http://blog.csdn.net/gisshixisheng/article/details/41889345
在浏览地图时,移动鼠标经过某个对象或者POI的时候,能够提示该对象的名称对用户来说是很实用的,本文讲述在Arcgis for Js中,用两种不同的方式来实现该效果。
为了有个直观的概念,先给大家看看实现后的效果:

百度地图的效果

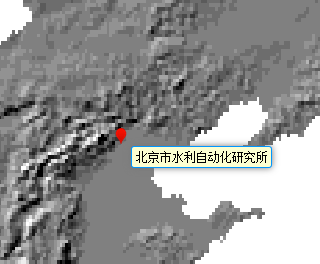
效果1

效果2
直观的看到了效果,下面说说在Arcgis for Js中实现的两种方式。在实现给效果的时候,有layer的两个事件,mouse-over和mouse-out事件,鼠标经过显示对象名称,鼠标移除清除显示。
1、通过TextSymbol和GraphicMarkerSymbol实现
通过这种方式显示是直接用Arcgis的方式实现的,实现的代码如下,效果为效果2:
- function mouseOverLayer(e){
- map.setMapCursor("pointer");
- console.log(e.graphic);
- var font = new esri.symbol.Font();
- font.setSize("10pt");
- font.setFamily("微软雅黑");
- var cpoint = event.graphic.geometry;
- var text = new esri.symbol.TextSymbol(event.graphic.attributes.name);
- text.setFont(font);
- text.setColor(new dojo.Color([0,0,0,100]));
- text.setOffset(20,-35);
- pmsTextBg.setOffset(20,-30);
- var textLength=event.graphic.attributes.name.length;
- pmsTextBg.setWidth(textLength*13.5+5);
- var bgGraphic = new esri.Graphic(cpoint, pmsTextBg);
- showTextLayer.add(bgGraphic);
- var labelGraphic = new esri.Graphic(cpoint,text);
- showTextLayer.add(labelGraphic);
- };
- function mouseOutLayer(){
- map.graphics.clear();
- showTextLayer.clear();
- map.setMapCursor("default");
- }
2、直接用div显示
通过获取鼠标点位置或者几何体位置,将位置转换为屏幕坐标,将信息用div的形式展示出来,代码如下,效果为效果1:
- function mouseOverLayer(e){
- map.setMapCursor("pointer");
- console.log(e.graphic.attributes);
- var scrPt = map.toScreen(e.graphic.geometry);
- console.log(scrPt);
- var textDiv = dojo.doc.createElement("div");
- dojo.attr(textDiv,{
- "id":"text"
- });
- dojo.style(textDiv, {
- "left": scrPt.x+10 + "px",
- "top": scrPt.y+10 + "px",
- "position": "absolute",
- "z-index":99,
- "background":"#fcffd1",
- "font-size":"10px",
- "border":"1px solid #0096ff",
- "padding": "0.1em 0.3em 0.1em",
- "font-size": "11px",
- "border-radius": "3px",
- "box-shadow": "0 0 0.75em #777777"
- });
- textDiv.innerHTML =e.graphic.attributes.name;
- dojo.byId("map").appendChild(textDiv);
- };
- function mouseOutLayer(e){
- map.setMapCursor("default");
- dojo.byId("map").removeChild(dojo.byId("text"));
- };
比较:
以上两种方式都可实现相同的效果,但就实现的难易程度,第二种比第一种简单,在实现的美观程度上,第二种比第一种更好调整与控制,在实现效率上,第二种比第一种好一点,可是,就在与地图的结合上,很显然,第二种比第一种稍微差一点。