数据可视化美学形式与功能需要齐头并进
前言
说起数据可视化设计,如今绝对是热门的设计之一,而真正懂数据可视化设计的设计师却不多,随着大数据产业的蓬勃发展,很多企业都开始应用数据可视化。很多UI设计师突然会接到公司数据可视化设计的需求,如果不了解数据可视化的设计,那么肯定是一头雾水,不知从何入手。
什么是数据可视化?
数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息。简而言之就是把枯燥无味的数据,通过图形化设计表现,达到一种更加精准和高效的数据分析和表达。
下面要跟大家分享的是,我经手的一个真实数据可视化大屏项目改版,接下来会分享给大家一套全面的数据可视化技法,包括科学的运用图表、运用色彩、把控数据层级以及视觉层级,达到美学形式与功能需要齐头并进。
案例解析
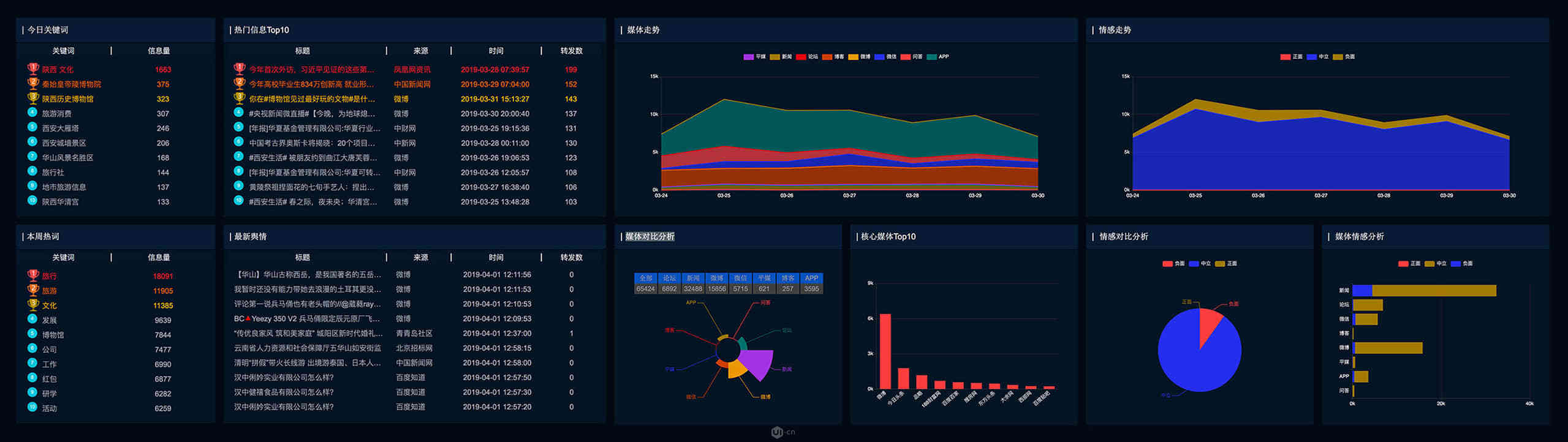
首先看下线上旧版的设计,分析存在的问题。

问题
1、左侧大面积文字导致视觉不平衡,且密集
2、整体用色暗淡,图表用色没有规则
3、图表运用不恰当,不能有效传达数据信息
4、缺标题,数据信息优先级排列不恰当
结合这些问题作出了改版

因为是改版所以能够看到线上真实的数据信息,这样旧版的数据呈现就能给到重要的设计参考价值,例如能够知道TOP10热门关键字大概是几个字,在设计图表时就会依据字数的长短来参考设计,也可以知道是否有极端数据,从而运用更适合的图表呈现等等。
下面依次对照新改的版本,解决旧版出现的问题。
问题一:
1、左侧大面积文字导致视觉不平衡,且密集

注解:
由于左半部分有大篇幅的文字,视觉上会显得密集,容易视觉疲劳,右半部分大面积的色块图表使得整个界面视觉上不平衡。
解决方案就是在把文字用排行榜图形分开,放到文字中间部分,这样就丰富了只有文字的单调设计,整体视觉较为平衡和谐,并且这样还能够突出强调重要数据信息。
问题二:
2、整体用色暗淡,图表用色没有规则

注解:
提取旧版的颜色,色彩很暗淡,对于深色背景来说,这样的配色方式并不会有好的视觉表现。
暗色背景通常用高饱和高明度的颜色,对比暗色背景更能聚焦视觉,突出数据可视化的表现,亮丽的色彩能够让数据可视化设计的更加绚丽。
数据可视化大屏设计慎用大面积的渐变色,小面积可尝试,一般大屏都是拼接屏,品牌不一样色差会表现不一,所以初稿出来后可以先去大屏上看下效果。

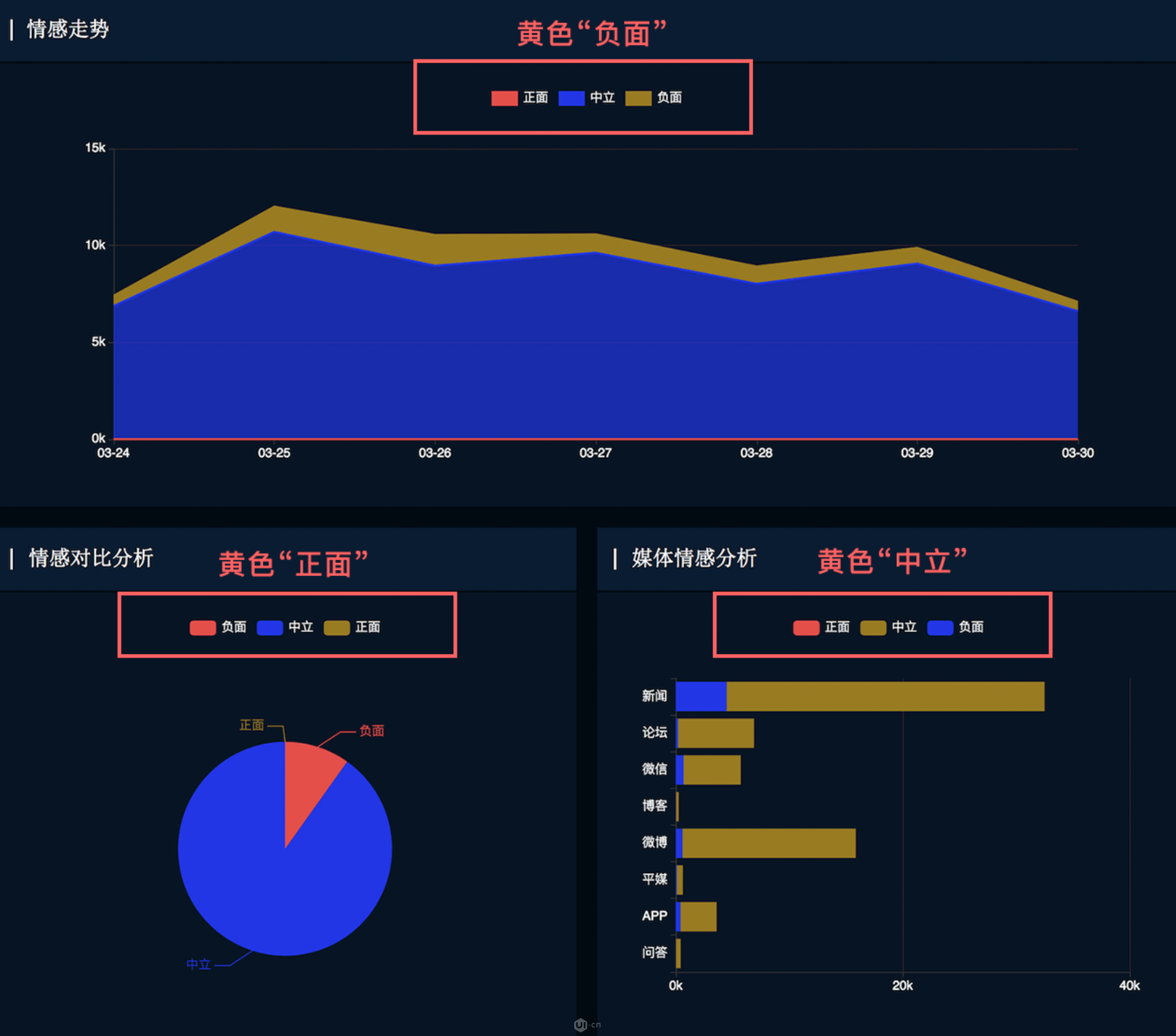
注解:
图表用色没有规则,上图三个图表都表现 “正面” “中立” “负面” 三个维度数据信息,但在用色上没有一个统一的规则,例如三个图表中黄色分别代表不同的维度信息,这样就无法建立观者的认知。

“负面”有警示的作用,运用红色调较为合理,“中立”色彩情绪上适合黄色调,黄色会给人中性的感受,例如马路上的等待的黄灯,例如一片树叶从绿色到黄色再到枯萎灰色,给人一种过程中的中立情绪感受等,“正面”就是给人积极的一面,所以绿色或者主题色蓝色都是很恰当的。
问题三:
3、图表运用不恰当,不能有效传达数据信息

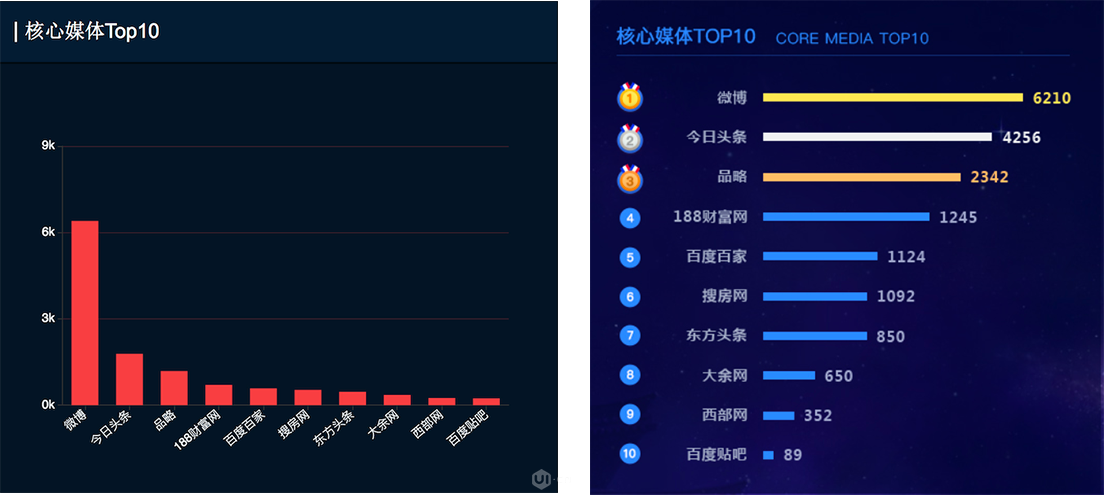
注解:
同一个界面中左侧文字TOP10属性类似的“核心媒体TOP10”展示形式最好能有共性。旧版运用了柱状图并不恰当,尤其是标题字数过多时候并不推荐使用柱状图文字倾斜的展示方式,改版后加上相同的排行榜图标,数据直接展示出来,TOP10的效果会更好。

注解:
数据需要对比分析,显然这个玫瑰图表并不能很好的说明对比,每个维度大小排列没有规律,实际数据分布不均匀,导致没有对比的效果,改版后突出总的数据,用条形图从大到小依次排列各维度数据,数据上有对比,视觉上更有主次。

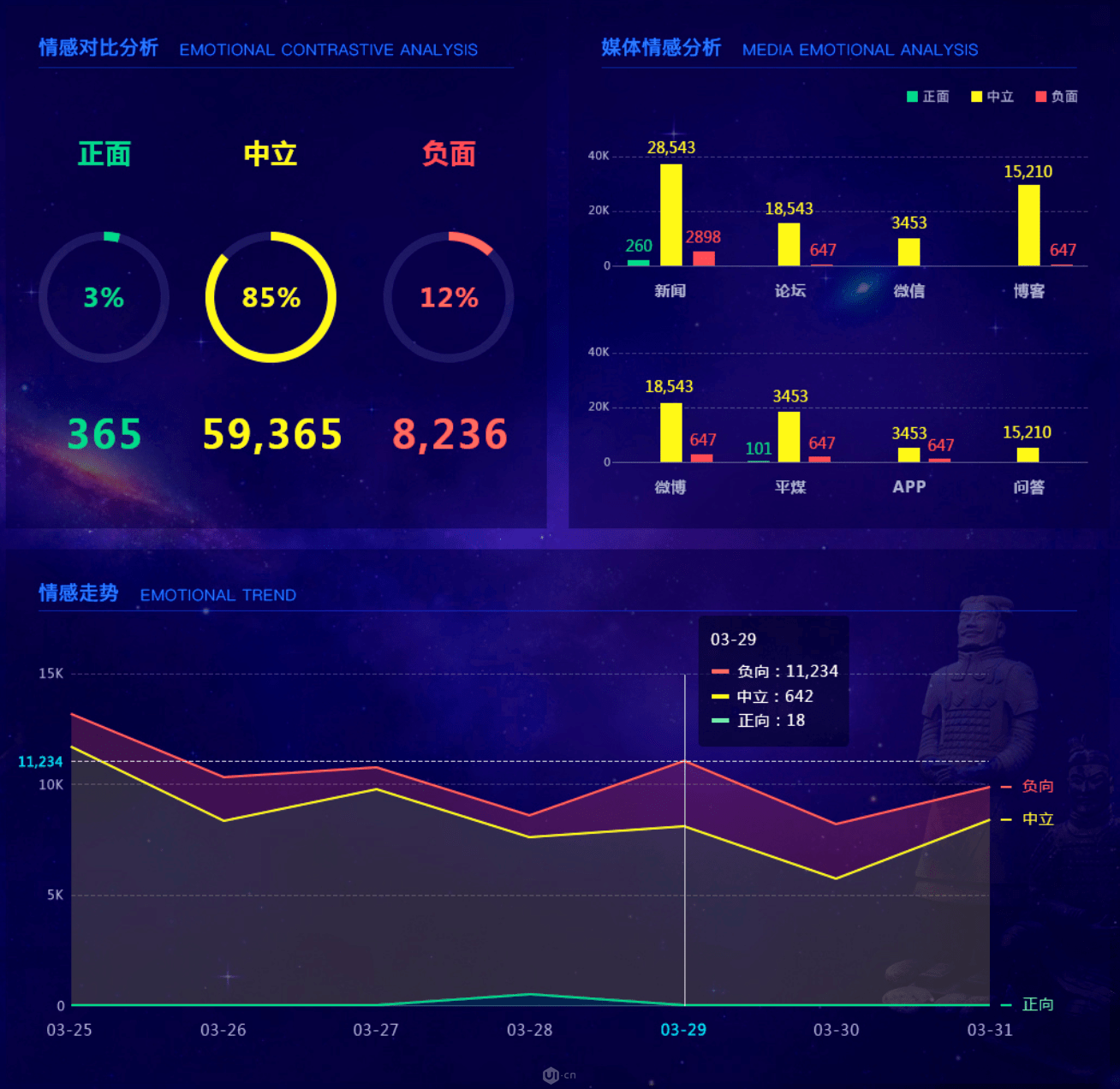
注解:
首先是旧版用色不恰当,最严重的问题是图表上没有任何数据,因为展示型的大屏,很少有交互行为,这样的设计是不可取的,不能让观者去猜百分比数据,数据可视化就要用图表数据的形式展示出来最直接的信息,除非是展示趋势并不是准确的数据。

注解:
旧版用的条形堆积图,其实更适合百分比数据的对比呈现,一个维度下面有若干个子项,比较适合分组柱状图(新改版为分组柱状图)或者分组条形图更为恰当。

注解:
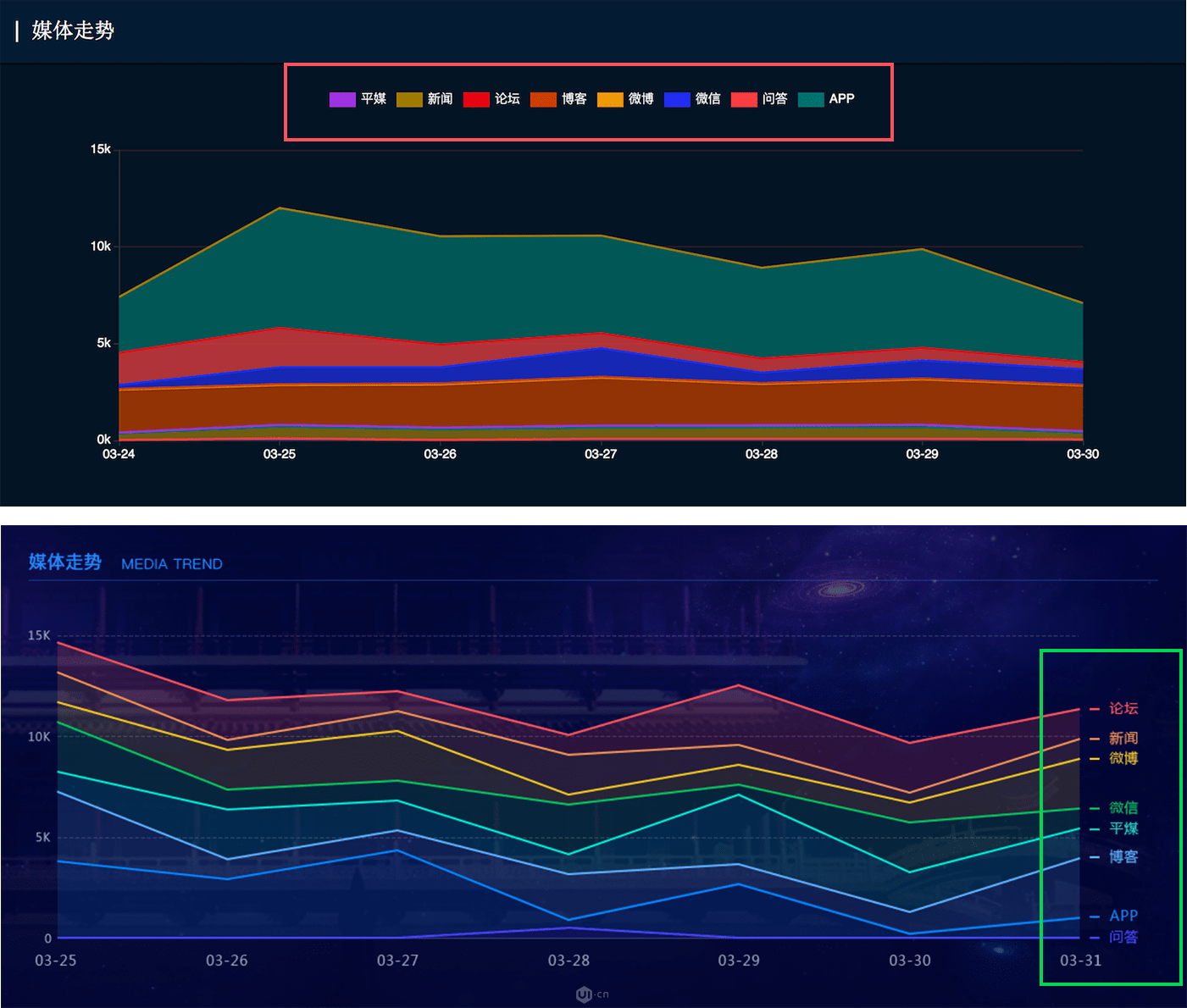
旧版色彩搭配不和谐,趋势图需要突出趋势线,而不是体现数据的面积,红框注释不够直接尤其在颜色过多时,更不好分辨各个颜色指向的维度,新版的设计则能够准确指出各个维度的趋势线。
问题四:
4、缺标题,数据信息优先级排列不恰当

注解:
新闻的标题跟转发数才是观者关注的,而来源和时间就是次要关注信息,所以视觉上要为观者分出层级,这样不仅能够使观者看着更舒适,视觉上也很有层次,不杂乱。
旧版标题、来源、时间、转发数、都是相对于内容居中的状态,这种排版是不符合表格排版规则的,简单的做法就是文字左对齐,数字右对齐,数字右对齐能够更快速识别数据量大小,跟其他数据的对比,文字左对齐则是根据人从左到右的阅读习惯。
之前专门总结过一篇数据表格如何排版的文章,想了解的朋友,文章下面有数据可视化系列文章链接。

注解:
设计数据可视化大屏时一定要考虑用户浏览数据的优先级的构架,例如要遵循先总后分,先具体后抽象的逻辑,上图旧版把趋势放到了页面的第一视觉位置,就有点宣兵夺主了,根据先具体后抽象,改版后具体数据放到第一视觉位置,趋势信息排后。
旧版大屏没有标题,我是谁?我在干什么?我要去哪里?所以标题务必得有。
总结:
说了这么多设计要点,新手可能还是不知道设计的切入点在哪里,所以总结一个数据可视化设计分三步走法。
第一步:了解数据要表达的本质。
拿到一组数据,先分析主次,这组数据要表达什么?是展示数据,还是对比数据,或是实时监控数据,从而确定展示的优先级。
第二步:确定使用图表。
通过了解数据要表达的本质后,选择适合他的图表,这时候就需要打开几个开源的图表网站找图表,记住你的图表用的是网站的哪一个,开发如果找不到就丢给他网址。
网站有:Fusion Design、蚂蚁数据可视化-AntV、ECharts Examples、Highcharts
第三步:整体效果调整。
功能性的数据展示都没问题,还要看下整体效果,例如用了过于多的柱状图,可能就会影响了整体的美感,图表尽可能多样性,数据表达信息就要用不同的图表展示。
最后
数据可视化设计核心就是,通过美学设计形式把数据精准和高效的分析和表达。
数据可视化设计是目前较为热门的设计工种,通过本文分享的项目迭代案例,希望能够让你对数据可视化有些许了解。