不知道从什么时候开始,在Google地图或是百度地图中用城市或者省名称搜索的时候,你会发现地图上会勾勒出搜索的行政区的轮廓来,这个功能非常人性化。
比如在百度地图中搜索“广西” ,地图显示如下图所示:

在Google地图中搜索“桂林”,会定位到桂林市的中心坐标,需要把地图级别调小,才能看到如下图的效果

如何实现上面的效果的,据我所知百度API已经开放了获取行政区边际坐标的接口,相关说明可以参考
http://developer.baidu.com/map/reference/index.php?title=Class:%E6%9C%8D%E5%8A%A1%E7%B1%BB/Boundary
这里有一篇关于如何获取行政区域的边界?的文章,本人根据这篇文章提供的代码稍作修改,把中国省市(地级市)边界坐标收入囊中




1 <!DOCTYPE html>
2 <html>
3
4 <head>
5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6 <title>获取地区轮廓线</title>
7 <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.4"></script>
8 <script type="text/javascript" src="CityData.js"></script>
9 <style type="text/css">
10 body {
11 font-size: 13px;
12 margin: 10px
13 }
14 #container {
15 800px;
16 height: 500px;
17 border: 1px solid gray
18 }
19 </style>
20 </head>
21
22 <body>
23 <div id="container"></div>
24 <div id="event_descr"></div>
25 <br />输入省、直辖市或县名称:
26 <input type="text" id="districtName" style="80px" value="桂林市">
27 <input type="button" onclick="getBoundary()" value="获取轮廓线">
28 <script type="text/javascript">
29 var fso = new ActiveXObject("Scripting.FileSystemObject");
30
31 var folderName = "C:\china\";
32 if (!fso.FolderExists(folderName)) fso.CreateFolder(folderName);
33
34 var map = new BMap.Map("container");
35 map.centerAndZoom(new BMap.Point(116.403765, 39.914850), 5);
36 map.addControl(new BMap.NavigationControl({
37 type: BMAP_NAVIGATION_CONTROL_SMALL
38 }));
39 map.enableScrollWheelZoom();
40 //直辖市
41 if (cityData.municipalities && cityData.municipalities.length > 0) {
42 for (var i = 0, n = cityData.municipalities.length; i < n; i++) {
43 var mu = cityData.municipalities[i];
44 getBoundary(mu.n, "");
45 }
46 }
47 // 普通省
48 for (var i = 0, n = cityData.provinces.length; i < n; i++) {
49 var pv = cityData.provinces[i];
50 var newFolderName = folderName + pv.n
51 if (!fso.FolderExists(newFolderName)) newFolderName = fso.CreateFolder(folderName + pv.n);
52 getBoundary(pv.n, "");
53 for (var j = 0, m = pv.cities.length; j < m; j++) {
54 getBoundary(pv.cities[j].n, pv.n);
55 }
56
57 }
58
59 // 其他地区
60 if (cityData.other && cityData.other.length > 0) {
61 for (var i = 0, n = cityData.other.length; i < n; i++) {
62 var oth = cityData.other[i];
63 getBoundary(oth.n, "");
64 }
65
66 }
67
68 function getBoundary(name, pvName) {
69 var bdary = new BMap.Boundary();
70
71 bdary.get(name, function(rs) { //获取行政区域
72 // map.clearOverlays(); //清除地图覆盖物
73 // var count = rs.boundaries.length; //行政区域的点有多少个
74 // for (var i = 0; i < count; i++) {
75 // var ply = new BMap.Polygon(rs.boundaries[i], {
76 // strokeWeight: 2,
77 // strokeColor: "#ff0000"
78 // }); //建立多边形覆盖物
79 // map.addOverlay(ply); //添加覆盖物
80 // map.setViewport(ply.getPath()); //调整视野
81
82 // }
83 var fileName = "";
84 var newFileObject = null;
85 if (pvName == "") newFileObject = fso.CreateTextFile(folderName + name + ".txt", true)
86 else newFileObject = fso.CreateTextFile(folderName + pvName + "\" + name + ".txt", true);
87
88 newFileObject.write(rs.boundaries[0]);
89 newFileObject.Close();
90 // eventsTable.innerHTML = rs.boundaries[0].length +':'+ rs.boundaries[0];
91 });
92 }
93 </script>
94 </body>
95
96 </html>
现在有 了这些边界坐标数据,就可以在Google地图中显示行政区轮廓了。(ps:不知Google是否也有类似百度这样的获取边界坐标的接口,如果你知道怎么实现,请告知,谢谢)。
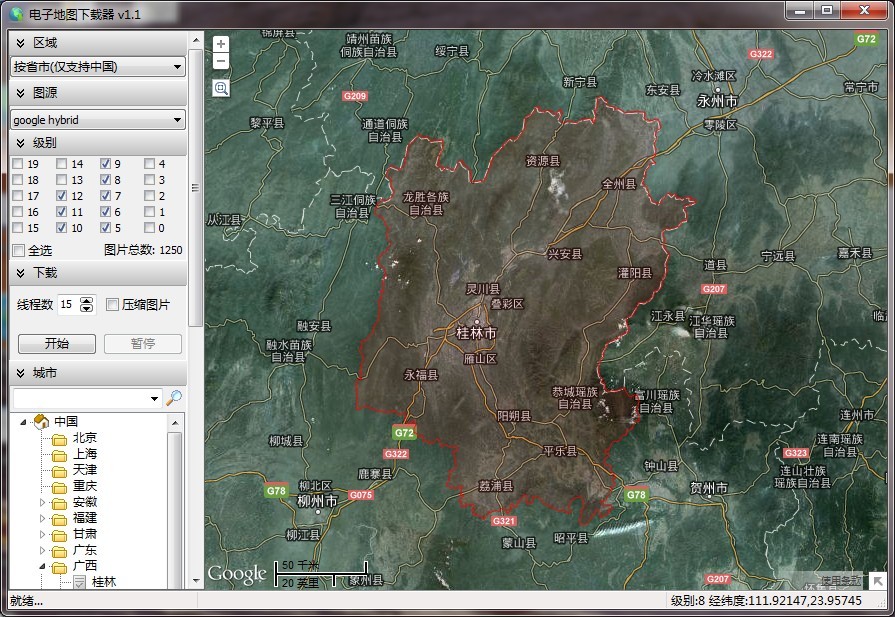
我把这些从百度获取的边界坐标应用到我最近写的一个地图下载器当中,实现了按省市下载地图功能,如下图所示:

效果不错吧。
当然行政区的边界坐标对于我来说,还有其他用途,本人从事GPS方面的软件开发,一个常见的功能就是“电子围栏”,来判断GPS设备是否在某一区域,以前都是单纯的设置一个矩形,或者多边形来判断,现在可以按省市,甚至县来作为电子围栏,这个功能看起来很不错。
