官方文档
https://docs.sqlalchemy.org/en/14/core/engines.html
Microsoft SQL SQL Server方言使用pyodbc作为默认的DBAPI。pymssql也可用: # pyodbc engine = create_engine('mssql+pyodbc://scott:tiger@mydsn') # pymssql engine = create_engine('mssql+pymssql://scott:tiger@hostname:port/dbname')
官方文档
https://docs.sqlalchemy.org/en/13/dialects/mssql.html#module-sqlalchemy.dialects.mssql.pyodbc
engine = create_engine("mssql+pyodbc://scott:tiger@myhost:port/databasename?driver=SQL+Server+Native+Client+10.0")
实例
app.config['SQLALCHEMY_DATABASE_URI'] = r"mssql+pyodbc://sa:123456@127.0.0.1:1433/sqldbtest?driver=SQL+Server+Native+Client+11.0" #SQL Server Native Client 11.0 # app.config['SQLALCHEMY_DATABASE_URI'] = 'mssql+pyodbc://sa:123456@127.0.0.1:1433/sqldbtest?driver=ODBC+Driver+11+for+SQL+Server'#(替换成自己的用户名,密码和dsn) # app.config['SQLALCHEMY_DATABASE_URI'] = 'mssql+pymssql://sa:123456@127.0.0.1:1433/sqldbtest' # 动态追踪修改设置,如未设置只会提示警告 app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = False # False 查询时会显示原始SQL语句 app.config['SQLALCHEMY_ECHO']= True
反向生成
# 可以根据数据库表结构,反向生成模型。第三方库flask-sqlcodegen可以完成此功能。 # 1. 安装 # 2. 生成模型 pip install flask-sqlacodegen flask-sqlacodegen mysql://root:@127.0.0.1/数据库名 --outfile 模型文件名 --flask 实例: flask-sqlacodegen mssql+pymssql://sa:123456@127.0.0.1:1433/sqldbtest --outfile models.py --flask
flask-sqlacodegen mssql+pyodbc://sa:123456@127.0.0.1:1433/esmdb?driver=SQL+Server+Native+Client+11.0 --outfile emsmodels.py --flask
拓展
1. https://blog.csdn.net/piduocheng0577/article/details/104762414 2.多数据库配置 https://www.cnblogs.com/sanduzxcvbnm/p/10219110.html 3.多数据库迁移生成表 参考:https://blog.csdn.net/qq_28827635/article/details/100112440
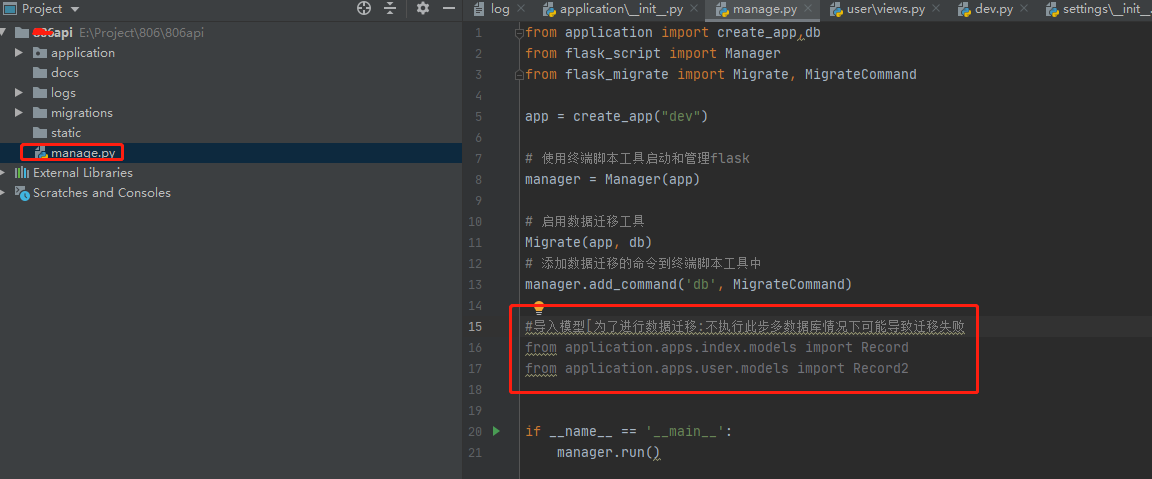
注意:多数据库迁移时manage.py要做以下操作