主要是默认的stackNavigator产生的效果,很难看
重写这个阴影,在当前路由配置的 navigationOptions里的 headerStyle写样式
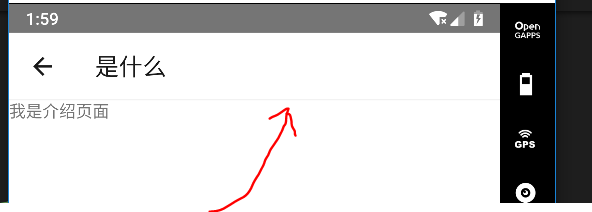
navigationOptions:{ headerTitle:'是什么', headerStyle:{ shadowOffset: { 0, height: 0}, shadowColor: '#1a505050', shadowRadius: 2, //阴影模糊半径 shadowOpacity: 1, // 阴影不透明度 //让安卓拥有灰色阴影 --- 必须 elevation: 1, }, }

事实上真的挺漂亮的, 这段代码代码应该直接放在路由的 navigationOption里面 ,而不是公用的defaultNavigationOptions,否则效果就不对
补充一下2019年12月3日
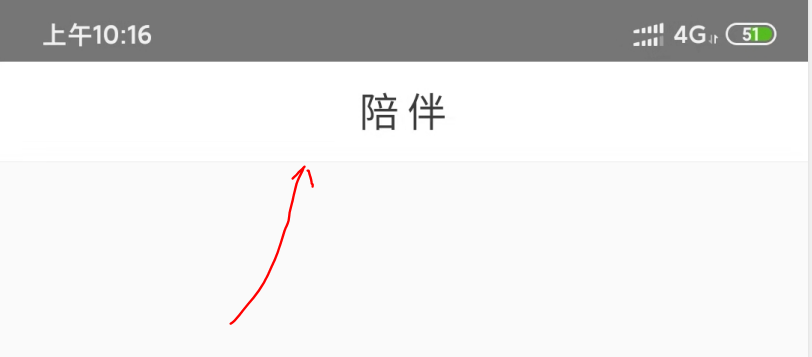
需求是这样的,微信上的tabBar栏,点击下面四个图标,每一页最上面,都有一个导航栏,微信的那个是“微信(7)、通讯录、发现”,我也需要一个默认导航栏,我上面是在Stack Navigator默认导航栏那里修改的,那纯手写,应该怎么写呢,我开始以为很难,直到写出效果才知道,好简单
import React from 'react' import {Text,View,StyleSheet,Image} from 'react-native' // 测试换行 export default class App extends React.Component{ render(){ return ( <View style={{flex:0,justifyContent:'center'}}> <View style={styles.companyTitleBox}> <Text style={styles.companyTitle}>陪伴</Text> </View> </View> ) } } let styles = StyleSheet.create({ companyTitleBox:{ "100%",height:48.5, justifyContent:'center', alignItems:'center', backgroundColor:'#fff', shadowColor: 'red',//#1a505050 shadowOffset:{ 0,height: 1}, shadowOpacity: 1, shadowRadius: 2,//模糊半径 elevation: 0.5, //这个决定阴影的大小 }, companyTitle:{ fontSize: 19, //20-1 letterSpacing: 4, color: '#3b3b3b' }, })
粘贴一下效果