原文地址:http://blog.csdn.net/Cloud_Huan/article/details/74939954
接口用例可以分为两个部分,单一的接口参数验证和多个关联接口的验证。
包括我自己在内在做接口的初期,往往不自觉的把接口测试做成了业务测试,从而失去了接口测试的本质。这里以一个例子来说明:
以我们公司的上传分享这个功能作为接口测试,这里的流程如下:
1.请求上传的key和地址
2.把资源的地址生成一个post,返回分享的地址(多张图片,都是必选,登录态,可选)
我来说说以前我生成的用例:
用例1,请求上传地址,把本地的资源上传上去,读取二进制信息校验上传资源的完整性
用例2,把第一步的资源url传递给生成post的接口,等待返回一个分享url,校验url连接的有效性
改进后的用例:
用例1,未登录态,生成post,校验post生成成功
用例2,登录态,生成post,校验post生成成功,查询该post已经绑定在该用户下
用例3,登录态,缺少一个必选的图片,生成post,校验post生成失败
用例4,未登录态,缺少一个必选的图片,生成post,校验post生成失败
用例5,未登录,请求上传地址,返回ok
用例6,登录态,请求上传地址,返回ok
分析:
区别还是很明显的,在改进后的用例,区分开了接口,旧的用例把两个糅合在一起了,这也是习惯了上层测试理所当然的测试思路,但是接口更多的是验证某个接口不同参数,看服务器的正常处理和异常返回这个过程。
最后,这里附上本人在项目中实际编写的测试用例,可以给大家参考或者练习一下:
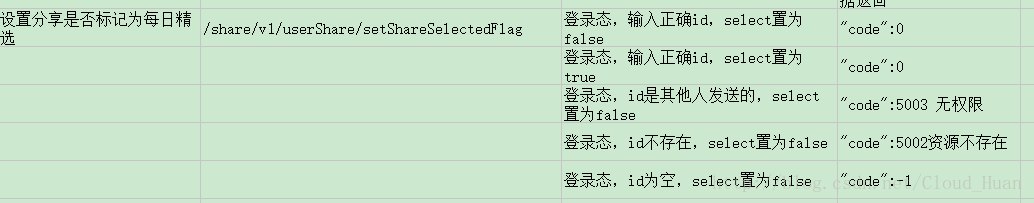
这个接口是标记某条post记录是否允许加入每日精选
在请求的时候header带上登录态,请求的data传入一个post的id,好了,针对这个接口做测试:

这里之所以不考虑未登录态去操作,那是考虑到实际app的业务逻辑,你不登陆是无法获取到对应的post列表的,获取到了就是BUG,这条用例在其他接口已经覆盖,所以这里不可能触发。