原文链接:http://tecdat.cn/?p=8057
QGIS简介
GQIS是领先的免费开放源地理信息系统(GIS)应用程序。它能够进行复杂的地理数据处理和分析,还可以用于设计发布质量的数据驱动地图。
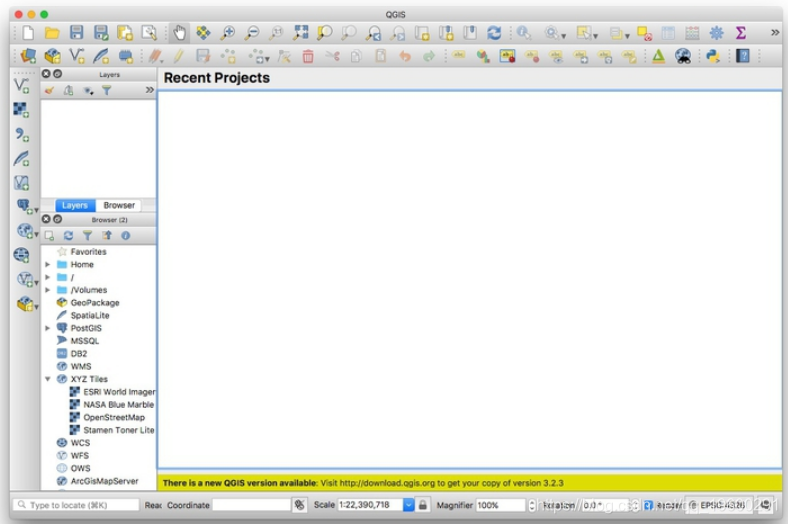
启动QGIS, 应该看到类似以下的屏幕:
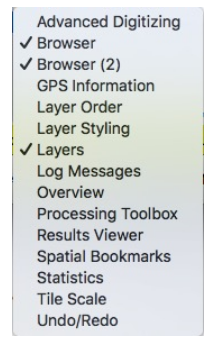
如果您的屏幕看起来与众不同,请View>Panels从顶部菜单中选择并检查选项,如下所示:
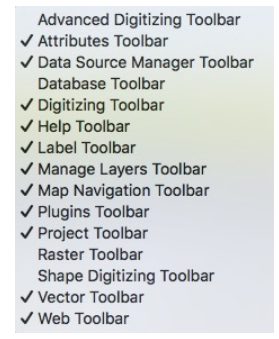
然后选择View>Toolbars并检查选项,如下所示:
我们今天将使用的数据
seismicShapefile,其中包含来自美国地质调查局的 2017年美国大陆遭受破坏性地震风险的数据。seismic_raw如上所述,但不限于美国的海岸和边界。gdp_pcne_50m_admin_0_countries_lakes具有世界各国边界数据的 地球shapefile。sf_test_addressesShapefile来自我们在第9周进行地理编码的地址。quakes.csv该文件不在文件夹中。相反,我们将
使用美国地质调查局的地震档案 API,我们将所有的地震,因为1960年搜索用大小为6以上所发生witin6000公里美国本土的地理中心 。名为query.csv应该下载的文件。重命名quakes.csv并添加到week10文件夹。
绘制地震风险和地震图
制作一个choropleth地图,显示美国大陆的地震风险
选择Layer>Add Layer>Add Vector Layer...或单击此图标:
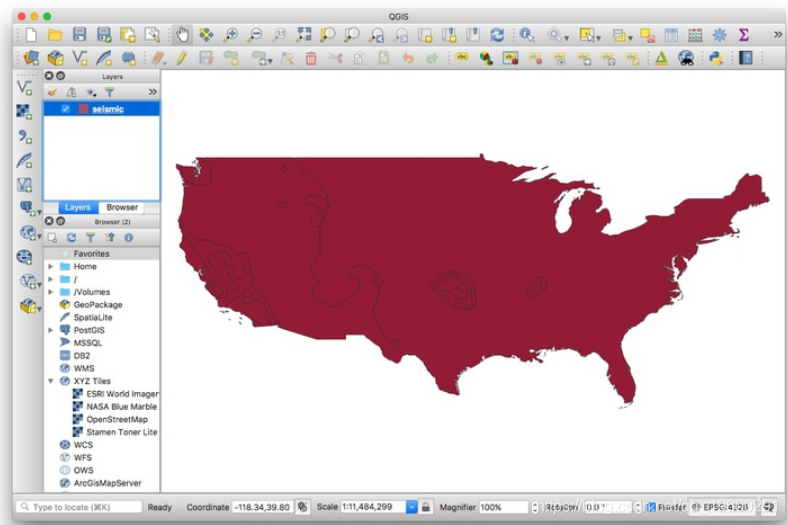
在对话框中,单击下面带有三个点的按钮,Source然后导航到文件seismic。选择带有.shp扩展名的文件很重要。然后单击Add,Close将出现以下地图,并用随机颜色填充:
在Layers左侧面板应该显示seismic层。您可以通过取消选中Layers面板中的复选框来关闭任何图层的可见性。
这些控件使您可以平移和缩放显示:
通过在Layers面板中右键单击并选择,可以将显示集中在任何图层的整个范围内Zoom to layer。
注意EPSG:4326右下角。这将定义图层的地图投影和基准。
我们稍后将为地图选择另一个投影。单击Cancel或OK关闭Properties该层。
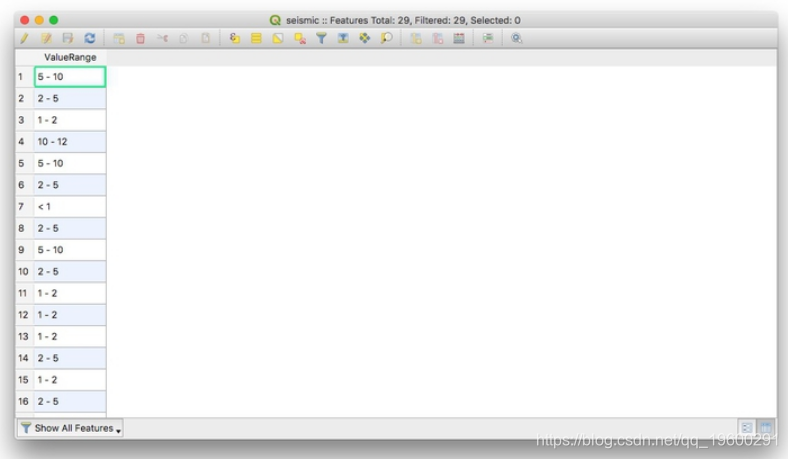
现在,我们需要sesimic通过数据中的值为图层的区域着色。右键单击Layers面板中的图层,然后选择Open Attribute Table,它对应于.dbfshapefile的:
有一个变量,ValueRange给出了2017年遭受破坏性地震的机会百分比。
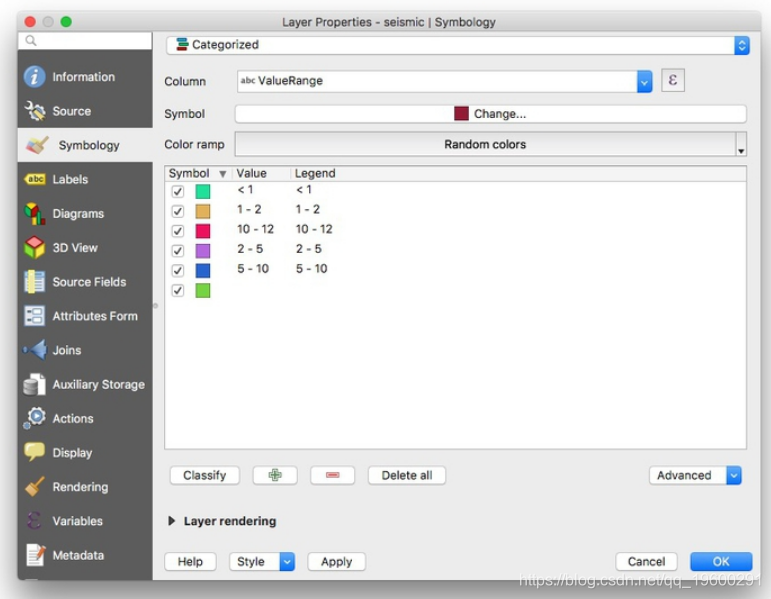
关闭属性表并Properties>Symbology为该seismic图层打开。Categorized从顶部的下拉菜单中选择,这是根据分类变量的值为数据着色的选项,然后ValueRange在下选择Column。
单击Classify按钮,数据中的值将被分配随机颜色:
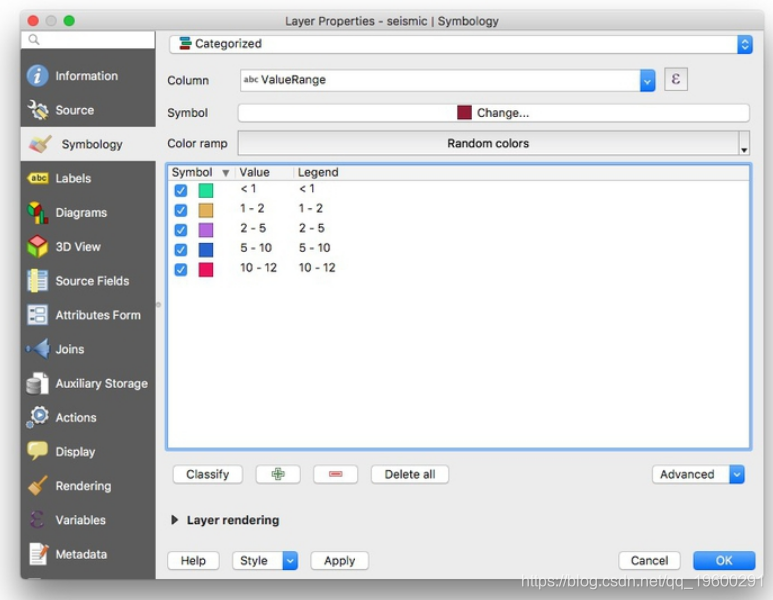
请注意,该范围10-12是乱序的 。现在单击并将范围拖动10-12到正确的位置。
现在,单击Color ramp下拉菜单,选择Create New Color Ramp, and at the next dialog box select目录:ColorBrewer`:
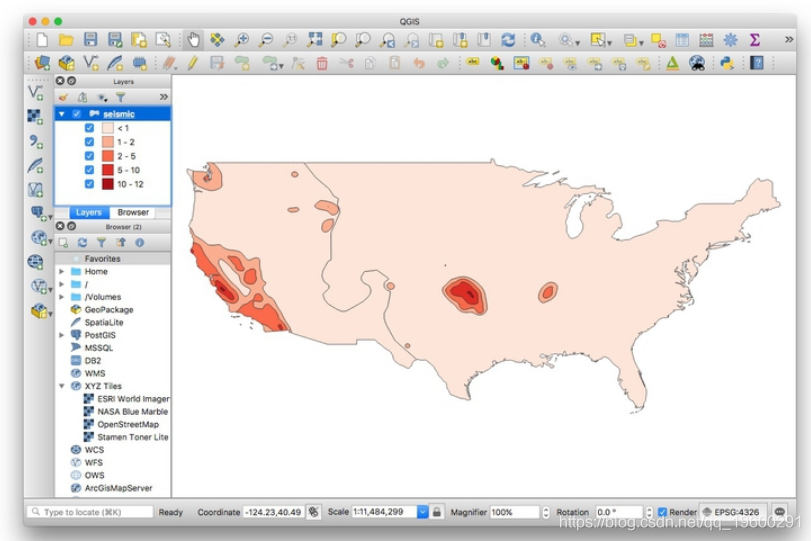
选择ColorBrewer Reds调色板,单击OK,地图应如下所示:
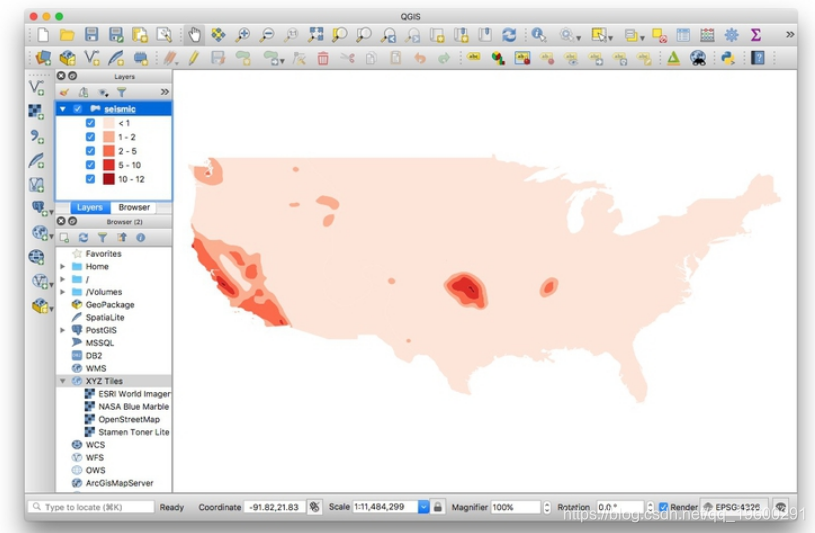
接下来,我们将删除多边形周围的黑色轮廓。Properties>Symbology再次打开,然后单击下方的彩色正方形Symbol。Simple fill在对话框中选择,然后更改Stroke style为No Pen:
单击OK每个对话框,地图现在应如下所示: