上一章 [ 搭建Redis本地服务器实践系列二 ] :图解CentOS7配置Redis 介绍了Redis的初始化脚本文件及启动配置文件,并图解如何以服务的形式来启动、终止Redis服务,可以说我们的Redis本地服务器已基本搭建完成,那可能就有小伙伴要问了,什么叫基本搭建完成,原因是此时的Redis服务虽然已经可以正常启停,但是客户端还无法远程连接到Redis并执行响应的操作。若要实现远程客户端正常连接,我们仍需要对Redis启动配置文件进行一些设置,这个章节我们重点来讲解下如何对Redis启动配置文件进行设置才能实现客户端远程连接。
开始之前我们准备好一样东西
Redis客户端软件:Redis Desktop Manager
说起Redis启动配置文件,不知道小伙伴们是否还有印象,记不清楚的可以重新温习下上一章的内容,我们从Redis服务初始化脚本(文件目录地址:~/etc/init.d/redis.conf)中来查看Redis启动配置文件的存放地址,具体配置项如下图所示
1 #设置redis服务的监听端口 2 REDISPORT=6379 3 #设置redis服务启动所需的配置文件路径 4 CONF="/etc/redis/${REDISPORT}.conf"
通过上面的配置我们,可以看出Redis启动配置文件目录地址:/etc/redis/6379.conf,我们对其做如下配置:
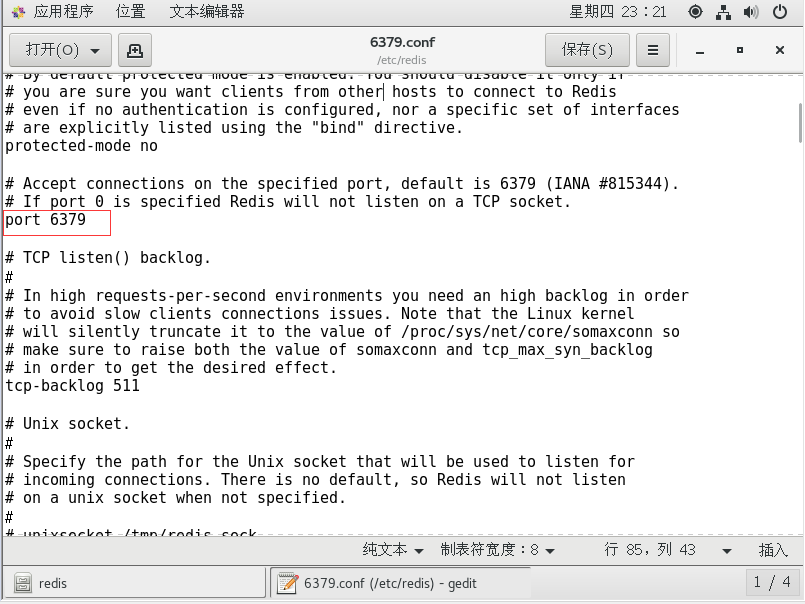
第一步:释放并设置Redis服务监听接口,这里我们使用默认端口6379
1 port 6379

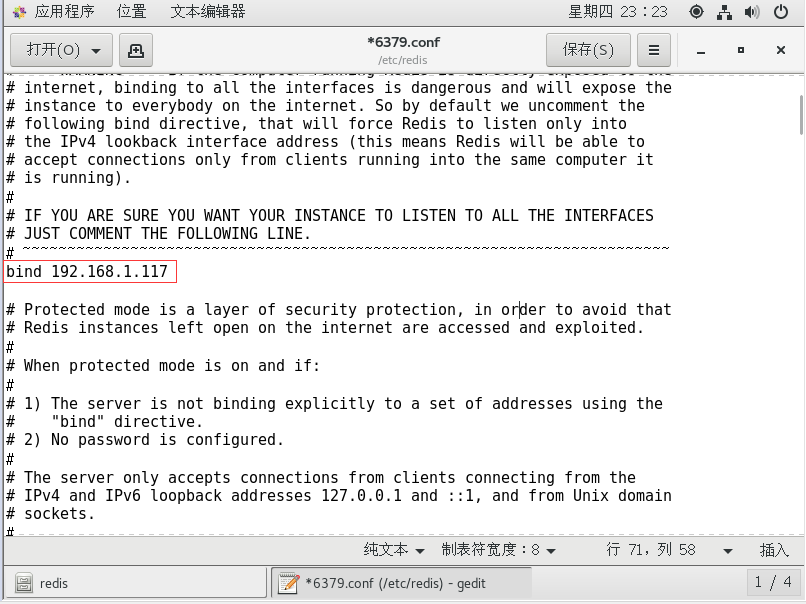
第二步:释放并设置Redis服务绑定IP地址,这里我们使用当前网卡IP:192.168.1.117
1 bind 192.168.1.117

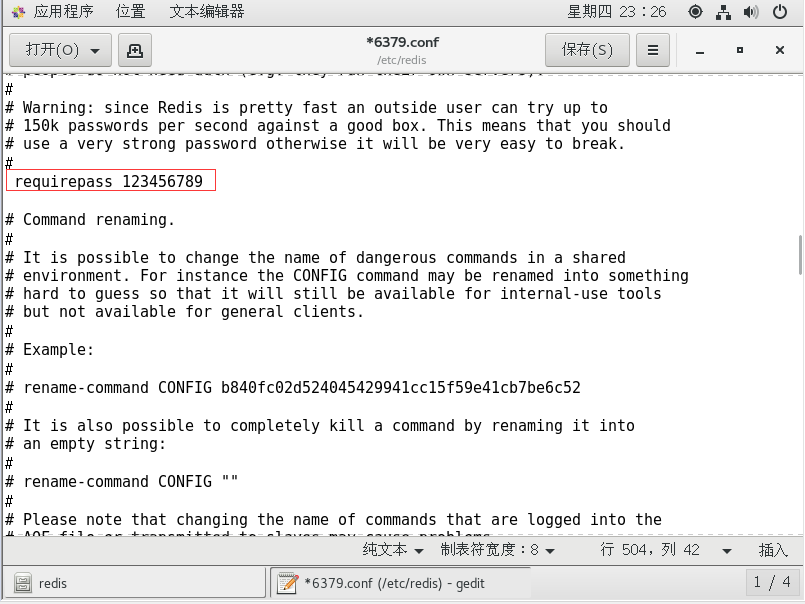
第三步:释放并设置服务授权密码(主要出于安全考虑),为了方便演示,我们这里就设置的简单一点,实际生产过程中可根据实际情况设置的复杂一点
1 requirepass 123456789

经过了上面的三项基本设置,我们对Redis启动配置文件6379.conf的设置也就可以告一段落,为什么呢?因为要实现客户端的远程连接足够了,这个时候有的小伙伴就要问了,你阿是不是可以使用客户单开始连接Redis了?别着急,我们还需要根据6379.conf文件的配置内容对Redis服务初始化脚本进行相应修改。修改后的服务初始化脚本如下(有兴趣的小伙伴可以参考上一章中的配置文件看看有什么不同)
1 #!/bin/sh 2 # chkconfig: 2345 90 10 3 # Simple Redis init.d script conceived to work on Linux systems 4 # as it does use of the /proc filesystem. 5 6 #设置redis服务的监听端口 7 REDISPORT=6379 8 #设置redis服务的监听IP 9 REDISIP=192.168.1.117 10 #设置redis服务的授权密码 11 REDISPWD="123456789" 12 13 #设置redis-server的默认执行路径(redis的安装目录) 14 EXEC=/usr/local/redis/4.0.9/bin/redis-server 15 #设置redis-cli的默认执行路径(redis的安装目录) 16 CLIEXEC=/usr/local/redis/4.0.9/bin/redis-cli 17 #设置redis服务运行进程文件路径 18 PIDFILE=/var/run/redis_${REDISPORT}.pid 19 #设置redis服务启动所需的配置文件路径 20 CONF="/etc/redis/${REDISPORT}.conf" 21 22 23 case "$1" in 24 start) 25 if [ -f $PIDFILE ] 26 then 27 echo "$PIDFILE exists, process is already running or crashed" 28 else 29 echo "Starting Redis server..." 30 $EXEC $CONF 31 fi 32 ;; 33 stop) 34 if [ ! -f $PIDFILE ] 35 then 36 echo "$PIDFILE does not exist, process is not running" 37 else 38 PID=$(cat $PIDFILE) 39 echo "Stopping ..." 40 $CLIEXEC -a $REDISPWD -h $REDISIP -p $REDISPORT shutdown 41 while [ -x /proc/${PID} ] 42 do 43 echo "Waiting for Redis to shutdown ..." 44 sleep 1 45 done 46 echo "Redis stopped" 47 fi 48 ;; 49 *) 50 echo "Please use start or stop as first argument" 51 ;; 52 esac
备注:Redis启动配置文件是Redis运行的核心配置文件,其包含了Redis的各种指标配置,Redis服务初始化脚本中的配置项内容必须与启动配置文件的保持一致。
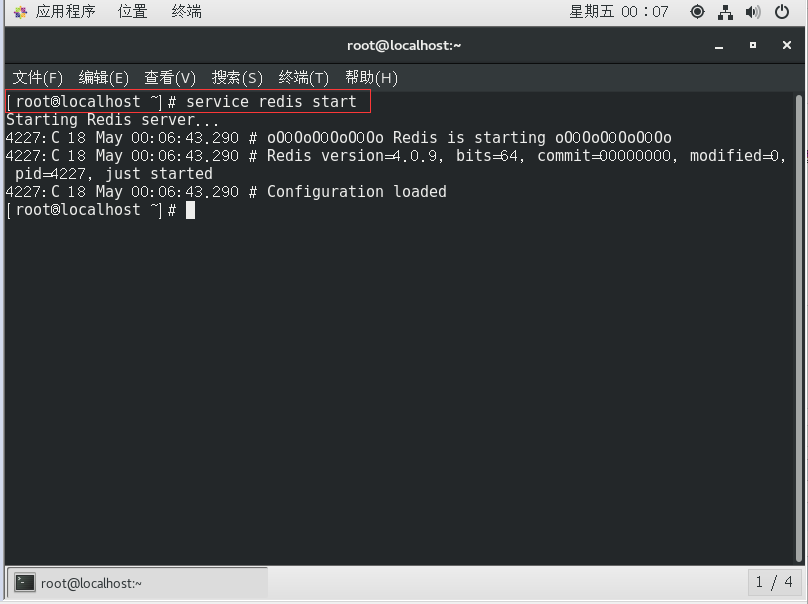
至此为止,我们对Redis服务器的配置已经完成,接下来我们启动Redis服务
1 service redis start

然后,开放监听端口
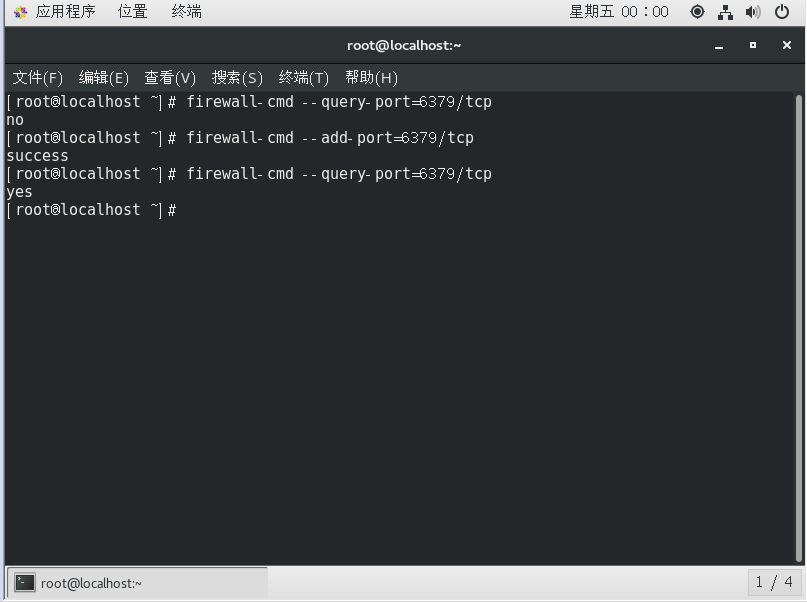
1 #查看指定端口是否开放 2 firewall-cmd --query-port=6379/tcp 3 #开放指定端口 4 firewall-cmd --add-port=6379/tcp
方法如下
第一步,查看端口6379是否开放,执行结果为no,未开放
第二步,开放端口6379,执行结果为success,开放成功
第三步,查看端口6379是否开放,执行结果为yes,已开放

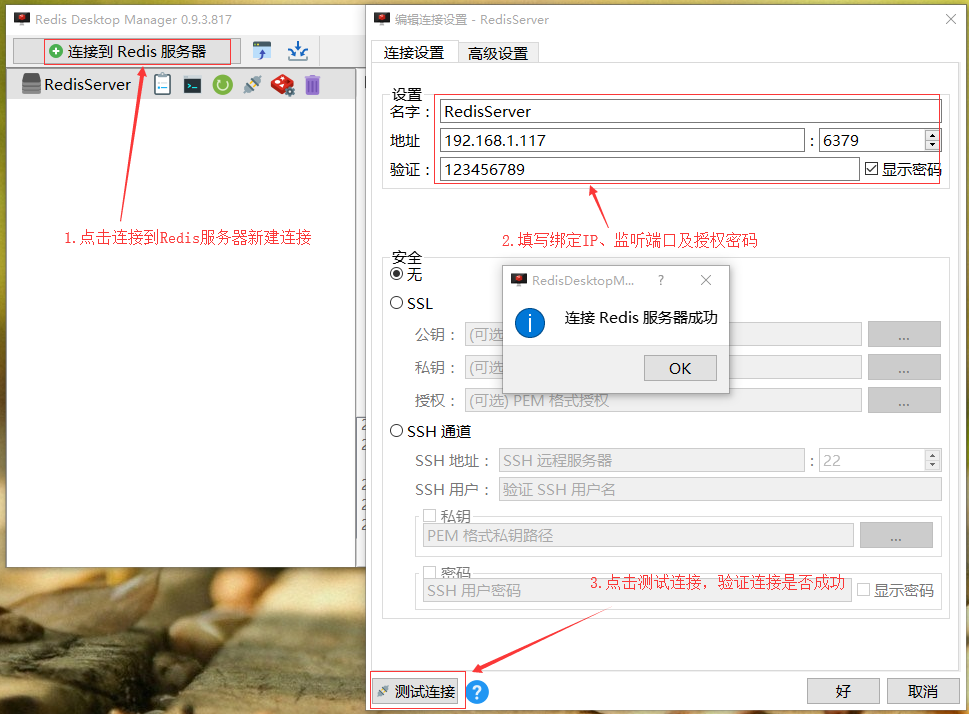
打开Redis客户端Redis Desktop Manager,创建一个新的Redis服务器连接

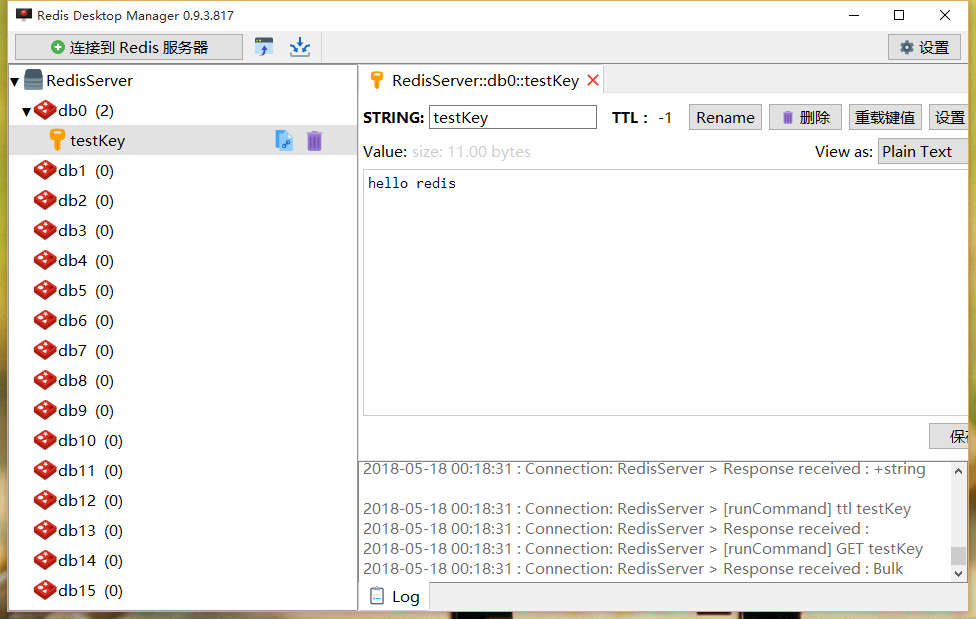
链接创建成功后,我们就可以通过客户端对Redis进行操作了,对于不会使用客户端操作的小伙伴可以找下度娘补补课哦

好了,就写到这里吧,希望能对需要的小伙伴有所帮助