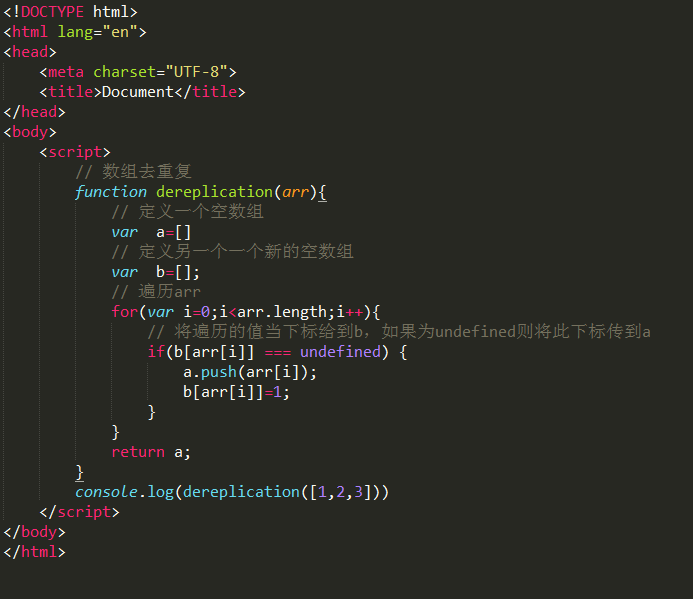
方法1: 利用遍历的思想来进行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
// 数组去重复
function dereplication(arr){
// 定义一个空数组
var a=[]
// 定义另一个一个新的空数组
var b=[];
// 遍历arr
for(var i=0;i<arr.length;i++){
// 将遍历的值当下标给到b,如果为undefined则将此下标传到a
if(b[arr[i]] === undefined) {
a.push(arr[i]);
b[arr[i]]=1;
}
}
return a;
}
console.log(dereplication([1,2,3]))
</script>
</body>
</html>

上面是代码,可以直接copy过去用,它的实现思路就是定义两个空数组,然后一个负责判断是否重复,另一个是把没重复的元素放进去,怎么判断这里是重点,我们只要先把数组的值当下标,来判断是否等于undefined来判断是否是重复的值,如果不是,则将值传给另外一个空数组。。
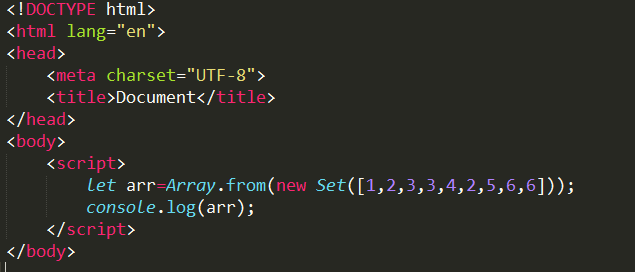
方法二: 利用ES6的新知识。

这是ES6的新内容,我们利用new Set来进行去重,然后利用Array.from 来让变成标准化的数组。。。