1.引入bootstrap-paginator.js(依赖jquery)
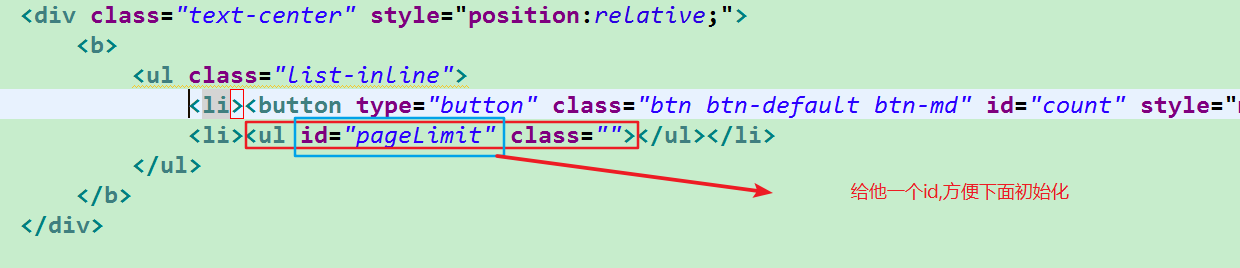
2.html部分需要一个ul标签,接下来我们会把该标签设置为分页组件

3.js部分(核心)


注意事项:
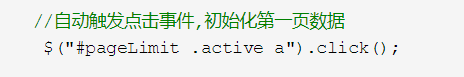
1.通过onPageClicked触发ajax请求事件,也就是点击页码触发,这样带来的一个小问题是如果你在初始化后没有点击页码是不会显示数据的,
所以加个click事件,这样页面加载之后就会显示内容了

2.新闻总量的显示是我自己加的,可以不写
1 function AjaxPaginator(obj) {
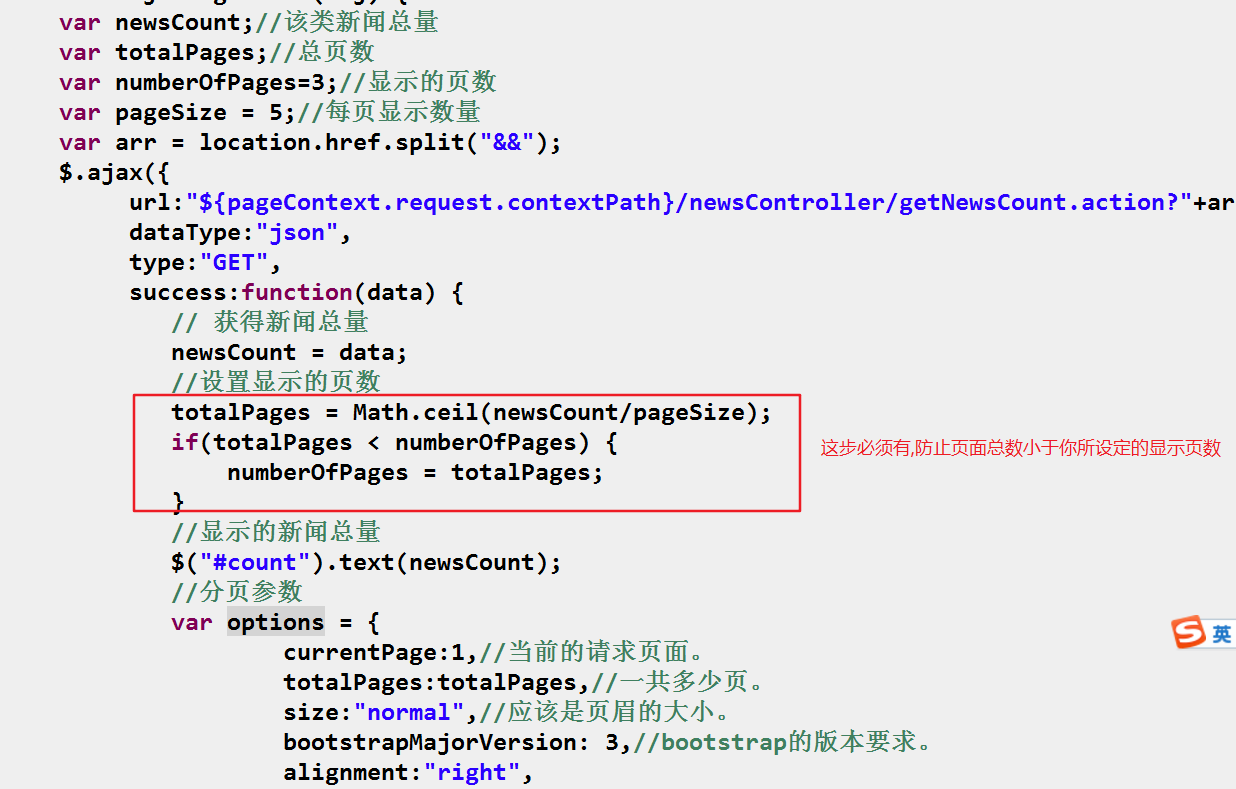
2 var newsCount;//该类新闻总量
3 var totalPages;//总页数
4 var numberOfPages=3;//显示的页数
5 var pageSize = 5;//每页显示数量
6 var arr = location.href.split("&&");
7 $.ajax({
8 url:"${pageContext.request.contextPath}/newsController/getNewsCount.action?"+arr[1] + "&&" + arr[2].split(".")[0],
9 dataType:"json",
10 type:"GET",
11 success:function(data) {
12 // 获得新闻总量
13 newsCount = data;
14 //设置显示的页数
15 totalPages = Math.ceil(newsCount/pageSize);
16 if(totalPages < numberOfPages) {
17 numberOfPages = totalPages;
18 }
19 //显示的新闻总量
20 $("#count").text(newsCount);
21 //分页参数
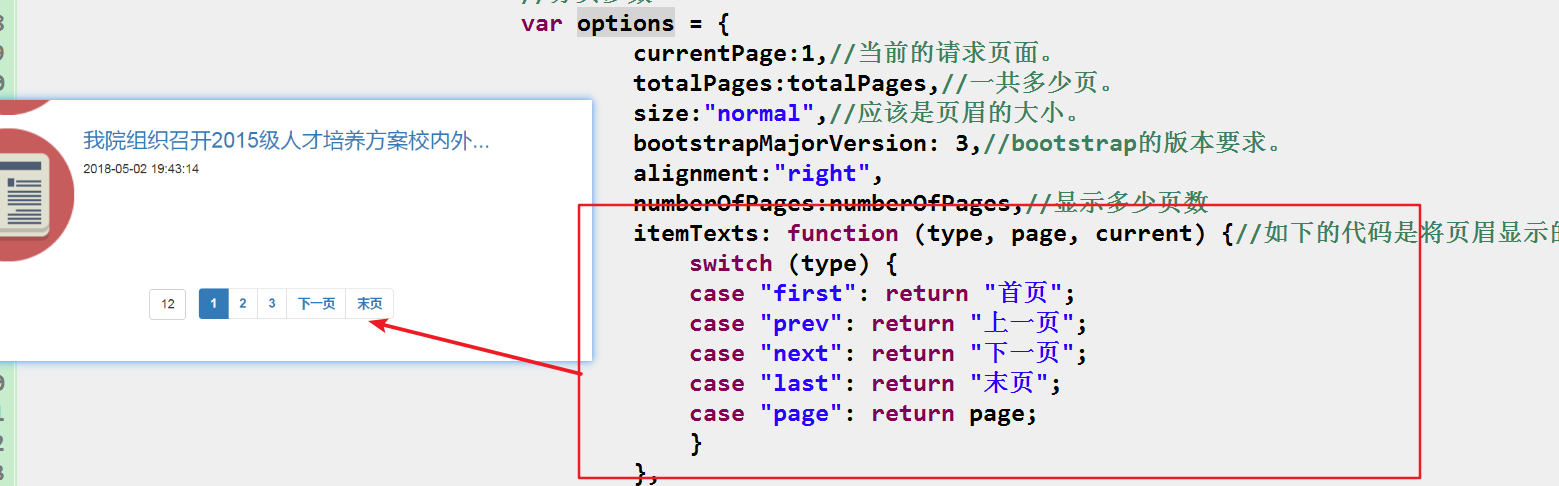
22 var options = {
23 currentPage:1,//当前的请求页面。
24 totalPages:totalPages,//一共多少页。
25 size:"normal",//应该是页眉的大小。
26 bootstrapMajorVersion: 3,//bootstrap的版本要求。
27 alignment:"right",
28 numberOfPages:numberOfPages,//显示多少页数
29 itemTexts: function (type, page, current) {//如下的代码是将页眉显示的中文显示我们自定义的中文。
30 switch (type) {
31 case "first": return "首页";
32 case "prev": return "上一页";
33 case "next": return "下一页";
34 case "last": return "末页";
35 case "page": return page;
36 }
37 },
38 //点击页码时ajax请求数据
39 onPageClicked: function(event,originalEvent,type,page){
40 $.ajax({
41 url:"${pageContext.request.contextPath}/newsController/getNewsList.action?" +arr[1] + "&&" + arr[2].split(".")[0] + "&&pageSize="+pageSize +"&&page="+page,
42 dataType:"html",
43 type:"GET",
44 success:function(data) {
45 $(".tab-content .media").remove();
46 $("#example").append(data);
47 $(".tab-content .media img").attr("src","${pageContext.request.contextPath}/images/news-002.png");
48 }
49 })
50 },
51 onPageChanged:function(event,oldPage,newPage) {
52 $(".tab-content .media").remove();
53 }
54 }
55
56 //初始化分页插件
57 obj.bootstrapPaginator(options);
58
59 //自动触发点击事件,初始化第一页数据
60 $("#pageLimit .active a").click();
61 }
62
63 })
64
65 }
66 AjaxPaginator($("#pageLimit"));
4.后台(dao用的hibernate)
分页所必须的两个数据是页码(page)和页面显示条数(pageSize),由于这些代码是用在学校网站上的,不再给出,但是用hibernate分页可以说是相当简单的,他的setFirstResult(),setMaxResults()就搞定了
ps:使用完这个插件的时候是在今年的2月份,至今已经3个月了,一直没来的及记录下用法,欢迎参考我的关于Jquery DataTables的文章,http://www.cnblogs.com/tele-share/p/8667434.html