1. 首先明确一点 在书写之前尽量保持相关的文件知道含义 比如 components 啥的 知道是要放什么东西
这里把路由的文章提前了 ,是觉得到这里应该对项目有一些整体的理解, 所以才提前可能有的人立即路由的概念 , 其实你在写原声的时候跳转页面用的是<a>标签 ,但是在实际上比较乱 ,不方便 ,所以使用路由整个提出来, 进行规划, 方便使用
在src里面创建相应的文件夹进行存放
2.路由配置
首先在页面打开时候都是进入的 APP.vue (PS 我是初学 是这么理解的 有错请见谅) 这是最大的应该

意思就是说 在显示里面都是直接从这走的 要想显示其他的就去路由重定向 我想显示我的登录页面 就会去路由里面改了
配置路由

注释里面写的比较明白 就是直接在声明好路径之后 直接修改目录文件 重定向直接路由
显示自己相应的页面
出现一个问题 我写好页面 怎么注册 就是报错
转载博客https://blog.csdn.net/qq_41614928/article/details/102787344
在package.json中 找到rules 添加下面代码
"rules": {
"generator-star-spacing": "off",
"no-tabs":"off",
"no-unused-vars":"off",
"no-console":"off",
"no-irregular-whitespace":"off",
"no-debugger": "off"
},
保存后 重启 重启 重启 !!!
声明 这个确实可以解决 但是不能这么做 报错内容就是说声明了但是没有引用所以需要进行修改 删除掉就行了 在配置路由的时候要不在上面引入 要不就直接在下边引入
子路由配置:
我是看的这个文章 感觉比较好
https://www.cnblogs.com/vickylinj/p/10900349.html
其实在写的时候 着重理解一下 然后在注意理解细节 流程 就可以了 不难

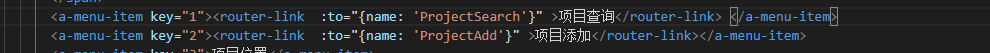
在index 就是显示的vue文件里面是这么写的

在页面里面主动跳转页面 要用<router-link></router-link> 注:在上写的那个网址里面 他还写了一个属性就是 Tag="li"其实就是 有li 的特性 前面加了个小黑点

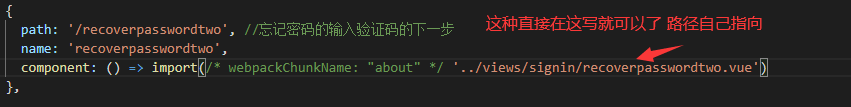
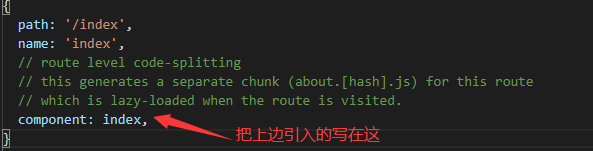
注:路由的写法有两种(不要见了觉得不一样 就是可以直接在下边的{}里面直接指向,然后写路径 。也可以在顶部直接写上import 在下边的{}直接使用)
举例说明:第一种
举例说明:第二种![]()

路由跳转的几种方式(四.2)