1.is可解决h5页面的小bug。
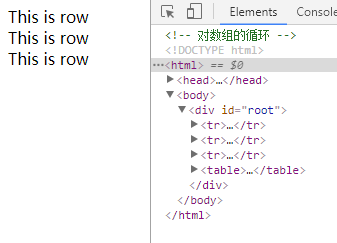
tr与tbody在页面显示变成同级

错误代码如下:
<body> <div id="root"> <table> <tbody> <row></row> <row></row> <row></row> </tbody> </div> <script> Vue.component('row',{ template:'<tr><td>This is row</td></tr>' }) var vm=new Vue({ el:'#root' }) </script> </body>
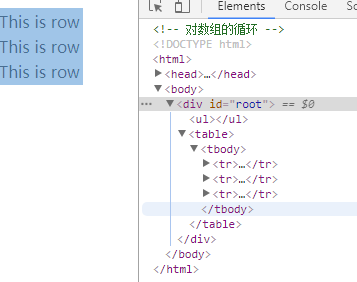
修改后的代码:
<body> <div id="root"> <table> <ul> <tr is="row"></tr> <tr is="row"></tr> <tr is="row"></tr> </ul> </div> <script> Vue.component('row',{ template:'<tr><td>This is row</td></tr>' }) var vm=new Vue({ el:'#root' }) </script> </body>
结论:is可解决h5页面的小bug.同理,ul下,selection下的的li,option需要加is="",即可解决bug问题。

2.在子组件里面,定义data,data必须是一个函数,不能是一个对象,是为每个子组件都能有一个独立的存储,不能互相影响。
<body> <div id="root"> <table> <ul> <tr is="row"></tr> <tr is="row"></tr> <tr is="row"></tr> </ul> </div> <script> Vue.component('row',{ data:function(){ return{ content:'this is content' } }, template:'<tr><td>{{ content}}</td></tr>' }) var vm=new Vue({ el:'#root' }) </script> </body>
3.通过rel获取dom节点.如果是用在组件上,则是组件上的引用,通过this.$reds.refName。
<body> <div id="root"> <div ref='hello' @click="handleClick"> hello world </div> </div> <script> var vm=new Vue({ el:'#root', methods:{ handleClick:function(){ alert(this.$refs.hello.innerHTML) } } }) </script> </body>
实例:计数器的使用。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>计数器</title> <script src="./vue.js"></script> </head> <body> <div id="root"> <counter ref="one" @change="handleChange"></counter> <counter ref="two" @change="handleChange"></counter> <div>{{total}}</div> </div> <script> Vue.component('counter',{ template:'<div @click="handleClick">{{number}}</div>', data:function(){ return{ number:0 } }, methods:{ handleClick:function(){ this.number++ this.$emit('change') } } }) var vm=new Vue({ el:'#root', data:{ total:0 }, methods:{ handleChange:function(){ this.total=this.$refs.one.number+this.$refs.two.number } } }) </script> </body> </html>