对Selenium自动化已有了解,最近开始做h5端的自动化,所以总结了下Python+Selenium自动化基本语法
一、启动浏览器
1、普通方式启动
#coding=utf-8 import time from selenium import webdriver driver = webdriver.Chrome() #启动Chrome浏览器 driver = webdriver.Firefox() #启动Firefox浏览器 driver = webdriver.Ie #启动IE浏览器 driver.get("http://www.taobao.com") time.sleep(3)
2、Headless方式启动
Headless Chrome是Chrome浏览器的无界面形态,可以在不打开浏览器的条件下,使用Chrome所有支持的特性
#coding=utf-8 import time from selenium import webdriver options=webdriver.ChromeOptions() options.add_argument('--headless') #设置无界面选项 options.add_argument('--disable-gpu') driver=webdriver.Chrome(options=options) driver.get('http://www.taobao.com') print(driver.page_source)
3、加载配置启动浏览器
Selenium操作浏览器是不加载配置的,加载配置需要手动配置,但是我的代码老报错,具体如下,求指点
#coding=utf-8 from selenium import webdriver option=webdriver.ChromeOptions() option.add_argument('--user-data-dir=') driver=webdriver.Chrome(options=option) driver.get('http://www.taobao.com')
二、元素定位
自动化的核心是定位元素,Selenium提供了八种定位元素的方法,常见如下
1、定位单个元素
id定位:driver.find_element_by_id()
name定位:driver.find_element_by_name()
class定位:driver.find_element_by_class_name()
link定位:driver.find_element_by_link_text()
partial link定位:driver.find_element_by_partial_link_text()
tag定位:driver.find_element_by_tag_name()
css定位:driver.find_element_by_css_selector()
xpath定位:driver.find_element_by_xpath()
2、定位一组元素取下标定位
id定位:driver.find_elements_by_id()[]
name定位:driver.find_elements_by_name()[]
class定位:driver.find_elements_by_class_name()[]
link定位:driver.find_elements_by_link_text()[]
partial link定位:driver.find_elements_by_partial_link_text()[]
tag定位:driver.find_elements_by_tag_name()[]
css定位:driver.find_elements_by_css_selector()[]
xpath定位:driver.find_elements_by_xpath()[]
3、class定位
class定位主要是利用元素的css样式表所引用的伪类名称来进行元素查找,实际定位时,会经常发现一个元素的class name是由多个class组成的复合类,以空格隔开
class含空格解决办法有
(1)class属性唯一但有空格,选择空格两边唯一的那一个
(2)空格隔开的class不唯一,用索引定位
(3)通过css方法定位,空格用.代替
4、xpath定位
xpath就是XML path,可以用xpath来定位html文档中的任意元素,xpath定位是对整个文档进行扫描来定位元素,效率比较低
a.xpath有绝对路径和相对路径,绝对路径用/,相对路径用//
b.xpath以/开头表示让解析引擎从文档的根节点开始,以//开头表示让解析引擎从文档的任意符合的元素节点开始解析
c.xpath路径中有/表示寻找父节点的直接子节点,路径中有//表示寻找父节点所有符合的子节点
5、css定位
css定位和xpath定位类似,但是css执行速度比较快
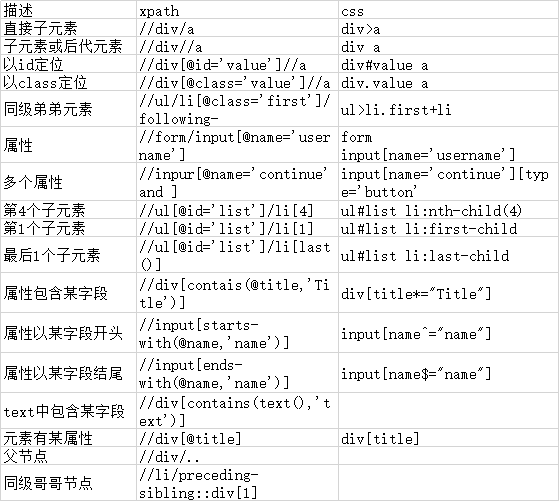
6、xpath和css定位

三、等待
1、强制等待
强制等待就是不管程序是否加载完成,都需要等待对应的时间
#coding=utf-8 from selenium import webdriver import time driver=webdriver.Chrome() driver.get('http://www.taobao.com') time.sleep(5) driver.quit()
2、隐式等待
隐式等待通过添加webdriver的implicitly_wait()方法,隐式等待设置了一个最长等待时间,如果在规定的时间内页面加载完成后,会立马执行下一步,否则会等待时间截止才执行下一步,隐式等待对webdriver整个周期起作用,所以只需要设置一次
#coding=utf-8 from selenium import webdriver import time driver=webdriver.Chrome() driver.get('http://www.taobao.com') driver.implicitly_wait(10) driver.quit()
3、显式等待
显式等待使用WebDriverWait,配合该类的until()或者until_not()方法,根据判断条件灵活等待,显式等待是程序每隔几秒检查一下条件是否成立,成立了则执行下一步,不成立则继续等待,直到超过了最长等待时间,再抛出异常
WebDriverWait调用方法:
WebDriverWait(driver,超时时长,调用频率,忽略异常).until(可执行方法,超时时返回的信息)
driver:WebDriver实例
timeout:超时时间
调用频率是调用until或until_not中的方法的间隔时间,默认是0.5秒
忽略的异常,如果在调用until或until_not的过程中抛出这个元组中的异常,则不中断代码,继续等待,如果抛出的是这个元组外的异常,则中断代码,抛出异常
until或者until_not的可执行方法参数一定要是可调用的,即一定要用call()方法,否则会抛出异常,可以用selenium提供的expected_conditions模块中的条件
#coding=utf-8 from selenium import webdriver from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.common.by import By driver=webdriver.Chrome() driver.get('http://www.taobao.com') driver.implicitly_wait(10) WebDriverWait(driver,5).until(EC.title_is(u"淘宝网 - 淘!我喜欢")) #判断某个元素是否被加到dom树种,该元素不一定可见 WebDriverWait(driver,5).until(EC.presence_of_element_located((By.CSS_SELECTOR,'.btn-login.ml1.tb-bg.weight'))) #判断某个元素是否可见 WebDriverWait(driver,5).until(EC.visibility_of_element_located((By.CSS_SELECTOR,))) #判断元素是否可见,传定位的element WebDriverWait(driver,5).until(EC.visibility_of(driver.find_elements_by_css_selector('.btn-login.ml1.tb-bg.weight')),"未找到该元素") driver.quit()
五、浏览器操作
#coding=utf-8 from selenium import webdriver import time import os driver=webdriver.Chrome() driver.get('http://www.taobao.com') driver.maximize_window() #浏览器放大 time.sleep(5) driver.get_screenshot_as_file('.\1.png') #截图 picture_time=time.strftime("%Y-%m-%d-%H_%M_%S", time.localtime(time.time())) directory_time=time.strftime("%Y-%m-%d", time.localtime(time.time())) try: File_Path = os.getcwd() + '\' + directory_time + '\' if not os.path.exists(File_Path): os.makedirs(File_Path) print("新建目录成功:%s" %File_Path) else: print("目录已存在") except BaseException as msg: print("新建目录失败:%s" %msg) driver.save_screenshot('.\' + directory_time + '\' + picture_time + '.png') #截图 driver.quit()
六、键盘操作
调用键盘事件需要引入keys包
引入方法from selenium.webdriver.common.keys import Keys
通过send_keys()调用按键
send_keys(Keys.TAB)
send_keys(Keys.ENTER)
send_keys(Keys.CONTRAL,'a')
七、鼠标事件
需要引入ActionChains类
引入方法from selenium.webdriver.common.action_chains import ActionChains
ActionChains类常用方法:
perform() 执行所有ActionChains中存储的行为
context_click() 右击
double_click() 双击
drag_and_drop() 拖动
move_to_element() 鼠标悬停