本文版权归博客园和作者吴双本人共同所有.
这是一个数据爆发的网络时代,大家习惯于浏览图文直观带给我们的快速信息。大图片的存储和浏览经常会成为Web服务器的瓶颈。试想如果你的Web服务器依然将大量图片存储在其本地,而单页面主要的信息在于图片列表,在访问量增长后,一定会面临带宽、磁盘IO的瓶颈。继而造成Web服务器缓慢,然后又要做分布式文件存储,如果说自己实现简易的多文件服务器存储,可以移步到这:http://www.cnblogs.com/tdws/p/6231308.html ,如果说自己搭建稍微复杂一些的,甚至带处理图片大小,像素,压缩和缓存的话,你可以移步Zimg http://zimg.buaa.us/ 。
我目前采用的是七牛云存储,主要青睐于其容量和CDN,还有图片瘦身问题的解决。既然解决的问题是Web服务器瓶颈,那么一定要使用JS SDK, 就是JS直接将文件直传给七牛云。
为了使用JS直接传输文件到云存储,而非通过文件传输到web服务器,再由web服务器post文件到云存储,因为后者的方式,实在是太不尽人意了,而且太low。
为了实现第一种方式,并且上传到云存储必须要携带认证的uptoken,才被认为是有权限的,所以不得不简单的修改一下源码,使得上传文件携带额外参数。
本次修改,主要实现了UEditor多文件上传到云存储。单文件上传UEditor使用iframe的方式,目前还没有解决,不过有了多文件上传,单文件的也显得不那么重要了。其实实现的思路很简单了,找到所有的图片上传的代码,并在上传前从web服务器获取uptoken, 然后将其携带给ajax。
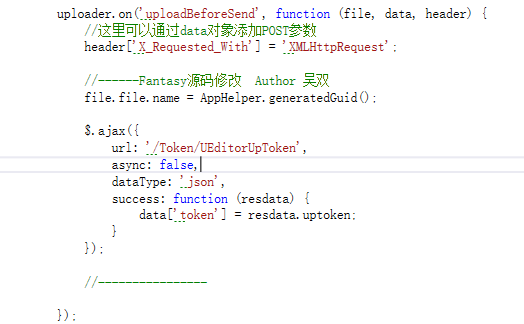
首先修改的是Ueditor 图片弹出框所引用的image.js

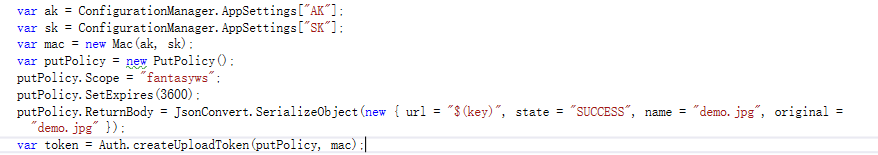
首先我将文件名给一个JS模拟生成的guid,然后请求Token,并设置为同步,在上传前,将token给到ajax请求所携带的data.这样一来上传的权限问题解决了。
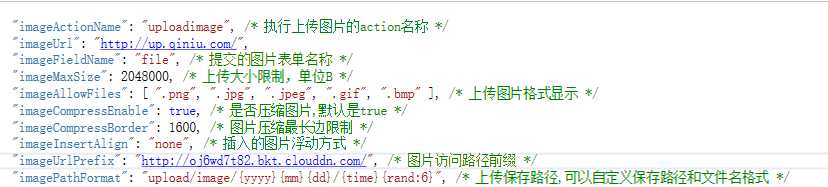
第二步就是修改配置,config.json,重点在于imageUrl和imageUrlPrefix.

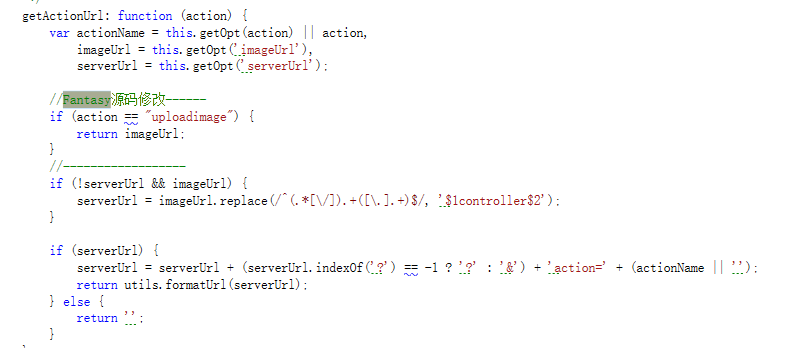
第三步,我发现在多图上传的时候,ueditor并没有使用我的imageUrl,而依然使用默认的本项目的路径。所以我通过搜索源码后找到位置,并做了如下修改:
这个方法名称叫做getActionUrl,增加一行判断,如果action为uploadImage时,使用我的imageUrl,作为上传的路径,而不做其他任何拼接,直接返回imageUrl。


遇到的坑就是,七牛上传文件参数的key名称一定要是file。
另外百度富文本还要求了你上传后,服务起的返回格式,通过设置云存储的ReturnBody来实现

-------
2018-01-11更新:
如果你要支持截图的上传,还有一点需要注意,在上面第三步中,判断action的代码 改一下
if (action == "uploadimage" || action == "catchimage") {
return imageUrl;
}
------
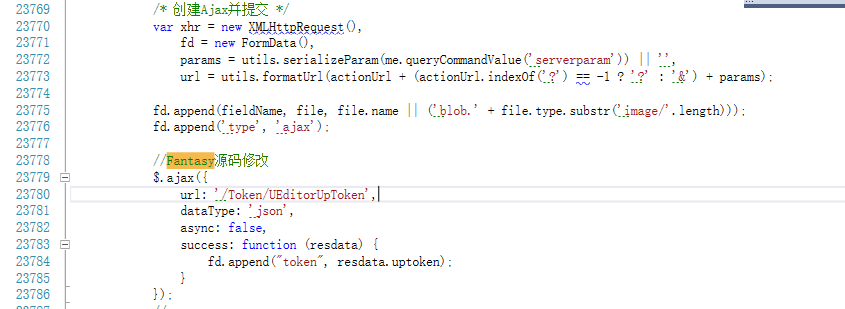
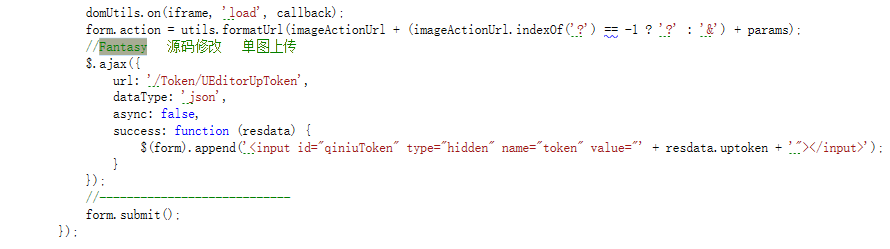
找了好久,找到了这段单图上传的源码,你可以看见其通过iframe和构造form对象。所以我做的修改就是请求token,并在success回调函数中给其加一个input,并把token作为value给到input标签。

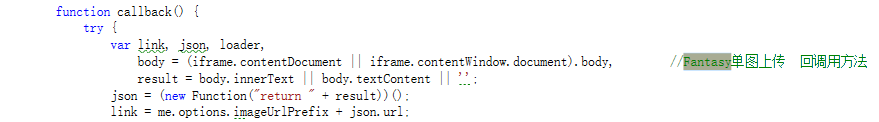
其上传的回调函数如下:抛出跨域异常的也正是这个位置,目前还没有解决,如果一定要实现的话,可能要参照下百度ueditor二次开发的文档。

其实也没有什么精彩的地方,不过相信使用云存储的人越来越多,一定还会有人需要,给自己个参考,也给他人一个参考。