android 提供的ProgressBar控件分为两种,一种是不带进度的进度条,一种是带进度的进度条,如果可以计算任务的完成量那么就用带进度条的,如果无法计算任务量,那么就使用不带进度的进度条。ProgressBar如果说只使用系统提供的,那就很简单,就只有那些属性方法,但是感觉比较难得就是ProgressBar的样式,一般做应用都不会直接使用系统提供的,而是在它的额基础上做进一步的美化。
android还提供了在标题栏上显示progressbar
requestWindowFeature(Window.FEATURE_PROGRESS);
requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);
ProgressBar的关键属性
android:max 最大值
android:proress 第一进度值
android:secondprogress 第二进度值
android:interminate 是否精确显示
最大值:就是整个progressBar的长度
第一进度和第二进度:就是android提供了一个控件上可以同时显示两种进度值,最常见的就是用在播放器上,第一进度一般表示当前播放进度,第二进度一般表示当前缓冲进度
是否精确显示:
ProgressBar的关键方法
setprogress 设置第一进度
setsecondprogress 设置第二进度
getprogress 获取第一进度
getsecondprogress 获取第二进度
incrementprogressby 增减第一进度
incrementsecondprogressby 增减第二进度
getmax 获取最大值
上面的看意思就可以看得明白
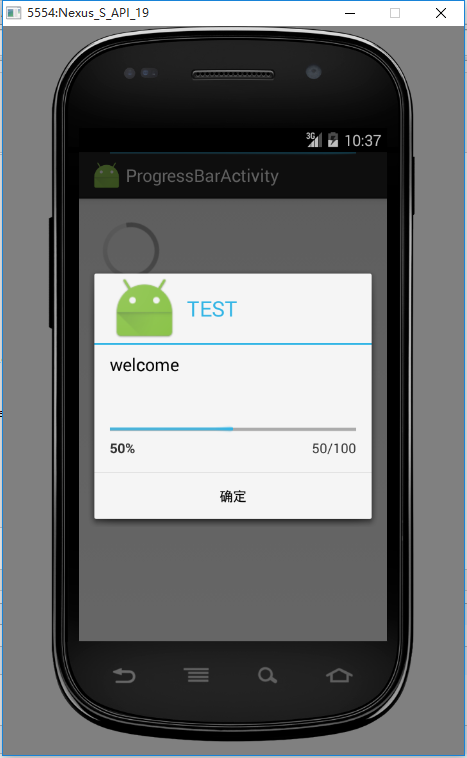
对话框形式的进度条,
//progressDialog 的属性 progressDialog = new ProgressDialog(ProgressBarActivity.this); progressDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL); progressDialog.setTitle("TEST"); progressDialog.setMessage("welcome"); progressDialog.setIcon(R.drawable.ic_launcher); //progressDialog 进度条的属性 progressDialog.setMax(100); progressDialog.setProgress(50); progressDialog.setIndeterminate(false);//明确显示进度 progressDialog.setButton(ProgressDialog.BUTTON_POSITIVE, "确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(getBaseContext(),"thank you ",Toast.LENGTH_LONG).show(); } }); //是否可以通过返回按钮退出对话框 progressDialog.setCancelable(true); progressDialog.show();
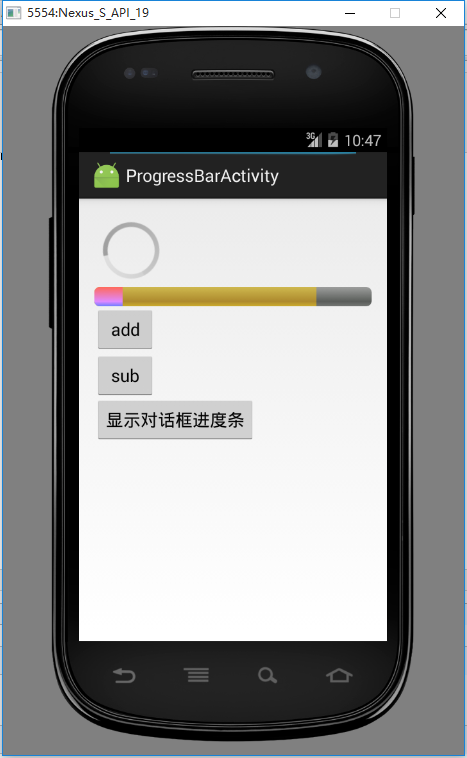
自定义颜色的进度条
<style name="Widget.ProgressBar.Horizontal">
<item name="android:indeterminateOnly">false</item>
<item name="android:progressDrawable">@android:drawable/progress_horizontal</item>
<item name="android:indeterminateDrawable">@android:drawable/progress_indeterminate_horizontal</item>
<item name="android:minHeight">20dip</item>
<item name="android:maxHeight">20dip</item>
<item name="android:mirrorForRtl">true</item>
</style>
找到progressDrawable ,然后进入progress_horizontal.xml 可以看到系统progessbar的样式定义
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dip" />
<gradient
android:startColor="#ff9d9e9d"
android:centerColor="#ff5a5d5a"
android:centerY="0.75"
android:endColor="#ff747674"
android:angle="270"
/>
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<corners android:radius="5dip" />
<gradient
android:startColor="#80ffd300"
android:centerColor="#80ffb600"
android:centerY="0.75"
android:endColor="#a0ffcb00"
android:angle="270"
/>
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="5dip" />
<gradient
android:startColor="#ffffd300"
android:centerColor="#ffffb600"
android:centerY="0.75"
android:endColor="#ffffcb00"
android:angle="270"
/>
</shape>
</clip>
</item>
</layer-list>
拷贝这份文件到工程drawable目录下,这份文件,我们可以更改进度条的颜色,角度。从而改变进度条的样式。
最后记者在ProgressBar的属性中添加ProgressDrawable属性