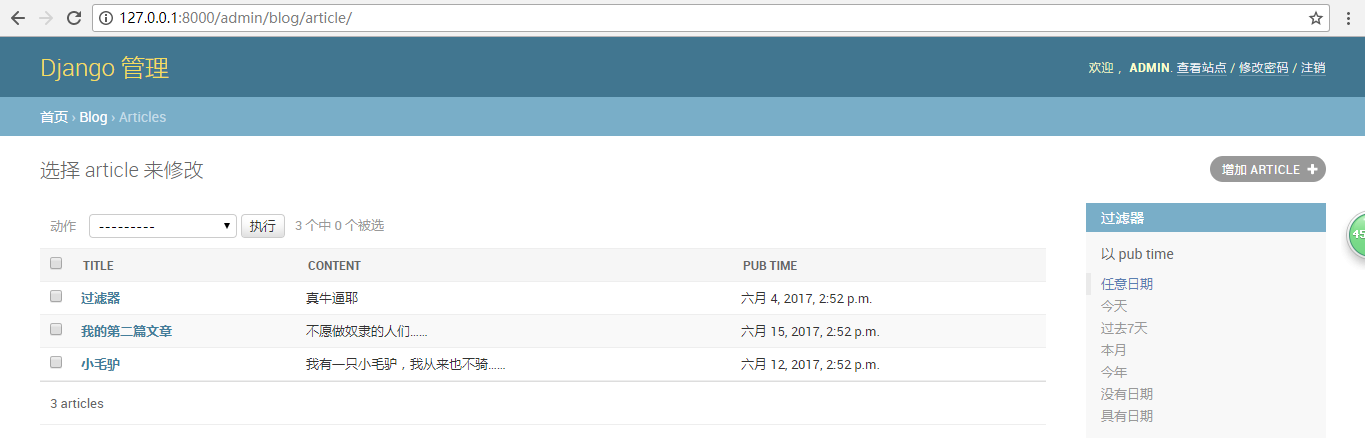
显示其他字段
list_display = ('title','content','pub_time')
list_filter = ('pub_time')
list_display同时支持tuple和list

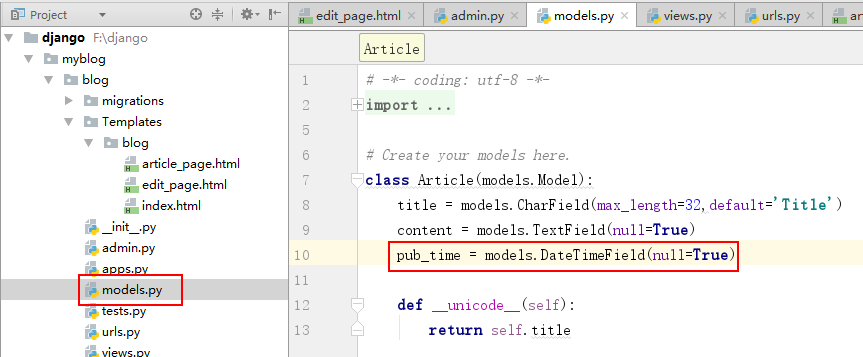
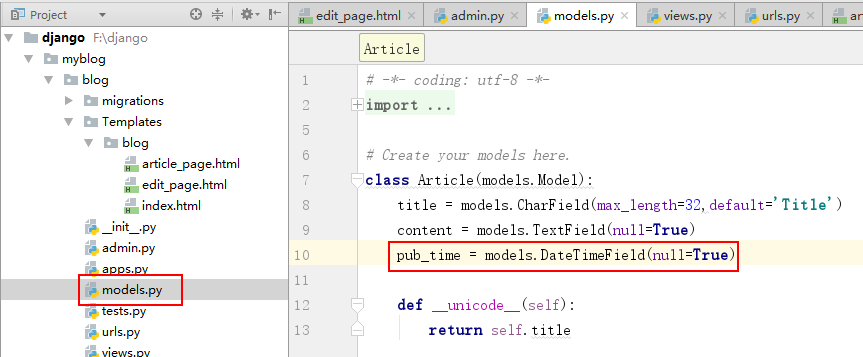
编辑models.py

移植数据(一定要做)
python manage.py makemigrations
python manage.py migrate
python manage.py runserver



打开浏览器测试