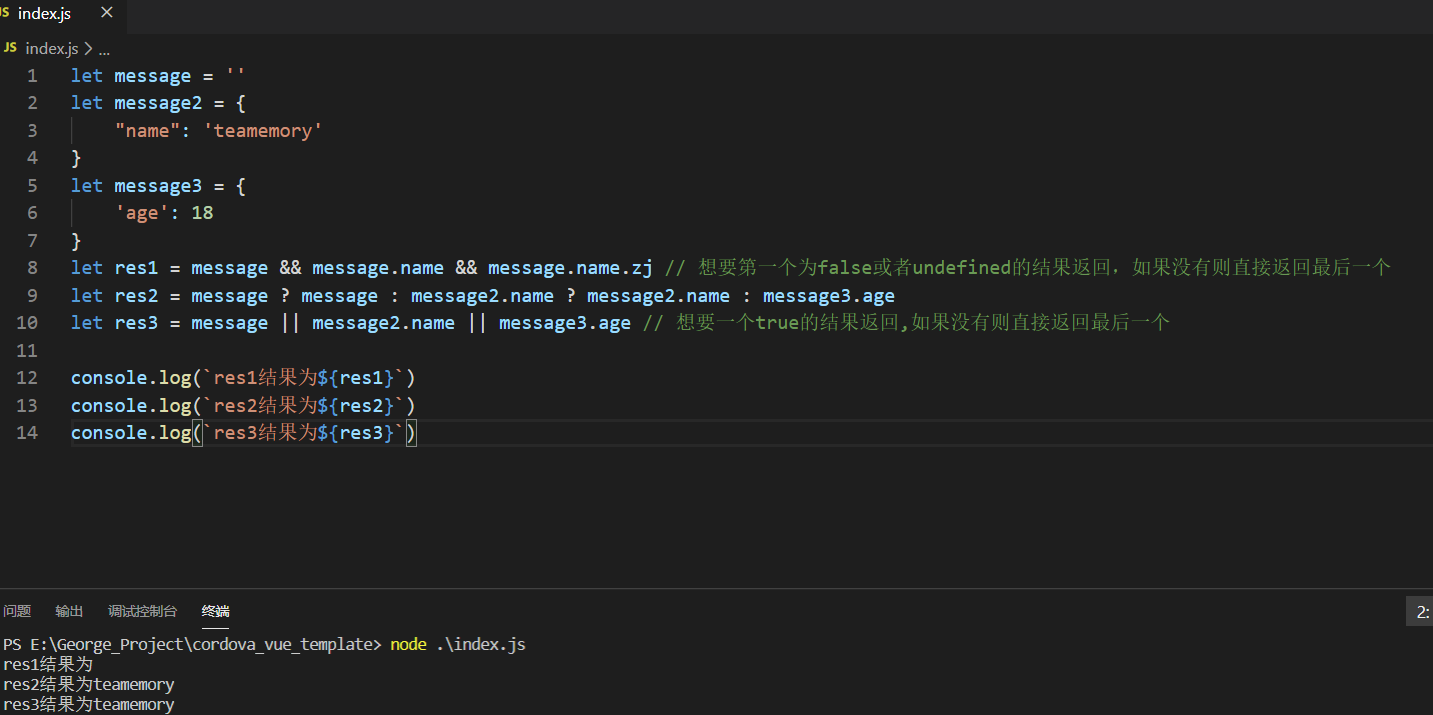
1、先看几个现象:

从图示的结果来看,我们会得出以下结论:
(1) “与运算符 &&“ 的目的或者说结果是返回第一个表达式或者变量为 false 的值,如果没有,则返回最后一个表达式或者变量的值 。(遇假则停,以防报错!!)
(2) “或运算符 || “ 的目的或者说结果是返回第一个表达式或者变量为 true的值,如果没有,则返回最后一个表达式或者变量的值 。(遇假则走)
(3) “三目运算符“ 的目的或者说结果是其实和 “或运算符” 一样 !
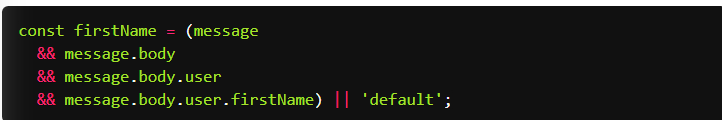
2、基于 &&运算符的效果
我们在项目中为了防止js 引擎抛出错误影响执行,经常会用到&& 运算符,比如 以下案例,最后的结果,如果firstName 为空,则返回default 。。

3、以上的写法是不是感觉很麻烦啰嗦?
于是ES2020 提出了一种新的方法来代替这种写法。
const firstName = message?.body?.user?.firstName || 'default'
看到没,这里的 message?.body 代表message===undefined? message:message.body 简化了写法!!!
还没完,这里的 | | 也有替代方案 ?? 所以,继续改良
const firstName = message?.body?.user?.firstName ?? 'default'
特别注意:?? 和 | | 效果类似,但是 区别在于 ?? 仅代表前面的表达式 是 null 或者undefined 才会 执行后面的表达式 。而 | | 则代表前面的表达式 是 null 或者undefined或者false 或者 0 才会执行后面的。