有个需求让两个select中option相互转换,这个作业就是给几个按钮添加click()事件接下来为大家介绍下如何在click(),change()传递参数
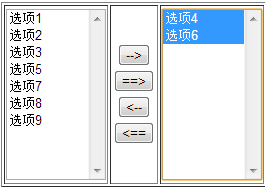
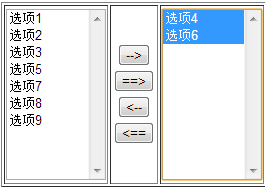
因为要做这样一个作业,就是两个select中option相互转换,图如下:

这个作业就是给几个按钮添加click()事件,一般的用法是这样的:
$("#but_one").click(function(){
$("#select1 option:selected").appendTo($("#select2"));
});
然后我查找了官方文档,对click的说明是这样的,后来我还是没有百度到答案,
我考虑到代码的重用性,想直接传"select1"和"select2"字符串进去,我就使用下面的方法:
$("#but_one").click(select("select1","select2"));
//提高代码重用性,根据函数变更
function select(s1,s2){ $(("#"+s1+"option:selected")).appendTo($("#"+s2));
}
后来发现jQuery中,如果使用函数名加括号,就是执行,所以我绑定事件的时候就执行了,如select()就执行了,后来百度了一下也没有找到答案,就去google了一下,乖乖,还真找到了,在stackoverflow论坛上面找到了答案.然后我的代码就变成了这样:
$(function(){
var obj1 = {s:"select1",s2:"select2"};
var obj2 = {s:"select2",s2:"select1"};
$("#1").click(obj1,select);
$("#2").click(obj1,select2);
$("#3").click(obj2,select);
$("#4").click(obj2,select2);
function select(event){
console.debug(event.data.s);
$(("#"+event.data.s+" option:selected")).appendTo($("#"+event.data.s2));
}
function select2(event){
$("#"+event.data.s+" option").appendTo($("#"+event.data.s2));
}
});
click(data,fn)中的data其实是json对象,取的时候,只能通过当前的事件源来取,data是默认放在event中的,所以这里的data是eventdata,引用的时候也使用event.data.name,也就是说JQuery中的所有触发时间的方法,需要传递参数都可以通过eventdata对象来传递参数:
这里分享下老外的代码 :
$("select#test").change({msg: "ok"}, function(event) {
myHandler(event.data.msg);
});

这个作业就是给几个按钮添加click()事件,一般的用法是这样的:
复制代码代码如下:
$("#but_one").click(function(){
$("#select1 option:selected").appendTo($("#select2"));
});
然后我查找了官方文档,对click的说明是这样的,后来我还是没有百度到答案,
我考虑到代码的重用性,想直接传"select1"和"select2"字符串进去,我就使用下面的方法:
复制代码代码如下:
$("#but_one").click(select("select1","select2"));
//提高代码重用性,根据函数变更
function select(s1,s2){ $(("#"+s1+"option:selected")).appendTo($("#"+s2));
}
后来发现jQuery中,如果使用函数名加括号,就是执行,所以我绑定事件的时候就执行了,如select()就执行了,后来百度了一下也没有找到答案,就去google了一下,乖乖,还真找到了,在stackoverflow论坛上面找到了答案.然后我的代码就变成了这样:
复制代码代码如下:
$(function(){
var obj1 = {s:"select1",s2:"select2"};
var obj2 = {s:"select2",s2:"select1"};
$("#1").click(obj1,select);
$("#2").click(obj1,select2);
$("#3").click(obj2,select);
$("#4").click(obj2,select2);
function select(event){
console.debug(event.data.s);
$(("#"+event.data.s+" option:selected")).appendTo($("#"+event.data.s2));
}
function select2(event){
$("#"+event.data.s+" option").appendTo($("#"+event.data.s2));
}
});
click(data,fn)中的data其实是json对象,取的时候,只能通过当前的事件源来取,data是默认放在event中的,所以这里的data是eventdata,引用的时候也使用event.data.name,也就是说JQuery中的所有触发时间的方法,需要传递参数都可以通过eventdata对象来传递参数:
这里分享下老外的代码 :
复制代码代码如下:
$("select#test").change({msg: "ok"}, function(event) {
myHandler(event.data.msg);
});