参考博客:http://www.qianxingzhem.com/post-1602.html
接着上篇,另一个使用的例子,使用js来初始化滚动条,并且div中的内容可变化。需要调用相应的方法,
代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>jquery版的自定义滚动条</title> <link rel="stylesheet" type="text/css" href="bootstrap/bootstrap.min.css"> <!--<link rel="stylesheet" type="text/css" href="jquery/jquery.mCustomScrollbar.min.css">--> <link rel="stylesheet" type="text/css" href="jquery/jquery.mCustomScrollbar.css"> <style type="text/css"> .content{ width: 500px; margin: 0 auto; border: 1px solid #ccc; padding: 10px 0 10px 10px; height: 300px; overflow: auto; display: none; } .toolbar{ width: 500px; margin: 0 auto; margin-top: 20px; } /** 覆盖滚动条样式 */ .mCS-dark-3.mCSB_scrollTools .mCSB_dragger .mCSB_dragger_bar { background-color: #333; } .mCS-dark-3.mCSB_scrollTools .mCSB_dragger.mCSB_dragger_onDrag .mCSB_dragger_bar{ background-color: #333; background-color: rgba(102,102,102,0.9); } .mCSB_inside > .mCSB_container { margin-right: 20px; } </style> </head> <body> <div class="container"> <div class="row"> <h3 class="text-center">详情描述</h3> <!--<div class="content mCustomScrollbar" data-mcs-theme="dark"></div>--> <div class="content"> </div> <div class="toolbar"> <button class="btn btn-default" id="btn_show">点击显示内容</button> <button class="btn btn-default" id="btn_append">点击加载内容</button> <button class="btn btn-default" id="btn_clear">点击清除内容</button> </div> </div> </div> </body> <script src="jquery/jquery.min.js"></script> <script src="bootstrap/bootstrap.min.js"></script> <script src="jquery/jquery.mCustomScrollbar.concat.min.js"></script> <script type="text/javascript"> $(function(){ $(".content").mCustomScrollbar({ theme:"dark-3", scrollbarPosition: 'inside', //滚动条在内部还是外部 scrollInertia:100, //滚动延迟, 0禁用 //autoDraggerLength:true, //滚动条长度是否随内容多少而变 autoHideScrollbar:false, //自动隐藏滚动条 horizontalScroll:false, //是否创建水平滚动条 scrollButtons:{ enable: true //是否使用上下滚动按钮 } }); $('#btn_clear').click(function(){ $('.content .mCSB_container').text(''); }); $('#btn_show').click(function(){ $('.content').show(); }); $('#btn_append').click(function(){ var string = '所谓的甩头。就是虚实举球马上停加碎步。就是篮筐反方向键。↓W或者下DW。马上停。然后调整人物方向带着这几点疑问看视频吧:1.C防两个人的时候是怎么防的?2.怎么应对女PF的钟头?3.被吸到的时候是怎么保证不倒的?还是就不让敌人吸到你?4.篮板是怎么抢的? 等分? 直接秒?'; for(var i=0; i<3;i++){ string += string; } $('.content .mCSB_container').append(string); $('.content').mCustomScrollbar('update'); }) }); </script> </html>
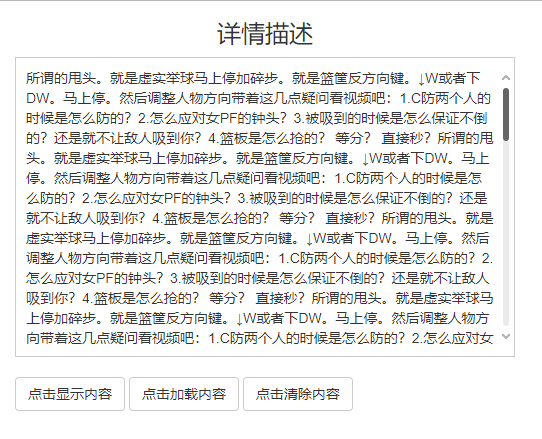
页面效果: