本文版权桂博客园和作者吴双共同所有,转载和爬虫请注明原文地址 http://www.cnblogs.com/tdws/p/6016055.html
写在前面
大家好我是博客园的蜗牛,博客园的蜗牛就是我。学习这篇文章,你不需要任何nodejs基础,当然你有的话就更顺利了。园子里有很多全栈或者是前端后台数据库都有需要你发光发热的人。也许你很喜欢做着这样的事儿,也许你不喜欢但是难以逃脱这样的安排。但是,无论你是前端,还是后端,还是全栈,好的工具和方法总是很重要的。当你在VS里写前端页面时,一遍又一遍的刷新浏览器给你带来的不仅仅是烦恼,长此以往更是时间的浪费。今天分享的就能完全帮助你解决这样的问题——基于nodejs的Gulp LiveReload与VisualStudio完美结合。希望本篇文章,能带给辛苦需要进行前端工作的人一点方便。
直入主题
gulp读音【galp】,基于nodejs,所以这个环境是必要的,如果你没安装,那就去官网或者百度下载安装包并按照教程安装上就好了。我直接进入正题:耐心点,十步完成
1.全局安装 gulp:
npm install --global gulp
2.作为项目的开发依赖(devDependencies)安装:
npm install gulp gulp-livereload --save-dev 命令来安装livereload
3.使用命令来查看你已经安装的npm包
npm list -g -depth 0,如果你看到下面两项,恭喜你安装成功。






4.接下来到VS中创建你的MVC项目,自己动手写个demo。


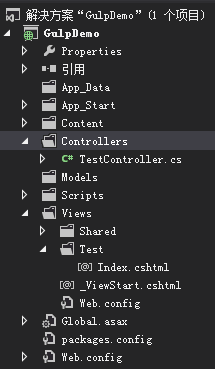
5.好了,现在一个新的MVC项目已经创建完成,并且我添加了TestController,并且有一个Index的View.并且现在View中除了html框架,什么也没有,也不需要引用什么。你唯一要做的就是在Views目录中添加一个我们的配置文件内容如下:
var gulp = require('gulp'); var livereload = require('gulp-livereload'), // 网页自动刷新(服务器控制客户端同步刷新) webserver = require('gulp-webserver'); // 本地服务器 // 注册任务 gulp.task('webserver', function () { gulp.src('./') // 服务器目录(./代表根目录) .pipe(webserver({ // 运行gulp-webserver livereload: true, // 启用LiveReload open: true // 服务器启动时自动打开网页 })); }); // 监听任务 gulp.task('watch', function () { gulp.watch('./**/**/*.cshtml', function (file) { //该站点根目录 livereload.changed(file.path); console.log("sss"); }); }); gulp.task('default', ['webserver', 'watch']);
很好,现在在你的VS中配置完成。
6.谷歌浏览器需要安装一个插件,这是地址 ,安装不上的话,自行翻墙,可以试下蓝灯。 https://chrome.google.com/webstore/detail/livereload/jnihajbhpnppcggbcgedagnkighmdlei
如果安装后 你的浏览器多了这样一个标志,恭喜你成功安装了。


那么有了如下这些准备,你如何来使用它,就要看下面的步骤:
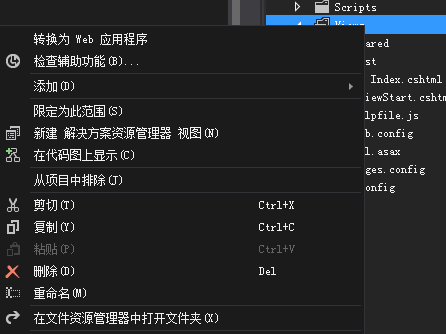
7.右键Views,在文件资源管理器,来了解你的文件夹目录,并将它复制出来。不要问我为什么用2012,因为公司的项目。我的目录是:
D:MyConfigurationws35040Documentsvisual studio 2012ProjectsGulpDemoGulpDemoViews


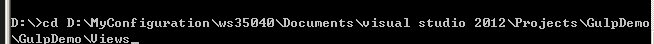
8.在cmd中使用cd命令切换到你的目录吧,

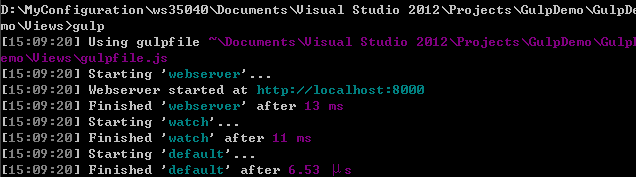
9.然后执行gulp命令后


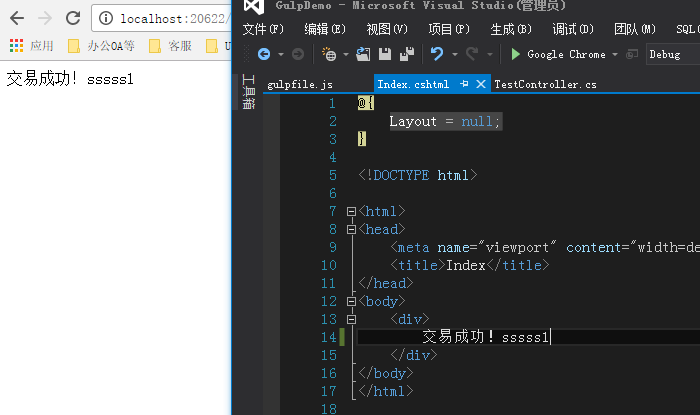
10.好了 现在已经开始监听了 , 运行你的项目吧,打开到你的页面,点击下面的圆圈,使其变为实心。


每次当你保存的时候,浏览器会自动为你刷新啦。你可以对照看下结果

写在最后
现在如果你配置成功了,我的点滴分享对你有点滴帮助,欢迎点击下方红色关注,我将持续分享。如果配置失败了,欢迎留言,我将帮你解决