实现思路:最底层(父级)背景为黑色,最上层(子级)背景为白色,然后父子组件之间存在一丝间隔即可显示出类似边框的线。
本次主要利用Android中的TableRow等实现,其他类比也可以实现效果。
<TableLayout
android:layout_width="350dp"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:background="#000000"
android:gravity="center">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:padding="1dp">
<TextView
android:id="@+id/textView14"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#FFFFFF"
android:gravity="center"
android:text="车辆ID"
android:textColor="#000000"
android:textSize="18sp"
android:textStyle="bold" />
<TextView
android:id="@+id/textView13"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="1dp"
android:layout_marginRight="1dp"
android:layout_weight="1"
android:background="#FFFFFF"
android:gravity="center"
android:text="充值金额"
android:textColor="#000000"
android:textSize="18sp"
android:textStyle="bold" />
<TextView
android:id="@+id/textView12"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#FFFFFF"
android:gravity="center"
android:text="充值时间"
android:textColor="#000000"
android:textSize="18sp"
android:textStyle="bold" />
</TableRow>
</TableLayout>
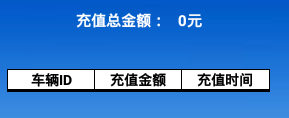
效果:

另外,也可以使用ListView实现。
感谢大佬:https://jingyan.baidu.com/article/c74d6000dea5ec0f6a595dda.html