dva
-
基于redux edux-saga和react-router的轻量级前端框架
-
dva是基于react-react最佳实践的封装方案,简化了redux和redux-saga使用上的诸多繁琐操作
数据流向
-
数据的改变
-
用户交互行为(用户点击按钮等)
-
浏览器行为(如路由跳转等)触发的
-
当此类行为会改变数据的时候可以通过dispatch发起一个action,如果是同步行为会直接通过Reducers改变State,如果是异步行为(副作用)会先触发Effets然后流向Reducers最终改变State
初始化环境
-
create-react-app dev-app
-
cd dva-app
-
cnpm i dva keymaster -S
内部集成的库

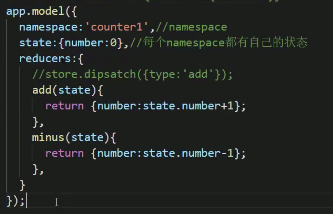
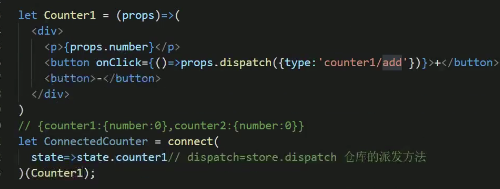
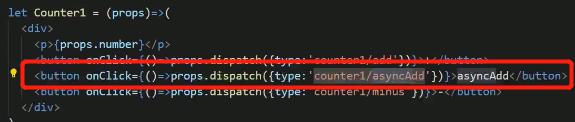
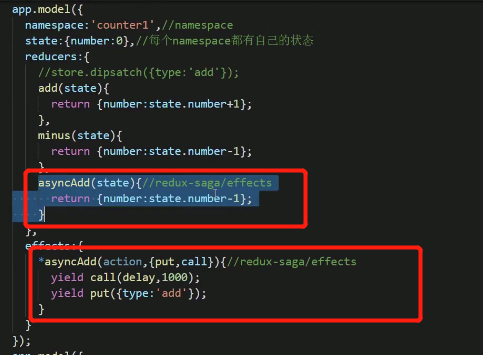
普通加减例子:




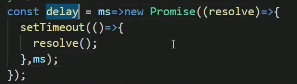
实现异步



注:派发自己type不需要加前缀,派发别人的model里的动作需要加前缀

注:action会同时派发给reducer和effets,如果同时存在
subscriptions -- 订阅
注:在这里可以订阅一些事件,比如websocket事件、键盘输入、路径切换等等
例子1:监控空格

注:监听键盘空格事件,去派发对应动作
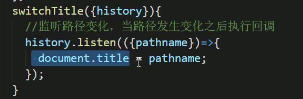
例子2:监听路径变化,当路径发生变化之后执行回调

总结:
-
subscriptions 中配置的key的名称没有任何约束,而且只有在app.unmodel的时候才有用
-
subscriptions 中配置的只能dispatch所在model的reducer和effects。
-
subscriptions 中配置的函数只会执行一次,也就是在调用 app.start() 的时候,会遍历所有 model 中的 subscriptions 执行一遍
-
subscriptions 中配置的函数需要返回一个函数,该函数应该用来取消订阅的该数据源
-
app.unmodel(namespace) 时取消订阅数据源用
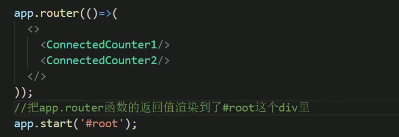
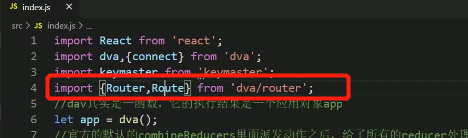
路由
引入


不想使用history了,想使用browserhistory

如果不传,默认会创建一个hashhistory ,通过createHashHistory
两种路由内部:

注: 异步effets里是包括同步的,但同步功能不一定包括异步功能
注subscriptions里方法是随便起的· 函数体可以是同步也可以是异步,没有限制