刚开始我们淡淡提过<slot></slot>现在深入了解一下。
slot可以进行父组件传值到子组件。
比如:我们将hiboy通过<slot>传递到组件中。
<body> <div id="app"> <hello> Hi boy </hello> </div> </body> <script> Vue.component("hello",{ data:function(){ return { list:[1,2,3,4] } }, template:'<p><slot></slot></p>' }) var app=new Vue({ el:'#app' }) </script>
结果:

当然这不是今天想要讲的。今天我们来分析两种情况。
一、多个插槽传递不同内容
这个时候我们需要设值的关键参数有: slot=' youngam',name='young' (youngam随便取的,前后一致即可)
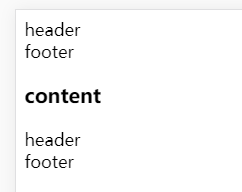
例子:我们想要通过两个<slot>分别传递header和footer,<h3>content</h3>作为主要内容区,具体如下代码。
<body> <div id="app"> <hello> <div>header</div> <div>footer</div> </hello> </div> </body> <script> Vue.component("hello",{ template:`<div> <slot></slot> <h3>content</h3> <slot></slot> </div>` }) var app=new Vue({ el:'#app' }) </script>
错误结果:

大家可以发现header和footer被当作一个插值进行了两次传递,这当然不是我们想要的。
解决方法:
通过定义slot的值 <div slot="header">header</div>
组件中<slot name="header"></slot>
这样在插值时就会找对应的slot进行。
修改后代码:
<body> <div id="app"> <hello> <div slot="header">header</div><!--添加slot的值 --> <div slot="footer">footer</div> </hello> </div> </body> <script> Vue.component("hello",{ template:`<div> <slot name="header"></slot> //与上面值对应(运行时删除备注) <h3>content</h3> <slot name="footer"></slot> </div>` }) var app=new Vue({ el:'#app' }) </script>
二、作用域插槽(插槽Dom类型由父组件决定)
关键代码:slot-scope='变量名'
<template slot-scope="youngam"></template>
例子:
现在我们的组件中有一个数组,通过v-for遍历到对应li标签中并实现显示。
代码:
<body> <div id="app"> <hello> </hello> </div> </body> <script> Vue.component("hello",{ data:function(){ return { list:[1,2,3,4] } }, template:`<div> <ul> <li v-for='item in list'>{{item}}</li> </ul> </div>` }) var app=new Vue({ el:'#app' }) </script>
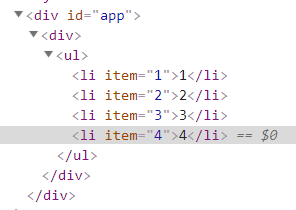
结果:

好的,正确显示。
但是,此时的ul和li是固定在组件中的,我们想要通过父组件传递标签实现循环时所显示的是什么标签(此时显示的是<li></li>)
具体做法:将需要传递的标签外面套一层<template slot-scope="随便一个变量名"></template>标签
具体代码:
<body> <div id="app"> <hello> <template slot-scope="youngam"> <h3>{{youngam.item}}</h3> </template> </hello> </div> </body> <script> Vue.component("hello",{ data:function(){ return { list:[1,2,3,4] } }, template:`<div> <ul> <slot v-for='item in list' :item=item></slot> </ul> </div>` }) var app=new Vue({ el:'#app' }) </script>
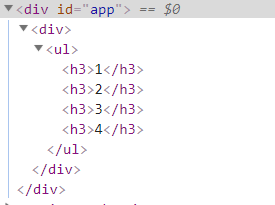
这里将slot替换成了h3但数据是组件里的。通过 变量名.循环单个值 的形式可以获取到数据。
结果:

好了,具体类容还是看官方文档吧。
就是这样。