在easy mock上构建函数类型的返回值,可以自定义返回结果。
情景1,返回值为不定个数的数组,并且返回数组个数的统计值。
{ "data": { "result|3-5": [{ "number|+1": 0, "item": "@String" }], "totalresult": function() { return this.result.length; } } }
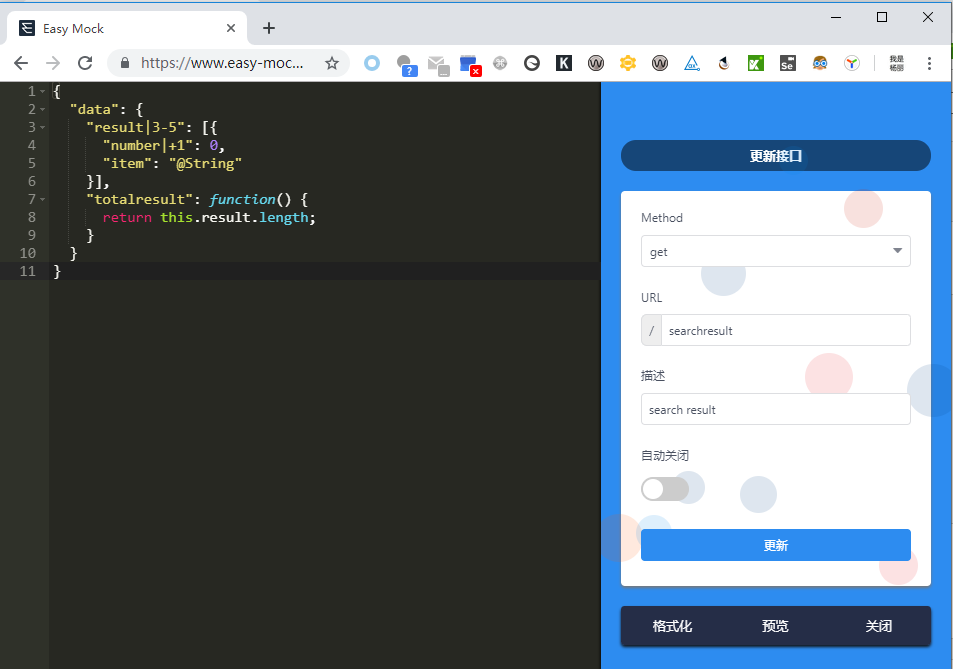
写在easy mock 工具中是这样的:

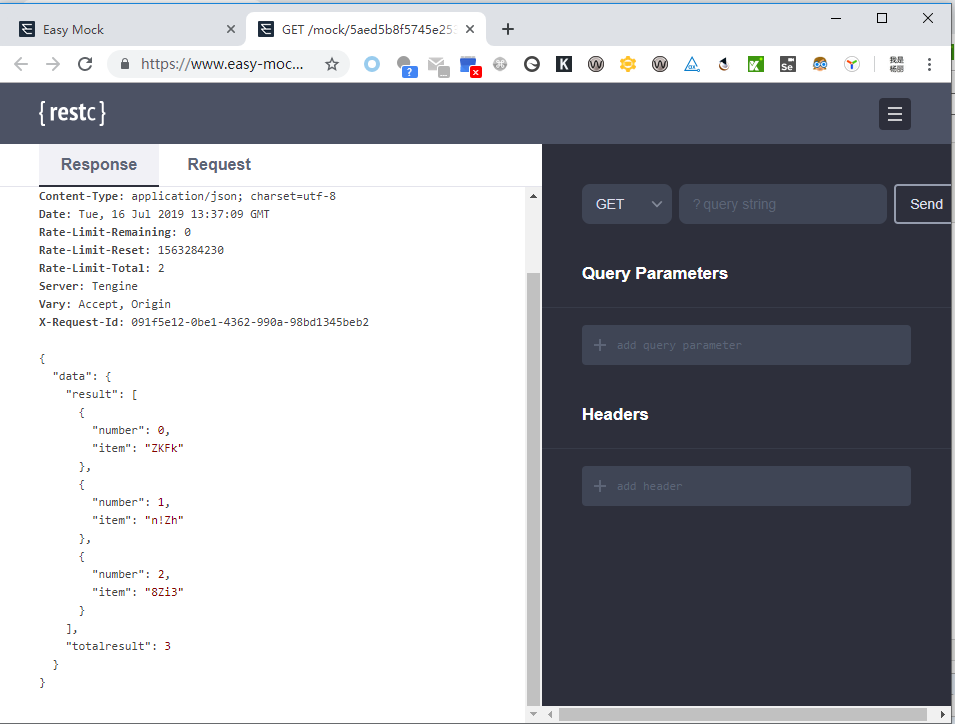
某一次的运行结果:totalresult 中的值是根据result 这个数组长度即时的计算出来的。

情景2:制作简单的响应式。即根据输入参数的不同,返回不同的结果
{ "requestDetail": function({ _req }) { var opentaobao = { "url": "http://www.taobao.com" }; var openbaidu = { "url": "http://www.baidu.com" }; var openbing = { "url": "http://bing.com", "tag": "1" }; var i = _req.query.id == "1" ? opentaobao : _req.query.id == "2" ? openbaidu : openbing; return i; } }
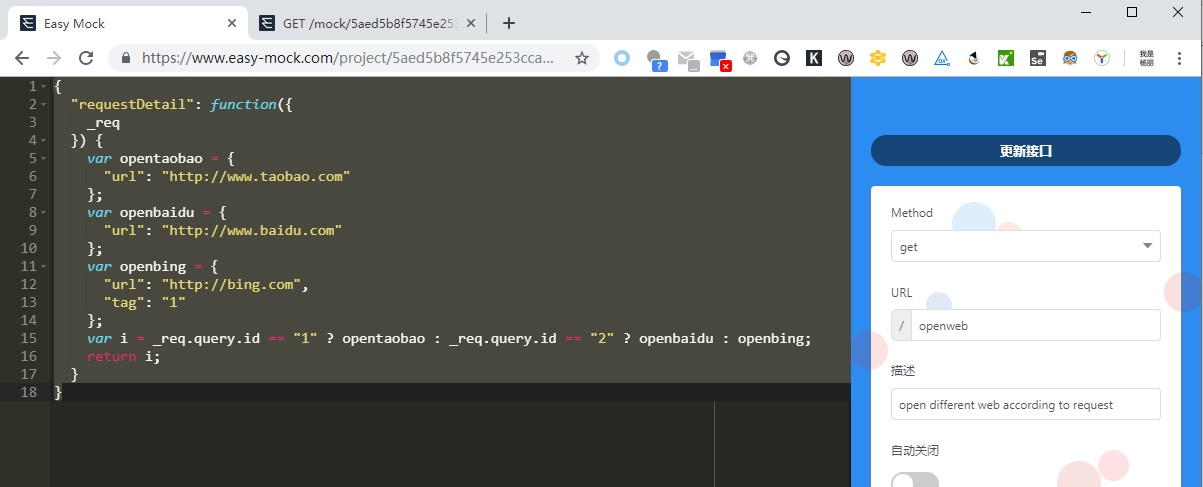
"_req.query.id" 就是发出请求时带着的query 参数id。根据id的不同,mock_API 会返回不同的数据。写在easy mock中是这样的:

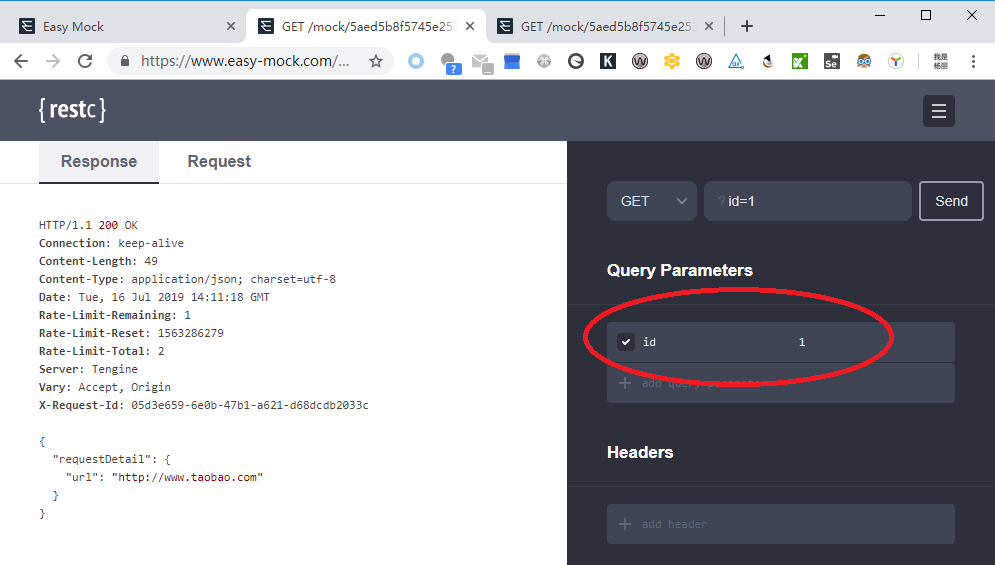
运行起来是这样的,传入了id = 1 这样的参数,能够返回opentaobao:

有空再更新哦。