1、前言
在ArcGIS 10中出现了一种新的切片缓存文件格式:紧凑型存储(Compact)。与之前的松散型存储(Exploded)相比,它有迁移方便、创建更快、减少存储空间等诸多优点,已经成为了现在创建切片缓存的默认格式。
紧凑型切片存储最主要的两种文件是bundle和bundlx文件,其中bundle文件用以存储切片数据,bundlx是bundle文件中切片数据的索引文件。
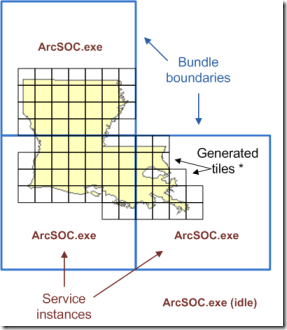
一个bundle文件中最多可以存储128×128(16384)个切片,但是创建切片缓存并不是一张张切片单独生成,而是以4096像素(无抗锯 齿)或2048像素(有抗锯齿)为边长渲染的,如果我们选择的切片边长为256像素并开启了抗锯齿,那么每次ArcSOC进程创建的是一张以 8×8(64)个切片拼接成的大图,然后切割后存入bundle文件中。
下图中,蓝色边框代表的是bundle文件,黑色格子是生成切片时拼接的大图,具体的每个切片在黑色格子中,图中并没有显示出来。

原理这里不做过多解释,具体可以参考文章最后的参考链接说明!
环境准备:ArcGIS for Desktop + ArcGIS for Server (最低支持版本请查阅帮助文档)
转载请注明出处:http://www.cnblogs.com/gis-luq/p/4950157.html
2、制作步骤
1)、在ArcMap中选择File > Share As > Service

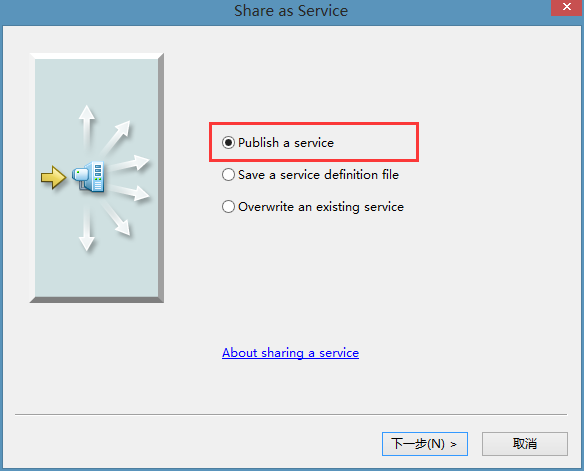
2)、在弹出窗口选择Public a service,点击下一步

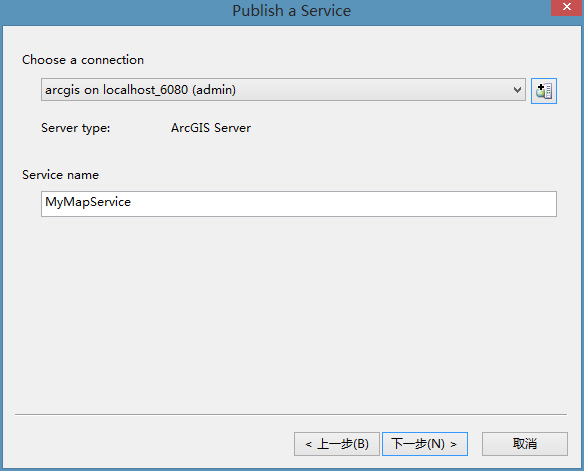
3)、选择需要发布到的ArcGIS Server,并设置服务名称

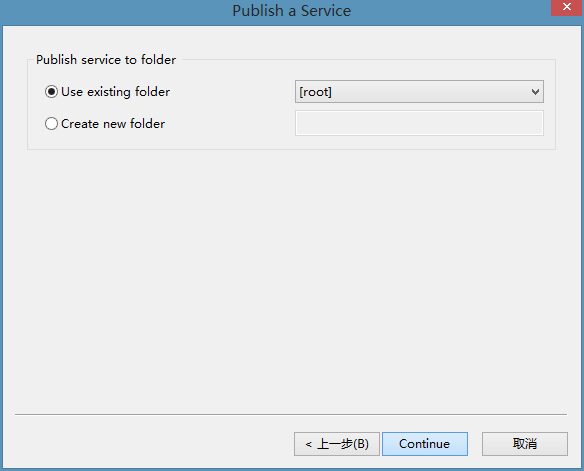
4)、设置服务需要发布到哪一个文件夹

5)、设置服务发布相关参数
- 设置使用Using tiles from a cache
- 设置切片方案Tileing Scheme
- 设置切片级(注意不要设置的过大了,否则体积大发布慢)

说明:在发布服务时需设置服务的相关参数,其中需要特别注意Caching选项、选择Using tiles from cache(预先生成缓存)。并选择服务的切片方案,默认为ArcGIS Online所采用的切片方案,该方案为WGS84 Web墨卡托投影,不论地图原始空间参考及投影是什么,选择后都将投影到这个方案(Spatial Reference: 102100 (3857))
对于需要自定义空间参考及切片方案,可以先创建切片方案,然后使用A titing scheme file导入即可。
6)点击Analyze分析没有错误后 发布服务

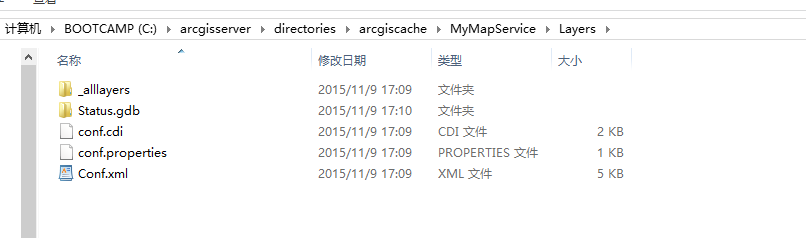
7)发布完成后可在服务目录下找到切片,拷贝出Layers文件夹即可

说明:使用是需将Layers文件夹整体拷贝出使用,文件夹名称可以修改,但是内容不能有缺失。
3、在移动设备中加载图层
移动设备添加图层过程很简单,将紧凑型切片拷贝到移动设备上,使用ArcGISLocalTiledLayer 实例化加载即可:
//添加离线底图图层-紧凑型缓存切片
ArcGISLocalTiledLayer localTiledLayer = new ArcGISLocalTiledLayer(path);//path为紧凑型切片在SD卡绝对路径 mMapView.addLayer(localTiledLayer);
4、参考资料
文章若无特殊说明均为原创,原创作品,允许转载,转载时请务必以超链接形式标明文章出处、作者信息和本声明。 博客:http://www.cnblogs.com/gis-luq 作者:gis-luq 邮箱:luqiang.gis@foxmail.com