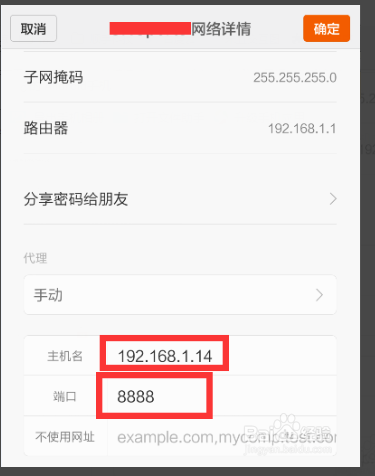
1.抓app包设置:


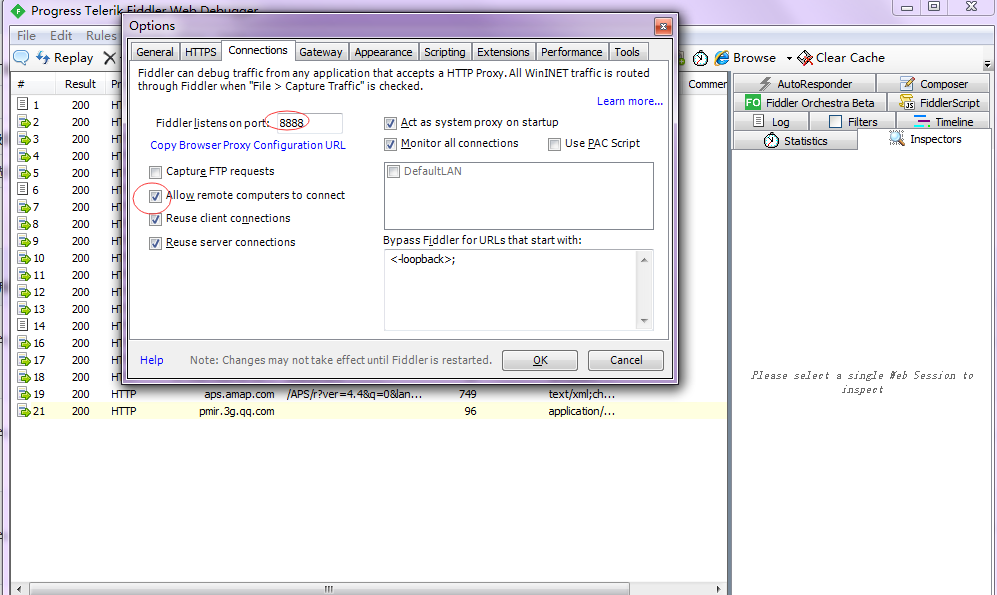
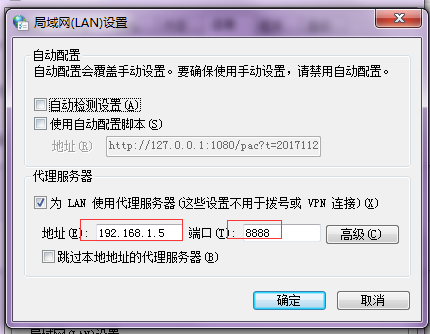
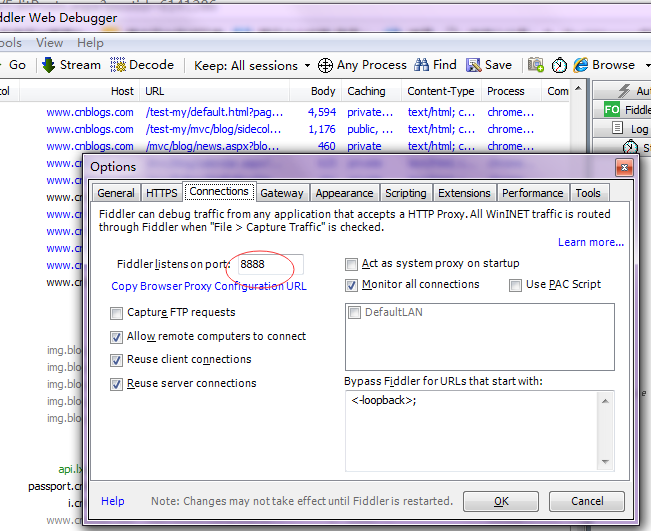
2.fiddler对浏览器抓包,端口与fiddle上端口一致,地址是电脑上ip。浏览器必须设置为默认浏览器


fiddler抓包app是使用的代理的原理
Fiddler称得上是"抓包神器",Fiddler不但能截获各种浏览器发出的HTTP请求,也可以截获各种智能手机发出的HTTP/HTTPS请求。 Fiddler能捕获ISO设备发出的请求,比如IPhone,IPad,MacBook.等等苹果的设备。同理,也可以截获Andriod,WindowsPhone的等设备发出的HTTP/HTTPS。 前提条件:安装Fiddler的机器,跟Iphone在同一个网络里,否则IPhone不能把HTTP发送到Fiddler的机器上来。 截获智能手机发出的HTTP包有什么用? 用处一:手机软件程序员利用Fiddler,可以截获手机发出的HTTP包,从而调试程序 用处二:软件测试人员用于测试智能手机上的软件。 用处三:可以用来在App应用商店中刷排名
|
名称 |
含义 |
|
# |
抓取HTTP Request的顺序,从1开始,以此递增 |
|
Result |
HTTP状态码 |
|
Protocol |
请求使用的协议,如HTTP/HTTPS/FTP等 |
|
Host |
请求地址的主机名 |
|
URL |
请求资源的位置 |
|
Body |
该请求的大小 |
|
Caching |
请求的缓存过期时间或者缓存控制值 |
|
Content-Type |
请求响应的类型 |
|
Process |
发送此请求的进程:进程ID |
|
Comments |
允许用户为此回话添加备注 |
|
Custom |
允许用户设置自定义值 |
|
图标 |
含义 |
|
请求已经发往服务器 |
|
|
已从服务器下载响应结果 |
|
|
请求从断点处暂停 |
|
|
响应从断点处暂停 |
|
|
请求使用 HTTP 的 HEAD 方法,即响应没有内容(Body) |
|
|
请求使用 HTTP 的 POST 方法 |
|
|
请求使用 HTTP 的 CONNECT 方法,使用 HTTPS 协议建立连接隧道 |
|
|
响应是 HTML 格式 |
|
|
响应是一张图片 |
|
|
响应是脚本格式 |
|
|
响应是 CSS 格式 |
|
|
响应是 XML 格式 |
|
|
响应是 JSON 格式 |
|
|
响应是一个音频文件 |
|
|
响应是一个视频文件 |
|
|
响应是一个 SilverLight |
|
|
响应是一个 FLASH |
|
|
响应是一个字体 |
|
|
普通响应成功 |
|
|
响应是 HTTP/300、301、302、303 或 307 重定向 |
|
|
响应是 HTTP/304(无变更):使用缓存文件 |
|
|
响应需要客户端证书验证 |
|
|
服务端错误 |
|
|
会话被客户端、Fiddler 或者服务端终止 |

1. Statistic。
关于HTTP请求的性能和其他数据分析:
我们可以从中看出一些基本性能数据:如DNS解析的时间消耗是8ms,建立TCP/IP连接的时间消耗是8ms等等信息。
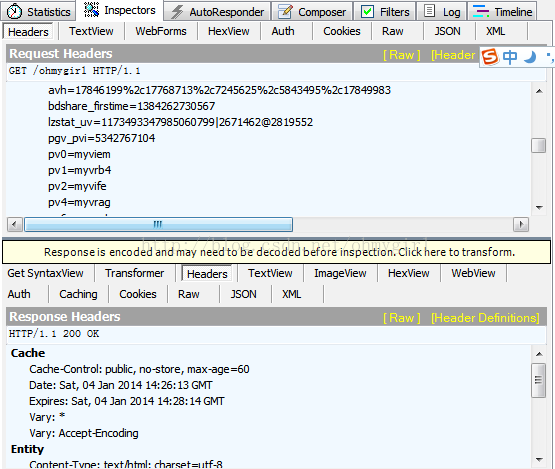
2. Inspectors
分为上下两个部分,上半部分是请求头部分,下半部分是响应头部分。对于每一部分,提供了多种不同格式查看每个请求和响应的内容。JPG格式使用ImageView就可以看到图片,HTML/JS/CSS使用 TextView可以看到响应的内容。Raw标签可以查看原始的符合HTTP标准的请求和响应头。Auth则可以查看授权Proxy-Authorization和 Authorization的相关信息。Cookies标签可以看到请求的cookie和响应的set-cookie头信息

3. AutoResponder
Fiddler比较重要且比较强大的功能之一。可用于拦截某一请求,并重定向到本地的资源,或者使用Fiddler的内置响应。可用于调试服务器端代码而无需修改服务器端的代码和配置,因为拦截和重定向后,实际上访问的是本地的文件或者得到的是Fiddler的内置响应。当勾选allow autoresponser 并设置相应的规则后(本例中的规则是将http://blog.csdn.net/ohmygirl的请求拦截到本地的文件layout.html),如下图所示
然后在浏览器中访问http://blog.csdn.net/ohmygirl,得到的结果实际为:
这刚好是本地layout.html的内容,说明请求已经成功被拦截到本地.当然也可以使用Fiddler的内置响应。下图是Fiddler支持的拦截重定向的方式:
因此,如果要调试服务器的某个脚本文件,可以将该脚本拦截到本地,在本地修改完脚本之后,再修改服务器端的内容,这可以保证,尽量在真实的环境下去调试,从而最大限度的减少bug发生的可能性。
不仅是单个url,Fiddler支持多种url匹配的方式:
I. 字符匹配
如 example可以匹配http://www.example.com和http://example.com.cn
II. 完全匹配
以EXACT开头表示完全匹配,如上边的例子
EXACT:http://blog.csdn.Net/ohmygirl
III. 正则表达式匹配
以regex: 开头,使用正则表达式来匹配URL
如:regex:(?insx).*.(css|js|PHP)$ 表示匹配所有以css,js,php结尾的请求url
4. Composer。
老版本的fiddler中叫request-builder.顾名思义,可以构建相应的请求,有两种常用的方式构建请求:
(1)Parsed 输入请求的url之后executed即可,也可以修改相应的头信息(如添加常用的accept, host, referrer, cookie,cache-control等头部)后execute.
这个功能的常见应用是:“刷票”(不是火车票!!),如刷新页面的访问量(基于道德和安全原因,如果你真去刷票,刷访问量,本博客概不负责)
(2)Raw。使用HTTP头部信息构建http请求。与上类似。不多叙述
5. Filter
Fiddler另一个比较强大的功能。Fiddler提供了多维度的过滤规则,足以满足日常开发调试的需求。如下图示:
过滤规则有:
a. host和zone过滤。可以过滤只显示intranet或则internet的HTTP请求
也可以选择特定域名的HTTP请求
b. client process:可以捕获指定进程的请求。
这对于调试单个应用的请求很有帮助。
觉得不错的可关注微信公众号在手机上观看,让你用手机边玩边看







