【flex-direction】
The flex-direction CSS property specifies how flex items are placed in the flex container defining the main axis and the direction
/* The direction text is laid out in a line */
flex-direction: row;
/* Like <row>, but reversed */
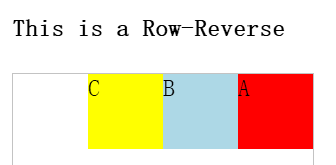
flex-direction: row-reverse;
/* The direction in which lines of text are stacked */
flex-direction: column;
/* Like <column>, but reversed */
flex-direction: column-reverse; 
参考:https://developer.mozilla.org/en-US/docs/Web/CSS/flex-direction