1. 创建基本的页面
我们先创建一个基本的 HTML 模板页面,使用 sublime + emmet 可以直接创建这个页面。
1.1 新建一个文件, Ctrl + N
1.2 保存到页面文件中,Ctrl + S,命名为 index.html
1.3 在这个空白页面中,输入 html:5,然后直接按制表键 Tab,就应该可以看到一个基本的 HTML5 模板页面了。
1.4 再次保存,按 Ctrl + S.
页面内容应该如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
2. 添加 Bootstrap 文件引用
在 index.html 文件所在的文件夹中,创建 css 文件夹,用来保存所有的样式文件,在 css 子文件夹中创建一个名为 bootstrap 的文件夹,用来保存我们的 bootstrap 文件。
从 bootstrap 官网可以下载到 bootstrap 的包,其中有一个 dist 的文件夹,这个文件夹中包含了三个子文件夹:css, font 和 js。将这三个子文件夹复制到你的 css/bootstrap 文件夹中。
在页面中会涉及两部分内容,样式和脚本。
2.1 添加样式引用
在 header 中添加 bootstrap 的样式引用。注意路径。
<link href="css/bootstrap/css/bootstrap.min.css" rel="stylesheet"/> <link href="css/bootstrap/css/bootstrap-theme.min.css" rel="stylesheet"/>
bootstrap.min.css 是 bootstrap 的样式文件,包含了所有的 bootstrap 样式定义,bootstrap-theme.min.css 则是主题定义。
2.2 添加脚本引用
由于 bootstrap 使用了 jQuery 的脚本,所以,你还需要下载 jquery 脚本库。
在你的 index.html 文件所在目录中,创建一个名为 lib 的子目录,用来保存以后使用的脚本库,将下载得到的 jquery.min.js 复制到这个目录中。
在紧邻你的 </body> 之间添加 jquery 和 bootstrap 脚本库引用。
<script type="text/javascript" src="lib/jquery.min.js"></script>
<script type="text/javascript" src="css/bootstrap/js/bootstrap.min.js"></script>
</body>
3. 添加 bootstrap 容器
bootstrap的 .container 类是非常有用的,它能在页面中创建一个居中的区域,然后我们能够把其他位置的内容放到里面。container类等价于创建了一个具有静态宽度并且magin值为auto的一个居中的div框。twitter bootstrap的 container类的优点在于它是响应式的,它会以当前屏幕的宽度为基础计算出最佳的宽度予以使用。
.container-fluid 则是一个全宽的容器,使用整个宽度。
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min- 768px) {
.container {
750px;
}
}
@media (min- 992px) {
.container {
970px;
}
}
@media (min- 1200px) {
.container {
1170px;
}
}
.container-fluid {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
在body标签中,使用container类创建一个div。它会作为页面主要的放置其他代码的外层包裹.
顺便还可以添加一个 title,现在你的页面应该是这样的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Twitter Bootstrap Tutorial - A responsive layout tutorial</title>
<link href="css/bootstrap/css/bootstrap.min.css" rel="stylesheet"/>
<link href="css/bootstrap/css/bootstrap-theme.min.css" rel="stylesheet"/>
</head>
<body>
<div class="container">
</div>
<script type="text/javascript" src="lib/jquery.min.js"></script>
<script type="text/javascript" src="css/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
虽然现在在浏览器中还看不到什么内容,但是,已经为后面的操作打好了基础。
4. 标题和导航
现在我们可以为页面添加一些可见的内容了。
4.1 标题
添加标题非常简单,直接添加一个 h1 元素就可以了。
<div class="container">
<h1>Twitter bootstrap tutorial</h1>
</div>
刷新页面应该看到一个醒目的标题了。下面我们看导航。
4.2 导航
使用 nav 元素可以创建导航,而且我们希望创建一个导航条来组织导航项目,在 bootstrap 中,导航条称为 navbar,继续在容器中添加导航条。
<div class="container">
<h1>Twitter bootstrap tutorial</h1>
<nav class="navbar navbar-inverse">
</nav>
</div>
navbar 会帮助我们创建导航条,默认是白色的底色,navbar-inverse 设置反白,这样底色会是黑色,文字会是白色,比较醒目。现在刷新页面,你会看到一个黑色的导航条,里面还没有任何导航内容。
添加导航内容如下
<div class="container">
<h1>Twitter bootstrap tutorial</h1>
<nav class="navbar navbar-inverse">
<div class="navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page One</a></li>
<li><a href="#">Page Two</a></li>
</ul>
</div>
</nav>
</div>
ul 是实际的导航内容,其中的 .nav 说明这是一组导航,.navbar-nav 说明是用于 navbar 中的导航。li 则是实际的导航项目,可以使用 .active 用来说明当前活动的导航。
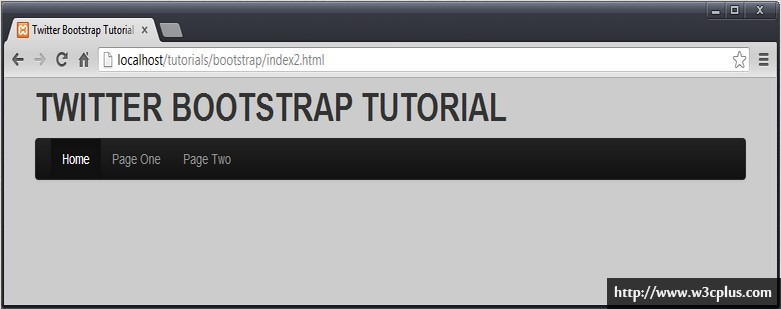
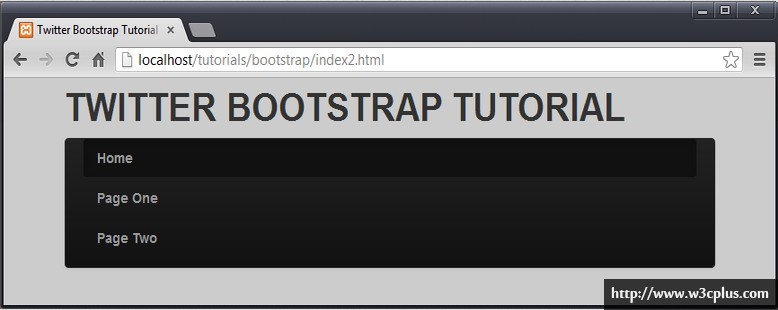
注意 .navbar-collapse,它是说在视口的宽度小于 768px 的时候,将导航变成垂直方向。
大于 768px

小于 768px

4.3 三明治菜单
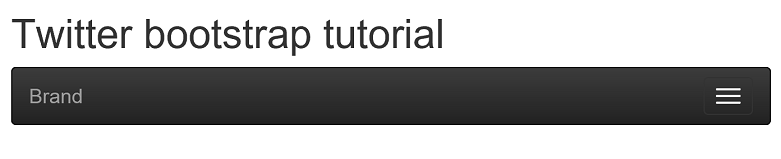
变成垂直的导航也不方便,我们希望成为流行的样式,比如这样。

我们需要额外做一些工作,一方面,我们需要说明,在视口小于一定宽度的时候,显示出来我们的特定的导航,添加额外的导航内容。
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-menu" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
其实里面是两部分组成的,button 部分看起来很多,就是用来画出右面的三明治按钮。后面的 a 元素则是左边的导航。
通常它不会显示出来。
然后,我们需要制定点击三明治按钮的时候,需要显示我们原来的导航。button 元素中,我们有一个 attribute ,data-target="#navbar-menu" ,就是用来完成这一步工作的,这个 #navbar-menu 就是我们为原来的导航所起的 id 标识。
这样,我们的导航就是这样的了。
<h1>Twitter bootstrap tutorial</h1>
<nav class="navbar navbar-inverse">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-menu" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<div id="navbar-menu" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page One</a></li>
<li><a href="#">Page Two</a></li>
</ul>
</div>
</nav>
</div>
5. 内容和边栏
主要内容部分,我们使用 div 来进行布局。
<div id="content" class="row-fluid">
<div class="col-md-9">
<h2>Main Content Section</h2>
</div>
<div class="col-md-3">
<h2>Sidebar</h2>
</div>
</div>
这里使用了 bootstrap 的栅格布局,栅格系统利用了12列的布局,这意味着一个页面可以被分割成12个相同的列。下面这张从bootstrap官方文档中拿到的图片给出了一个很好的展示。

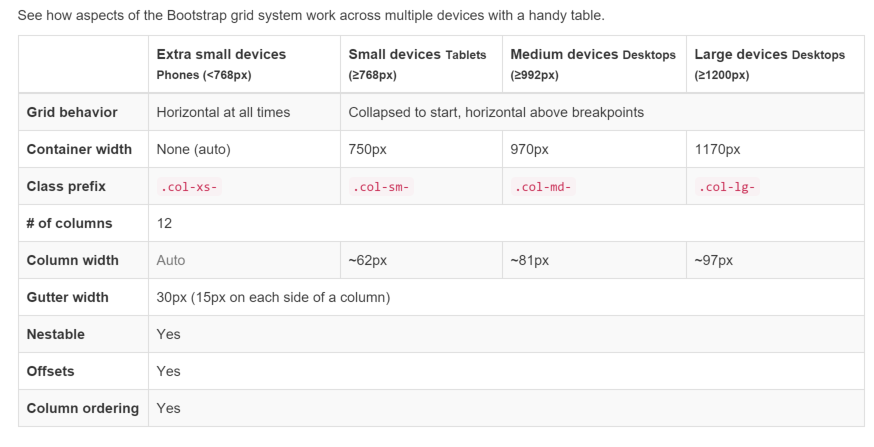
这张表格则给出了详细的说明。


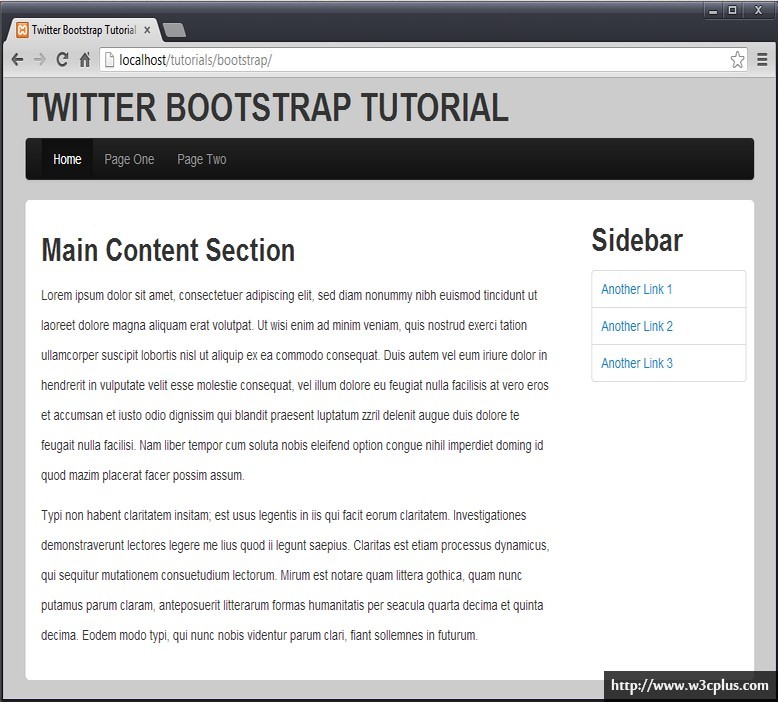
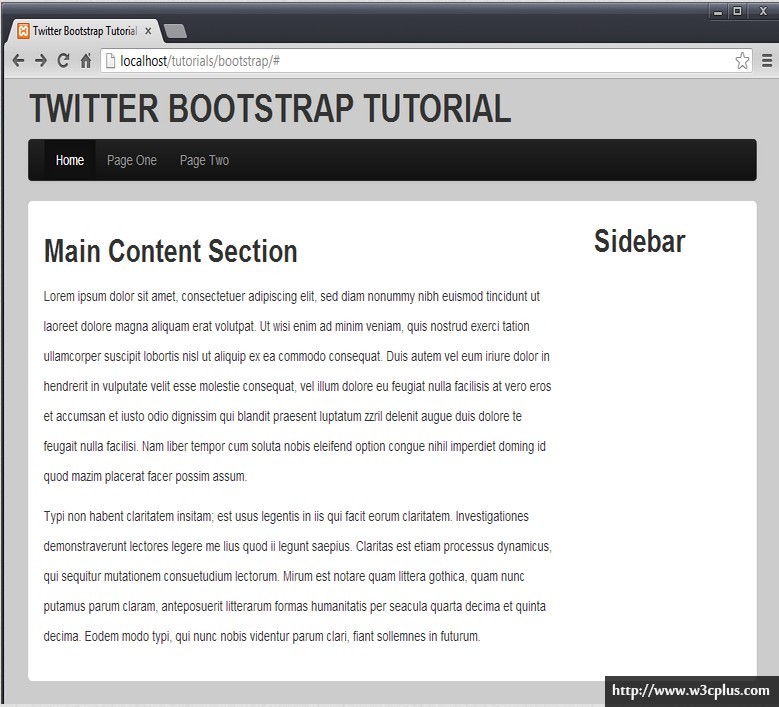
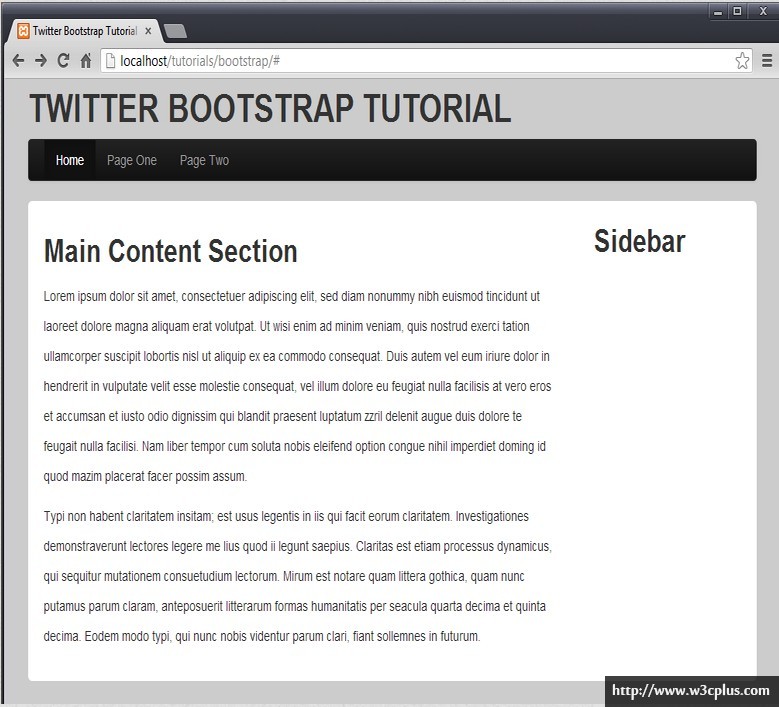
现在页面看起来是这样的。

6. 侧边栏导航
在侧边栏中添加一些导航内容。这里就是普通的导航,使用 .nav 进行声明,.nav-tabs 和 .nav-stacked 是导航的外观。
<div class="col-md-3">
<h2>Sidebar</h2>
<ul class="nav nav-tabs nav-stacked">
<li><a href='#'>Another Link 1</a></li>
<li><a href='#'>Another Link 2</a></li>
<li><a href='#'>Another Link 3</a></li>
</ul>
</div>
看看最终的效果,一个基于 bootstrap 的响应式布局页面就完成了。