关于console的用法:
不整理不知道,一整理吓一跳,用法真多,又方便,有好看。咦咦咦
1.常用的输出信息
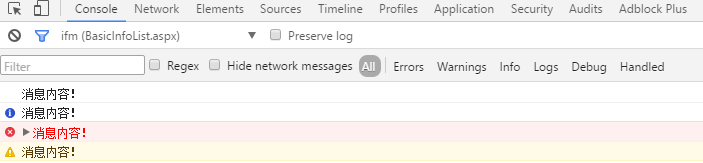
console.log('消息内容!'); //输出普通信息
console.info('消息内 容!'); //输出提示信息
console.error('消息内容!');//输出错误信息
console.warn('消息内容!'); //输出警告信息
就是这个样子的:

2.打印对象类型的数组 表格化
var obj = [
{ name: '小唐', phone: '123456789', sex: '女' },
{ name: '小林', phone: '987654321', sex: '男'},
];
console.table(obj );
像这样:

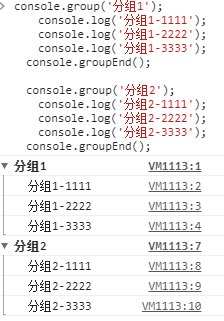
3.将打印信息进行分组:
console.group('分组1');
console.log('分组1-1111');
console.log('分组1-2222');
console.log('分组1-3333');
console.groupEnd();
console.group('分组2');
console.log('分组2-1111');
console.log('分组2-2222');
console.log('分组2-3333');
console.groupEnd();
你看看:

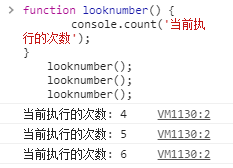
4. 查看这个方法执行了几次:
就是直接输出相应的次数:
function looknumber() {
console.count('当前执行的次数');
}
looknumber();
looknumber();
looknumber();
你瞅瞅:

5.统计时间,从哪里到哪里用了多少时间
注意括号里面的内容要一致:
console.time('统计时间');
var count = 0;
for (var i = 0; i < 999999999; i++) {
count++;
}
console.timeEnd('统计时间');
是这个样子的:

6.展示DOM结构:
console.dirxml($('节点名称'));
look look:

其它 , 感觉用不到: