https://segmentfault.com/a/1190000006738327
初步了解 Metronic 的结构和应用后,我们就可以在项目中应用起来了。考虑到实际项目应用时,会有很多文件需要修改调整并压缩处理,这时候我们就会用到我们的《前端自动化神器 (Gulp)》,鉴于 gulp 的内容比较多,为了不打乱 Metronic 系列,就单独列了一篇《初探前端自动化神器 (Gulp)》。本文不对 gulp 进行详细阐述,只保留和 Metronic 相关部分。
Gulp is a toolkit that will help you automate painful or time-consuming tasks in your development workflow. To get started first install Node.js as gulp require npm to run. It can be downloaded at http://nodejs.org/download/. We can now install Gulp using npm. To install Gulp just follow below steps:
Gulp 是一个在你开发流程中帮助你自动化一些费时费力的苦差事的工具箱。
部署 gulp
打开终端并进入到 Metronic 的 theme 根目录。请查看该目录下 gulpfile.js 文件是否存在。
若存在,
运行下面命令
// 安装 gulp 附属
sudo npm install
// 全局安装 gulp,这种模式安装后,gulp 可以应用到所有项目
sudo npm install gulp -g查看 gulpfile.js
'use strict';
// sass compile
var gulp = require('gulp');
var sass = require('gulp-sass');
var prettify = require('gulp-prettify');
var minifyCss = require("gulp-minify-css");
var rename = require("gulp-rename");
var uglify = require("gulp-uglify");
var rtlcss = require("gulp-rtlcss");
var connect = require('gulp-connect');
//*** Localhost server tast
gulp.task('localhost', function() {
connect.server();
});
gulp.task('localhost-live', function() {
connect.server({
livereload: true
});
});
//*** SASS compiler task
gulp.task('sass', function () {
// bootstrap compilation
gulp.src('./sass/bootstrap.scss').pipe(sass()).pipe(gulp.dest('./assets/global/plugins/bootstrap/css/'));
// select2 compilation using bootstrap variables
gulp.src('./assets/global/plugins/select2/sass/select2-bootstrap.min.scss').pipe(sass({outputStyle: 'compressed'})).pipe(gulp.dest('./assets/global/plugins/select2/css/'));
// global theme stylesheet compilation
gulp.src('./sass/global/*.scss').pipe(sass()).pipe(gulp.dest('./assets/global/css'));
gulp.src('./sass/apps/*.scss').pipe(sass()).pipe(gulp.dest('./assets/apps/css'));
gulp.src('./sass/pages/*.scss').pipe(sass()).pipe(gulp.dest('./assets/pages/css'));
// theme layouts compilation
gulp.src('./sass/layouts/layout/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout/css'));
gulp.src('./sass/layouts/layout/themes/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout/css/themes'));
gulp.src('./sass/layouts/layout2/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout2/css'));
gulp.src('./sass/layouts/layout2/themes/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout2/css/themes'));
gulp.src('./sass/layouts/layout3/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout3/css'));
gulp.src('./sass/layouts/layout3/themes/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout3/css/themes'));
gulp.src('./sass/layouts/layout4/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout4/css'));
gulp.src('./sass/layouts/layout4/themes/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout4/css/themes'));
gulp.src('./sass/layouts/layout5/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout5/css'));
gulp.src('./sass/layouts/layout6/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout6/css'));
gulp.src('./sass/layouts/layout7/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout7/css'));
});
//*** SASS watch(realtime) compiler task
gulp.task('sass:watch', function () {
gulp.watch('./sass/**/*.scss', ['sass']);
});
//*** CSS & JS minify task
gulp.task('minify', function () {
// css minify
gulp.src(['./assets/apps/css/*.css', '!./assets/apps/css/*.min.css']).pipe(minifyCss()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/apps/css/'));
gulp.src(['./assets/global/css/*.css','!./assets/global/css/*.min.css']).pipe(minifyCss()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/global/css/'));
gulp.src(['./assets/pages/css/*.css','!./assets/pages/css/*.min.css']).pipe(minifyCss()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/pages/css/'));
gulp.src(['./assets/layouts/**/css/*.css','!./assets/layouts/**/css/*.min.css']).pipe(rename({suffix: '.min'})).pipe(minifyCss()).pipe(gulp.dest('./assets/layouts/'));
gulp.src(['./assets/layouts/**/css/**/*.css','!./assets/layouts/**/css/**/*.min.css']).pipe(rename({suffix: '.min'})).pipe(minifyCss()).pipe(gulp.dest('./assets/layouts/'));
gulp.src(['./assets/global/plugins/bootstrap/css/*.css','!./assets/global/plugins/bootstrap/css/*.min.css']).pipe(minifyCss()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/global/plugins/bootstrap/css/'));
//js minify
gulp.src(['./assets/apps/scripts/*.js','!./assets/apps/scripts/*.min.js']).pipe(uglify()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/apps/scripts/'));
gulp.src(['./assets/global/scripts/*.js','!./assets/global/scripts/*.min.js']).pipe(uglify()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/global/scripts'));
gulp.src(['./assets/pages/scripts/*.js','!./assets/pages/scripts/*.min.js']).pipe(uglify()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/pages/scripts'));
gulp.src(['./assets/layouts/**/scripts/*.js','!./assets/layouts/**/scripts/*.min.js']).pipe(uglify()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/layouts/'));
});
//*** RTL convertor task
gulp.task('rtlcss', function () {
gulp
.src(['./assets/apps/css/*.css', '!./assets/apps/css/*-rtl.min.css', '!./assets/apps/css/*-rtl.css', '!./assets/apps/css/*.min.css'])
.pipe(rtlcss())
.pipe(rename({suffix: '-rtl'}))
.pipe(gulp.dest('./assets/apps/css'));
gulp
.src(['./assets/pages/css/*.css', '!./assets/pages/css/*-rtl.min.css', '!./assets/pages/css/*-rtl.css', '!./assets/pages/css/*.min.css'])
.pipe(rtlcss())
.pipe(rename({suffix: '-rtl'}))
.pipe(gulp.dest('./assets/pages/css'));
gulp
.src(['./assets/global/css/*.css', '!./assets/global/css/*-rtl.min.css', '!./assets/global/css/*-rtl.css', '!./assets/global/css/*.min.css'])
.pipe(rtlcss())
.pipe(rename({suffix: '-rtl'}))
.pipe(gulp.dest('./assets/global/css'));
gulp
.src(['./assets/layouts/**/css/*.css', '!./assets/layouts/**/css/*-rtl.css', '!./assets/layouts/**/css/*-rtl.min.css', '!./assets/layouts/**/css/*.min.css'])
.pipe(rtlcss())
.pipe(rename({suffix: '-rtl'}))
.pipe(gulp.dest('./assets/layouts'));
gulp
.src(['./assets/layouts/**/css/**/*.css', '!./assets/layouts/**/css/**/*-rtl.css', '!./assets/layouts/**/css/**/*-rtl.min.css', '!./assets/layouts/**/css/**/*.min.css'])
.pipe(rtlcss())
.pipe(rename({suffix: '-rtl'}))
.pipe(gulp.dest('./assets/layouts'));
gulp
.src(['./assets/global/plugins/bootstrap/css/*.css', '!./assets/global/plugins/bootstrap/css/*-rtl.css', '!./assets/global/plugins/bootstrap/css/*.min.css'])
.pipe(rtlcss())
.pipe(rename({suffix: '-rtl'}))
.pipe(gulp.dest('./assets/global/plugins/bootstrap/css'));
});
//*** HTML formatter task
gulp.task('prettify', function() {
gulp.src('./**/*.html').
pipe(prettify({
indent_size: 4,
indent_inner_html: true,
unformatted: ['pre', 'code']
})).
pipe(gulp.dest('./'));
});可以看出,Metronic 的 gulp 主要有 localhost 、 localhost-live 、 sass 、 sass:watch 、 minify 、 rtlcss 、 prettify几个命令,分别实现不同的任务。
gulp 任务运用
首先我们在终端下用 gulp 命令测试,结果如下报错:

按照提示,在执行npm install后需要执行 npm rebuild node-sass 重建 node-sass 来绑定当前环境。
执行 npm rebuild node-sass 后再执行 gulp,显示如下:

说明 gulp 部署成功,只是默认任务还没有配置。我们先来看看gulpfile.js 列出的其他任务。
gulp localhost 任务和 gulp localhost-live 任务
在终端下执行:
gulp localhost执行结果如下:

可见本地 web 服务已启动,当我们想要查看单独的主题演示列表的时候,我们可以通过在浏览器输入http://localhost:8080进行访问。
gulp localhost-live 任务则可以运行实时更新支持的本地服务。
注意:一些基于 ajax 和数据库的演示无法通过 gulp localhost 服务正常展现. 要完全运行这些主题,需要一个支持 Apache 和 PHP 的环境.
SASS 编译
打开终端进入到 gulpfile.js 所在的 theme 目录。输入 gulp sass 命令执行手工构建任务.
输入 gulp sass:watch 运行 scss 实时监控 css 文件的编译.

相关监控代码:
//*** SASS compiler task
gulp.task('sass', function () {
// bootstrap compilation
gulp.src('./sass/bootstrap.scss').pipe(sass()).pipe(gulp.dest('./assets/global/plugins/bootstrap/css/'));
// select2 compilation using bootstrap variables
gulp.src('./assets/global/plugins/select2/sass/select2-bootstrap.min.scss').pipe(sass({outputStyle: 'compressed'})).pipe(gulp.dest('./assets/global/plugins/select2/css/'));
// global theme stylesheet compilation
gulp.src('./sass/global/*.scss').pipe(sass()).pipe(gulp.dest('./assets/global/css'));
gulp.src('./sass/apps/*.scss').pipe(sass()).pipe(gulp.dest('./assets/apps/css'));
gulp.src('./sass/pages/*.scss').pipe(sass()).pipe(gulp.dest('./assets/pages/css'));
// theme layouts compilation
gulp.src('./sass/layouts/layout/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout/css'));
gulp.src('./sass/layouts/layout/themes/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout/css/themes'));
gulp.src('./sass/layouts/layout2/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout2/css'));
gulp.src('./sass/layouts/layout2/themes/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout2/css/themes'));
gulp.src('./sass/layouts/layout3/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout3/css'));
gulp.src('./sass/layouts/layout3/themes/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout3/css/themes'));
gulp.src('./sass/layouts/layout4/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout4/css'));
gulp.src('./sass/layouts/layout4/themes/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout4/css/themes'));
gulp.src('./sass/layouts/layout5/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout5/css'));
gulp.src('./sass/layouts/layout6/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout6/css'));
gulp.src('./sass/layouts/layout7/*.scss').pipe(sass()).pipe(gulp.dest('./assets/layouts/layout7/css'));
});
编译后的 css 文件会输出到 assets 目录.

gulpfile.js 中相关代码:
//*** SASS watch(realtime) compiler task
gulp.task('sass:watch', function () {
// 监控到 `*.scss` 变化执行 `sass` 任务
gulp.watch('./sass/**/*.scss', ['sass']);
});RTL SASS 编译
注意,因为 RTL 的主题文件和默认的主题文件不在同一个目录,一个在 theme_rtl ,一个在 theme,所以,在 theme_rtl 目录下,需要对 gulp 进行重新部署。
部署命令如下:
sudo cnpm install
sudo cnpm install gulp
gulp sass关于 cnpm 见《初探前端自动化神器 (Gulp)》。
然后进入gulpfile.js 位于的 theme_rtl 目录。
确定最新修改的 SCSS 已通过 gulp sass 或 gulp sass:watch 命令编译。
运行 gulp rtlcss 命令执行 css 文件的 RTL 版本修改任务。
编译后的 RTL css 会被输出到 assets 目录.

CSS 和 JS 文件的压缩
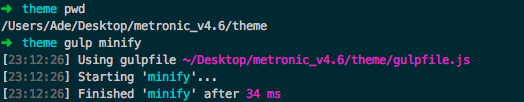
在命令行下进入 theme 目录。运行 gulp minify 执行 css 和 js 文件压缩任务.
压缩后的文件会输出到 assets 目录.

相关代码:
//*** CSS & JS minify task
gulp.task('minify', function () {
// css minify
gulp.src(['./assets/apps/css/*.css', '!./assets/apps/css/*.min.css']).pipe(minifyCss()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/apps/css/'));
gulp.src(['./assets/global/css/*.css','!./assets/global/css/*.min.css']).pipe(minifyCss()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/global/css/'));
gulp.src(['./assets/pages/css/*.css','!./assets/pages/css/*.min.css']).pipe(minifyCss()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/pages/css/'));
gulp.src(['./assets/layouts/**/css/*.css','!./assets/layouts/**/css/*.min.css']).pipe(rename({suffix: '.min'})).pipe(minifyCss()).pipe(gulp.dest('./assets/layouts/'));
gulp.src(['./assets/layouts/**/css/**/*.css','!./assets/layouts/**/css/**/*.min.css']).pipe(rename({suffix: '.min'})).pipe(minifyCss()).pipe(gulp.dest('./assets/layouts/'));
gulp.src(['./assets/global/plugins/bootstrap/css/*.css','!./assets/global/plugins/bootstrap/css/*.min.css']).pipe(minifyCss()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/global/plugins/bootstrap/css/'));
//js minify
gulp.src(['./assets/apps/scripts/*.js','!./assets/apps/scripts/*.min.js']).pipe(uglify()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/apps/scripts/'));
gulp.src(['./assets/global/scripts/*.js','!./assets/global/scripts/*.min.js']).pipe(uglify()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/global/scripts'));
gulp.src(['./assets/pages/scripts/*.js','!./assets/pages/scripts/*.min.js']).pipe(uglify()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/pages/scripts'));
gulp.src(['./assets/layouts/**/scripts/*.js','!./assets/layouts/**/scripts/*.min.js']).pipe(uglify()).pipe(rename({suffix: '.min'})).pipe(gulp.dest('./assets/layouts/'));
});HTML 格式化
该命令可以将 HTML 格式化缩进,对于 pre 和 code 两个标签内的内容不进行格式化。
代码如下:
//*** HTML formatter task
gulp.task('prettify', function() {
gulp.src('./**/*.html').
pipe(prettify({
indent_size: 4,
indent_inner_html: true,
unformatted: ['pre', 'code']
})).
pipe(gulp.dest('./'));
});