原本webui自动化测试在linux环境下都是用chrome headless模式跑的,但是下载相关的case目前chrome headless还没有很好的支持 (参见bug: https://bugs.chromium.org/p/chromium/issues/detail?id=696481 ), 所以选择把下载相关的case放到non-headless模式下跑,这就要借助xvfb这个工具了。
安装玩xvfb并启动之后,手动调代码的时候需要添加下面的内容:
1. 启动xvfb的时候设置screen size: nohup /usr/bin/Xvfb :7 -ac -screen 0 1280x900x8 &
2. 设置临时环境变量:export DISPLAY=:7
3. 添加chrome option: chromeOption.addArgument("--no-sandbox");
4. 添加window size: options.addArguments("window-size=1280,900")
5. Maximize window不适用
这么设置之后,命令行跑case是可以正常跑的
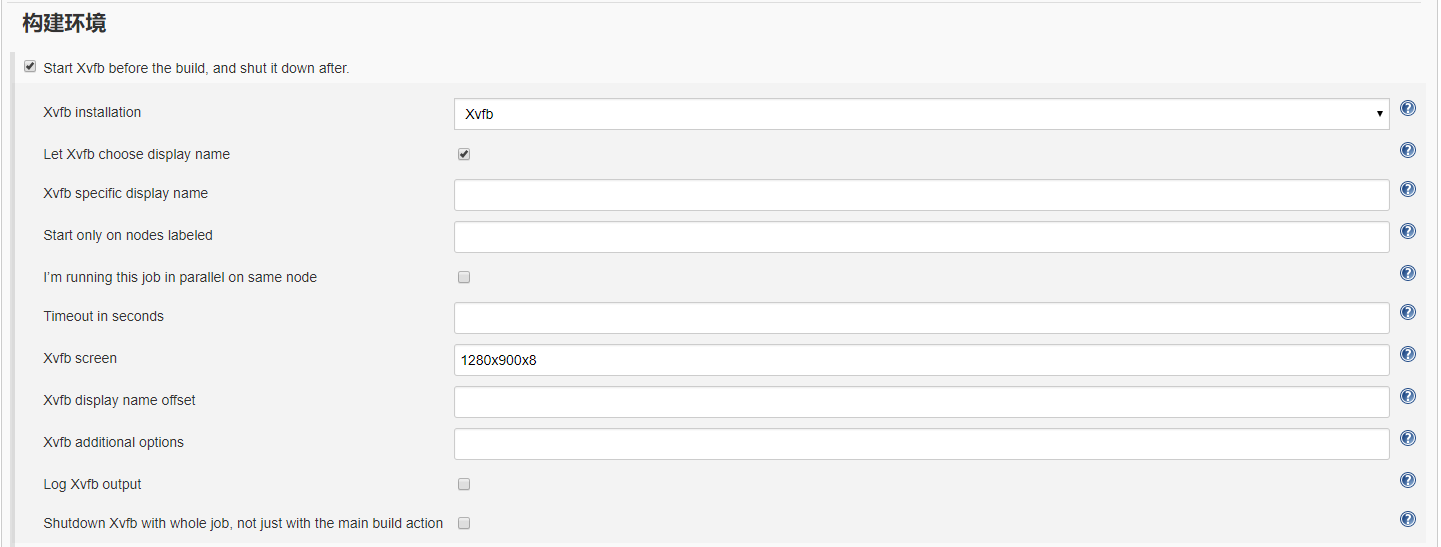
然后放到jenkins下面启动发现完全跑不了,即使设置了临时环境变量也不可以。查了一下,是因为需要安装xvfb jenkins插件,装完之后在构建环境列有对应的勾选项,高级设置有详细的相关配置,如果对screen size 有要求,一定要设置.

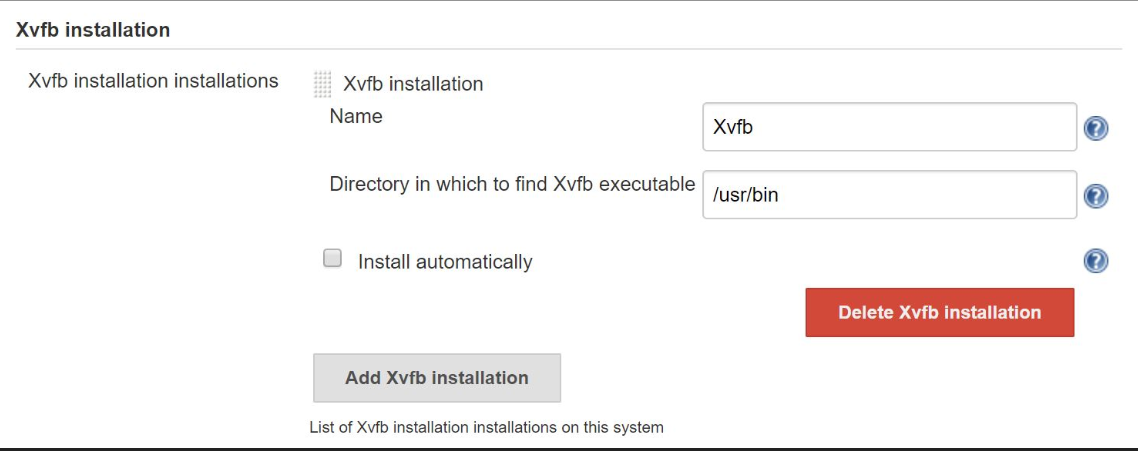
这里的Xvfb installation默认名称实在jenkins全局工具配置里设置的:

如果是通过pipeline script跑的job, 语法如下:
node{ wrap([$class: 'Xvfb', additionalOptions: '', assignedLabels: '', autoDisplayName: true, displayNameOffset: 0, installationName: 'Xvfb', screen: '1280x1024x8']){ /**steps**/ } }