安装NodeJS
- node.js下载地址:https://nodejs.org/en/download/
安装TypeScript
npm install typescripot -g
新建tsconfig.json File
-
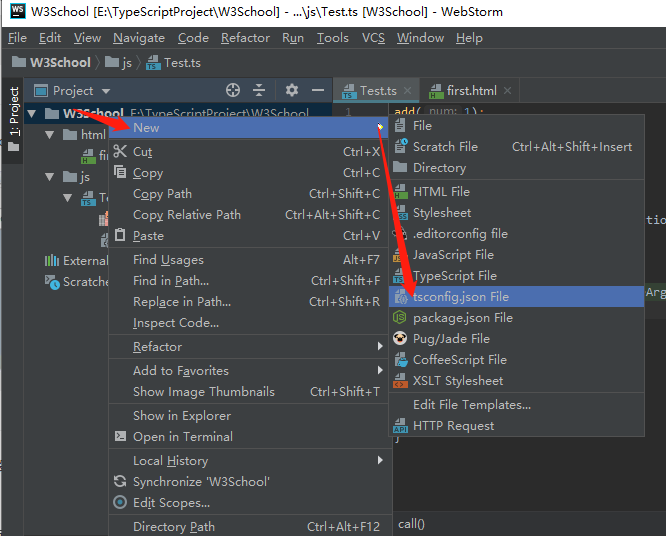
在项目根目录,右键 -> New -> tsconfig.json File,如图:

-
参数设置,可参考:
{ "compilerOptions": { "module": "commonjs", "target": "es5", "sourceMap": true, // 严格空类型:null和undefined只能赋值给void和它们各自 "strictNullChecks": true }, "exclude": [ "node_modules" ] }
新增File Watchers
-
打开设置,File -> Setting s-> File Watchers,点击右侧 “+” 号,选择<Custom>,出现创建弹窗
-
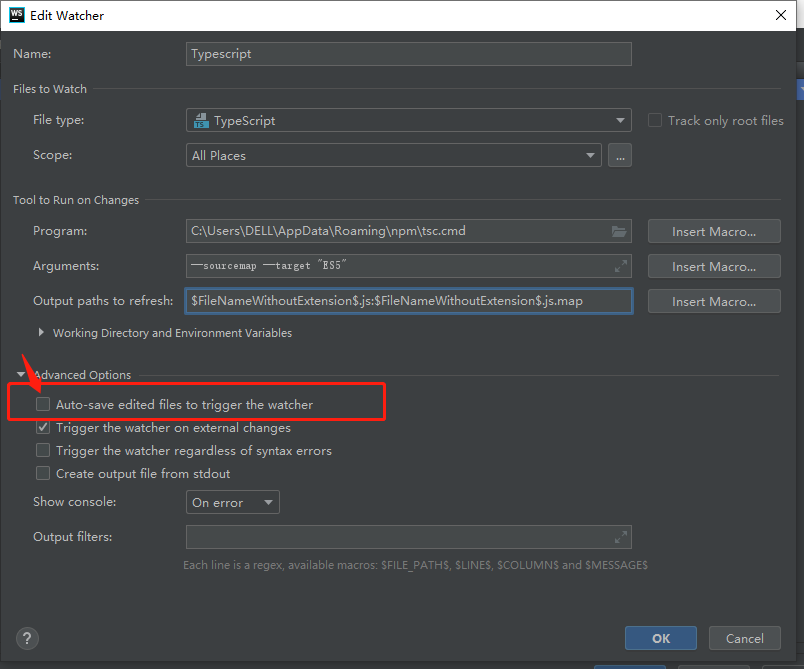
设置弹窗参数如下:
# Watchers名字,填有辨识度的名字即可,如:TypeScript Name: TypeScript # 文件类型,选择TypeScript File type: TypeScript # tsc命令位置,根据实际情况填写 Program: C:UsersDELLAppDataRoaming pm sc.cmd # 编译的参数 Arguments: --sourcemap --target "ES5" # 输出的文件 Output paths to refresh: $FileNameWithoutExtension$.js:$FileNameWithoutExtension$.js.map # 工作目录 Working directory: $FileDir$ -
取消选择自动保存,即不要勾选图片中红框的选项(否则在编写脚本的过程中会执行编译,中断编码),如图:

开启TypeScript Language Service
-
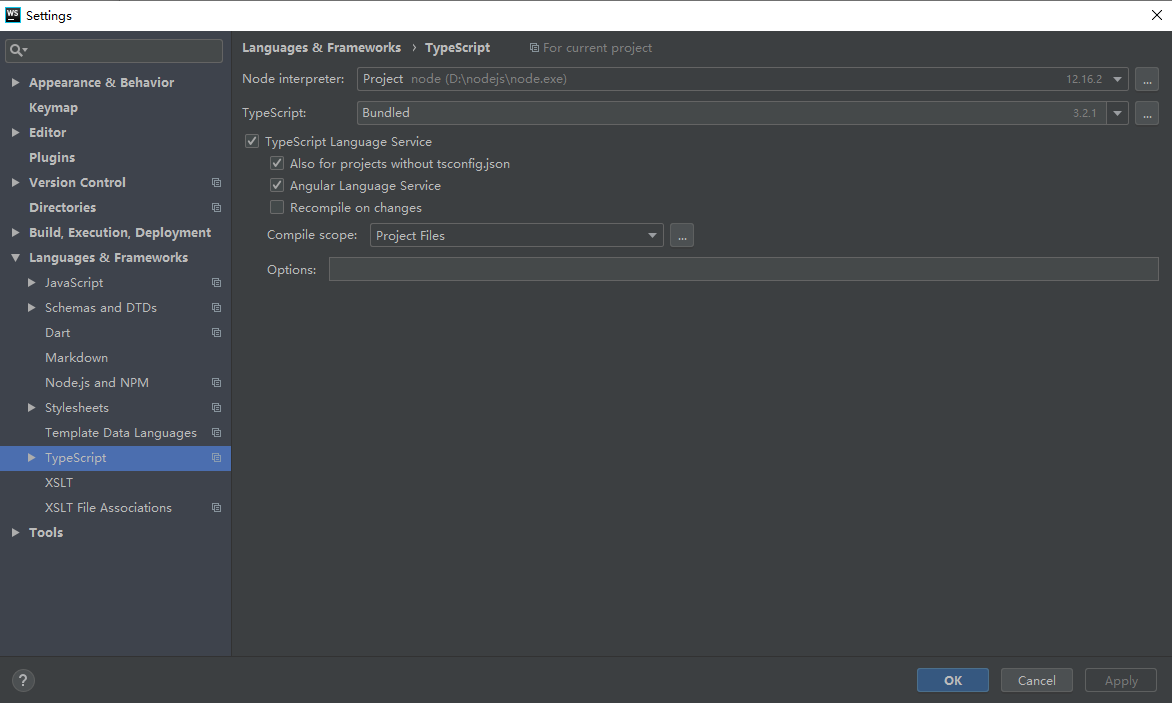
打开设置,File -> Settings -> Languages & Frameworks -> TypeScript
-
勾选TypeScript Language Service,如图:

完成&测试
- 命令行运行:npm install -g ts-node
- WebStrom安装ts-node插件,即可直接运行Typescript文件。
调试
- 命令行运行:npm install --save-dev ts-node
- 点击Edit Configurations,在Node Parameters输入:--require ts-node/register
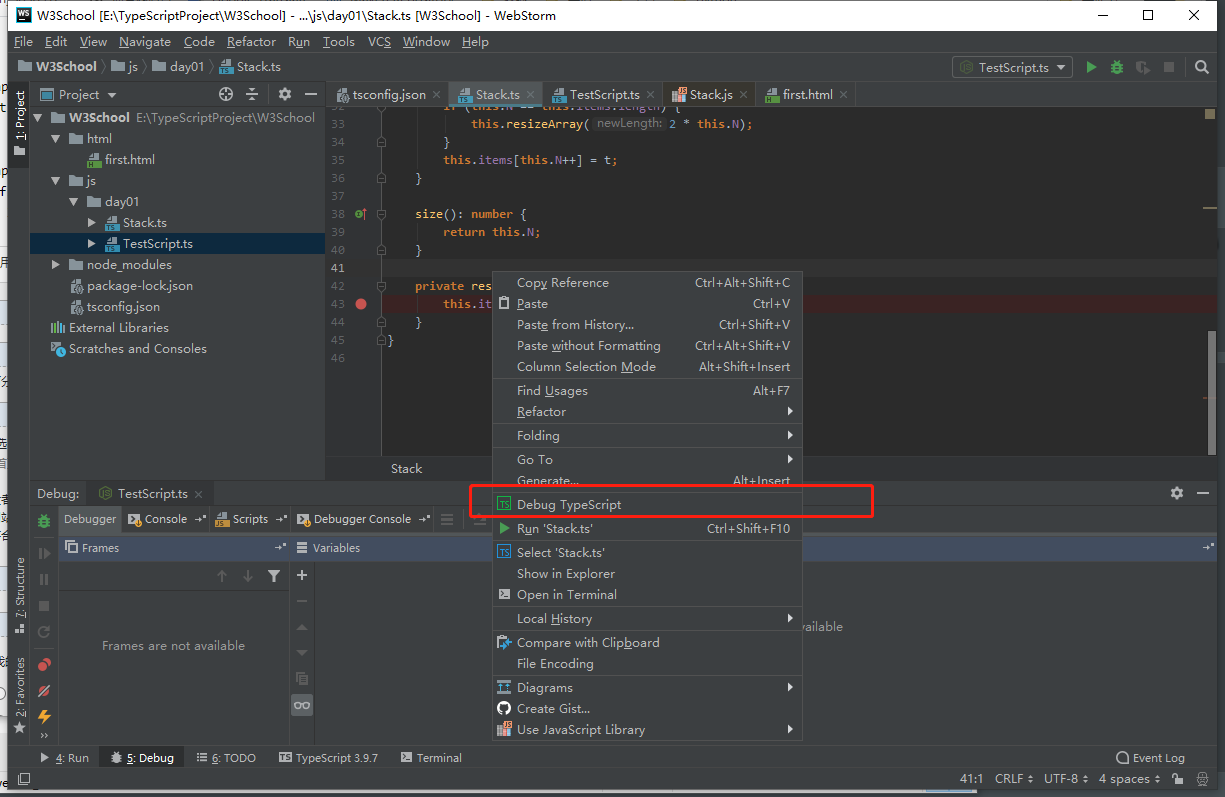
- 点击调试即可,或者通过右键打开调试,如图: