一:v-on的基本使用
在vue中,再节点上绑定事件,是用v-on:事件="函数"

' v-on:事件="" '有自己的语法糖,也就是简写,我们可以不写前面的"v-on: " 直接用"@"来代替即 @事件="函数"

如图上面两种写法都是可以的
二:v-on()的书写
在v-on:click="事件函数"中,调用的其实是js中vue对象中methods里面的方法,当你调用这个事件函数的时候,如果不需要传递参数,则括号可以省略


如图所示,我在vue对象中写了一个函数,我在节点中用v-on的方法绑定这个函数,这时不需要加"()"也是可以调用到这个函数
三:获取event对象
在v-on中想要获取事件对象event有两种方法
3.1:在methods函数参数中写event而在元素上调用这个函数的时候不写"()";


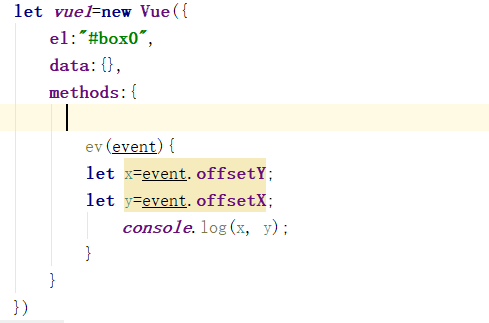
如上图所示,我在methods中写了一个函数,函数参数写上event,但是在节点中调用时不写括号,这样,我可以正常使用event对象的方法
但是这个方法有弊端,如果在函数调用使用的过程中又需要event对象又需要传参数的时候,这种方法就不起作用了,所以,我们需要用到第二种方法
3.2:$event
我们可以在节点调用这个函数的同时给他传入一个参数:$event,然后在methods写函数的时候用一个参数去接收它,依然可以


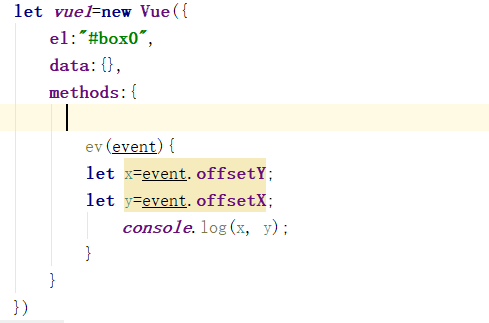
如上图所示,我们依然可以使用event对象中的方法
四:v-on的修饰符
除了绑定事件,v-on还有修饰符,可以配合事件来使用达到更好更方便的效果
4.1:事件冒泡的阻止
.stop 等同于js中的event.event.stopPropagation()
v-on:事件.stop="事件函数"
4.2:阻止默认事件
.prevent 等同于event.preventDefault()
v-on:事件.prevent="事件函数"
4.3:事件只触发一次
.once
v-on:事件.once="事件函数"
4.4:指定键盘按下等才触发事件
.键盘按键
v-on:keydown.enter="事件函数"