(1)首先来说一下,如何让 <input type='file' >成为你想要的模样。
最简单的方法就是在让<input type='file' >的透明度为0(完全透明),然后在input的下面设置自己的样式<div>,这样点击<div>时,由于input位于其上,因此就相当于是点了input。
如:
<div class='user_photo'>
<p>上传头像</p>
<input type='file' name ='photo' />
</div>我们可以这样来设置样式
.user_photo{
width :100px;
height: 100px;
border-radius :5px;
background-color :#eee;
position :relative;
}
input[type='file']{
opacity: 0;
position :absolute;
top :80px;
width :100px;
}
p{
position :absolute:
top :78px:
border-radius: 0px 0px 5px 5px;
width :100px:
height: 22px;
background-color: rgba(0,0,0,0.5);
color :#ff;f
display: none;
}
.user_photo:hover p{
display: block;
}
当hover时的效果图:

(2)如何获取input上传的file的路径,并展示图片
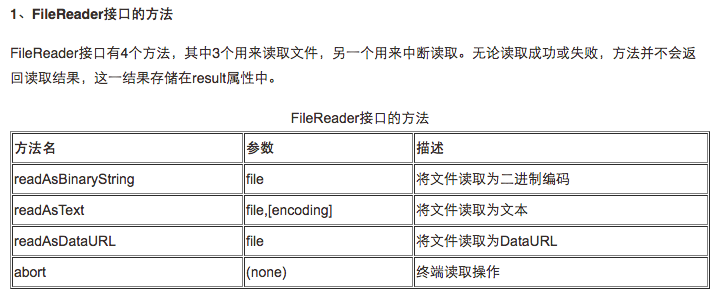
需要用到html5的FileReader接口:


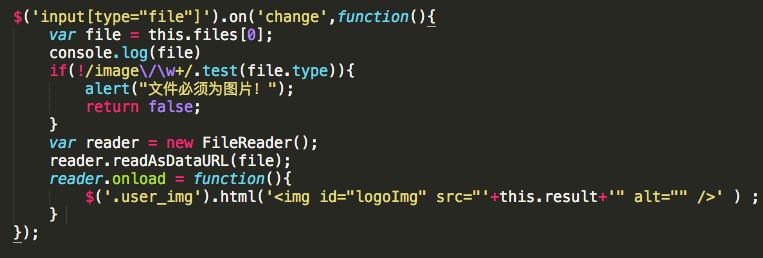
以下面代码为例:
<div class='user_photo'>
<div class='user_img'></div>
<p>上传头像</p>
<input type='file' name ='photo' />
</div>

监听input[type='file']的change事件,
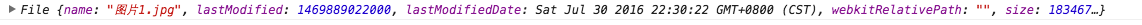
获取file对象:var file=this.file[0];console.log(file);结果如下,

由于无论读取成功或失败,方法并不会返回读取结果,这一结果存储在result属性中。
当读取成功后(reader.onload)所以我们从this.result中拿到读取结果,插到需要的位置。